🪁 Практика 💻Завантажувач (Figma)
Completion requirements
Варіант 1
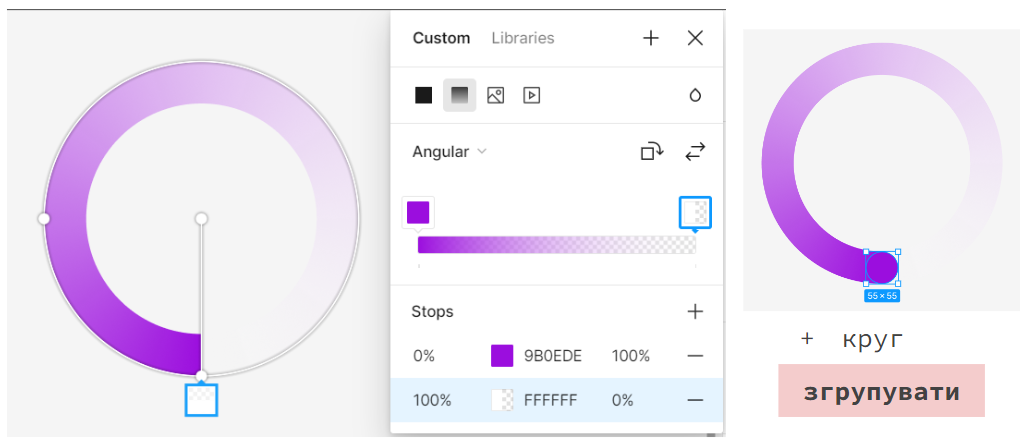
Малювання
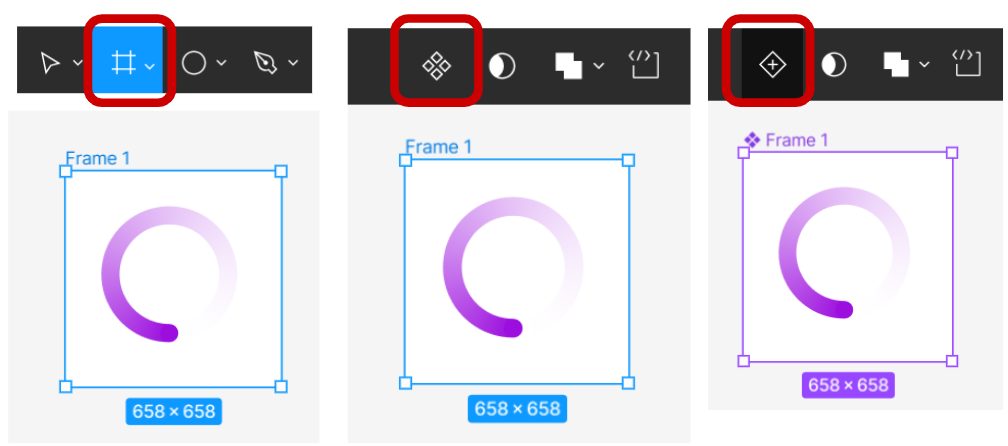
Фрейм + Компонент + Варіант

