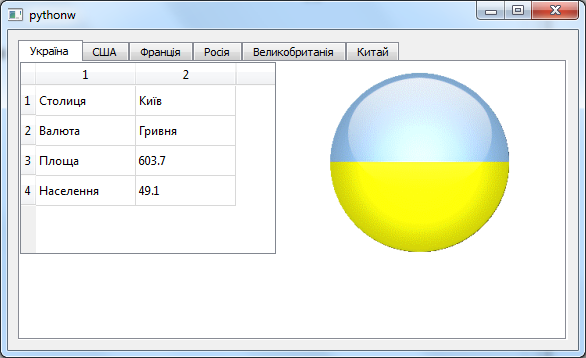
Проєкт "Довідник країн" (створення інтерфейсу в коді: вкладки та таблиця)
Проект дозволяє вивести у фому інформацію про країни із файлу з такою структурою: назва, столиця, грошова одиниця, площа, населення, файл із прапором.
Україна , Київ , Гривня , 603.7 , 49.1 , Ukraine.gif
США , Вашингтон , Долар , 9363.2 , 237.8 , United States.gif
Франція , Париж , Євро , 551.6 , 53.1 , France.gif
Росія , Москва , Рубль , 17075.4 , 163.7 , Russia.gif
Англія , Лондон , Фунт , 244.1 , 55.9 , United Kingdom.gif
Китай , Пекін , Юань , 9597 , 1488.5 , China.gif

Для початку потрібно зчитати дані з файлу в програму. Очевидно, що слід зберігати інформацію про кожну країну в єдиній структурній одиниці, і таких об'єктів буде кілька (з однаковою структурою).
Наприклад, всі дані про країну будуть збережені у вигляді списку: ['Україна', 'Київ', 'Гривня', '603.7', '49.1', 'Ukraine.gif']. Кілька таких списків утворюють список countries. По суті - це список списків, двовимірний список, або таблиця, у рядках якої міститься інформація про відповідні країни.
file=open('countries.txt') #відкривання файлу
countries=[] #створення списку
for line in file: #для кожного рядка файлу
countries.append(line.split(' , ')) #line.split(' , ') створює список з даними про країну, і додаємо цей список до загальної бази
Далі потрібно виокремити список країн, він знадобиться для формування вкладок у вікні:
choices=[] #список країн для формування меню
for elements in countries: #для елемента загального списку countries
choices.append(elements[0]) #дописуємо в choices перший параметр елемента - назву країни
Форму для цього проекту будемо створювати у коді, а не у дизайнері PyQt Designer.
Імпорт необхідних модулів
import sys
from PyQt4 import QtCore, QtGui, uic
from PyQt4.QtGui import *
class MyWindowClass(QtGui.QMainWindow): #зверніть увагу, тут відсутній файл з інтерфейсом .ui
def __init__(self, parent=None):
QtGui.QMainWindow.__init__(self, parent) #створення вікна
self.resize(570, 320) #розміри вікна
Код основної програми залишається без змін:
app = QtGui.QApplication(sys.argv)
myWindow = MyWindowClass(None)
myWindow.show()
app.exec_()
В опис класу вікна, після створення вікна, потрібно додати елемент, що називається вкладки QTabWidget. Це має бути глобальний об'єкт, бо до нього потрібен доступ з інших методів класу.
global tabs
tabs=QtGui.QTabWidget(self) #створення вкладок
for element in choices: #для кожної країни
tab1 = QtGui.QWidget() #створюємо власну вкладку
tabs.addTab(tab1,element) #додаємо її до елемента форми
tabs.resize(550, 300) #розмір вкладок
tabs.move(10, 10) #переміщення об'єкту (створення полів)
tabs.show() #показ об'єкту
Коли обирається (currentChanged) одна із вкладок, має виконуватись дія, описана методом tab_changed:
tabs.currentChanged.connect(self.tab_changed)
Цей метод полягає у тому, що залежно від обраної вкладки, повертається її порядковий номер:
def tab_changed(self):
n=tabs.currentIndex()
За цим номером можна показати інформацію про країну. Це означає, що створюється елемент таблиця QTableWidget для показу даних, структурованих у таблицю, та напис для виведення зображення відповідного прапора.
def pokaz(self,n):
table = QtGui.QTableWidget(tabs.widget) #створення таблиці у вкладці з поточним номером
table.setRowCount(4) #кількість рядків таблиці
table.setColumnCount(2) #кількість стовпців таблиці
ryadky=['Столиця','Валюта','Площа','Населення'] #назви рядків даних
for i in range(4):
table.setItem(i,0, QtGui.QTableWidgetItem(ryadky[i])) #запис даних у перший стовпець (назви рядків даних)
table.setItem(i,1, QtGui.QTableWidgetItem(countries[n][i+1].strip())) #запис даних у другий стовпець (дані про країни)
table.show() #показ таблиці
pixmap = QPixmap(countries[n][5].strip() ) #завантаження зображення з файлу
label=QtGui.QLabel(tabs.widget) #створення напису у вкладці з поточним номером
label.setPixmap(pixmap) #завантаження зображення у напис
label.move(300, 0) #переміщення напису
label.resize(200,200) #розміри напису
label.setScaledContents(True); #масштабування вмісту
label.show() #показ напису
Виклик методу pokaz потрібно додати до початкового опису вікна:
self.pokaz(0)
А також до методу зміни вкладки:
self.pokaz(n)