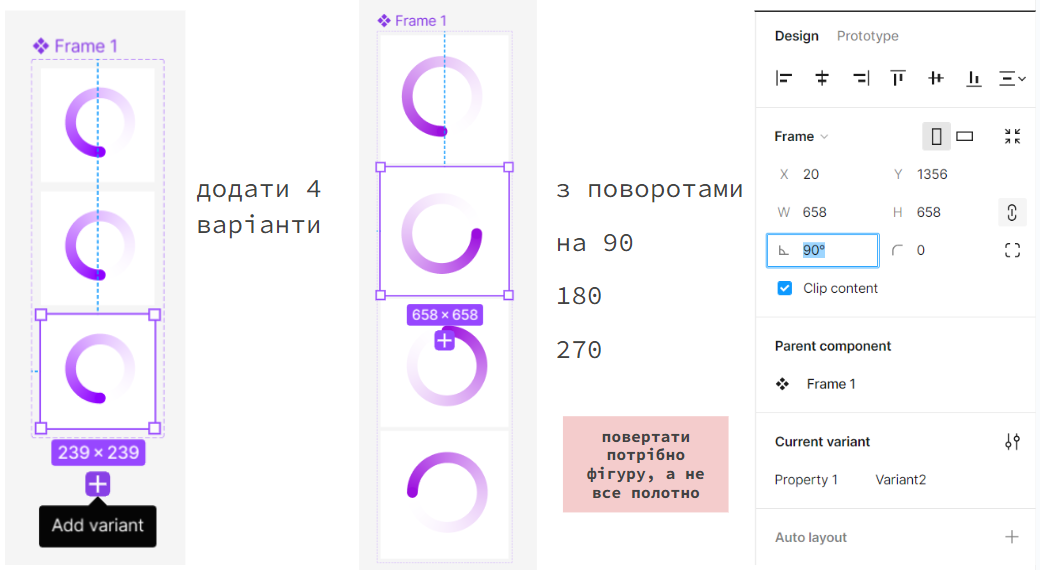
Обертання фігури (не полотна) на кожному з кадрів

Анімація:
- Після затримки в 1 мс
- Smart animate
- Linear
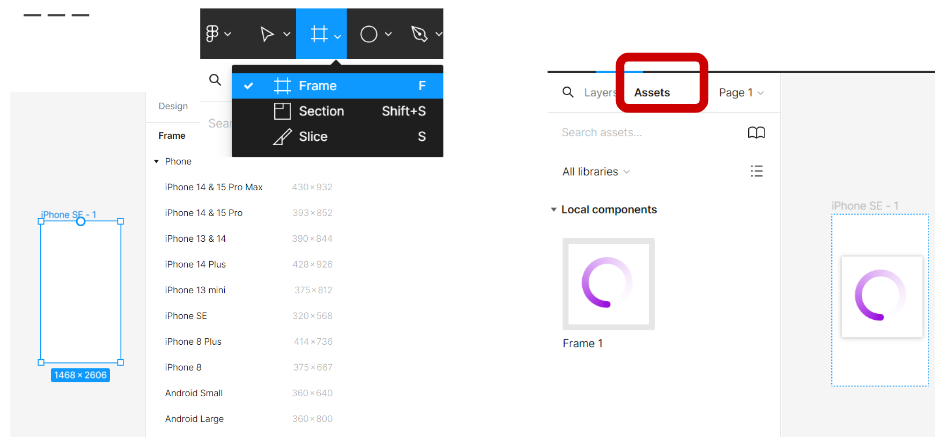
Додаємо фрейм з макетом iPhone і розміщуємо Asset

Варіант 2
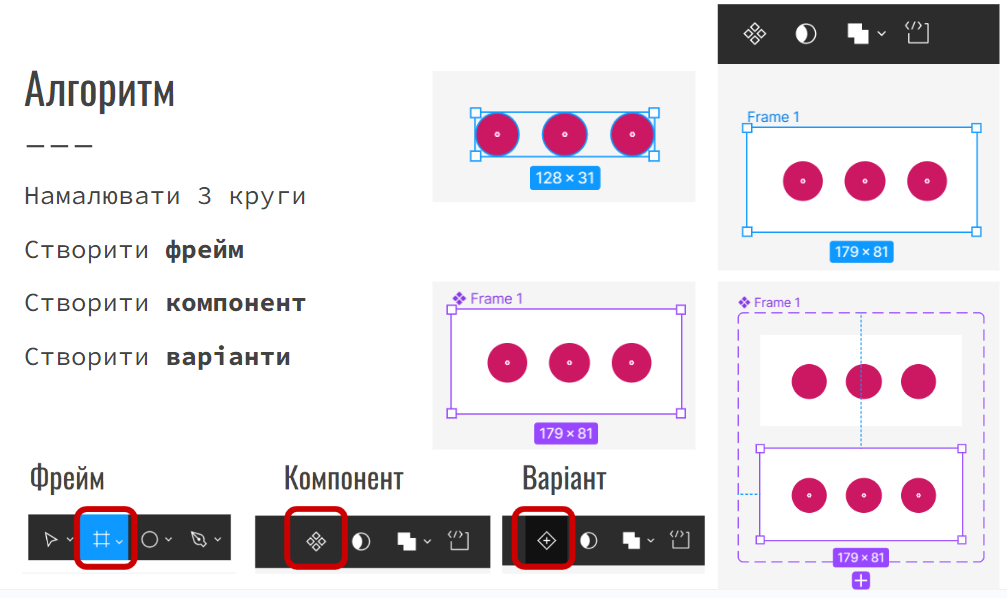
- Намалювати 3 круги
- Створити фрейм
- Створити компонент
- Створити варіанти
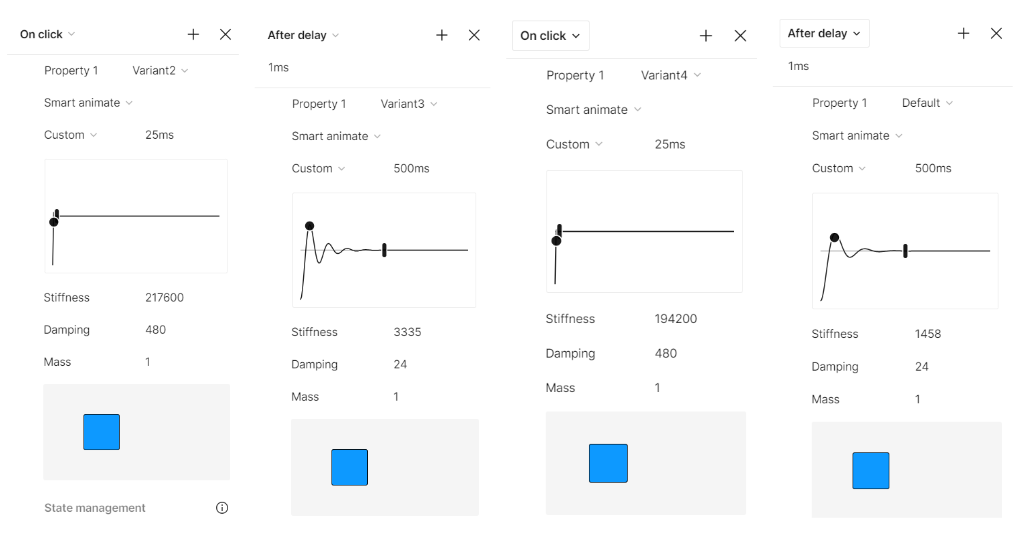
- Створити анімацію

Можна змінювати розміри та прозорість кругів на різних етапах анімації
Варіант 3
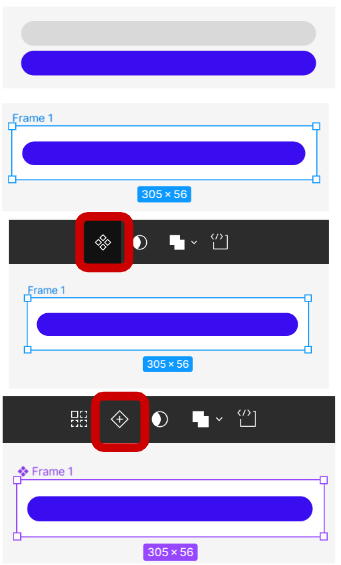
- Намалювати два скруглені прямокутники. Сумістити і вирівняти
- Створити фрейм
- Створити компонент
- Створити варіанти

Експерименти:
Варто поекспериментувати з часом затримки і часом самої анімації - для реалістичного “підвисання”
Варіант 4
Малюємо серце:Створити фрейм
Створити компонент
Створити варіанти
Модифікувати варіанти
Анімація:

Завдання
Обрати один чи два варіанти і реалізувати
https://study.ed-era.com/uk/courses/course/824
Last modified: Monday, 6 May 2024, 5:04 AM
