Символи
Робота із текстовими рядками типу String передбачає використання методів, з якими можна ознайомитись на сторінці довідки Processing: https://processing.org/reference/String.html
Найчастіше використовується визначення символу, що стоїть на певній позиції в рядку (відлік починається з нуля).
message.charAt(3); - значення символу на позиції 3 рядка message.
Змінна message належить до типу String (текстовий рядок, стрічка). У ньому можна визначити окремий елемент c типу char (тип символ), наприклад за його позицією 3.
String message = "a bunch of text here.";
char c = message.charAt(3);
println(c);
с="u"
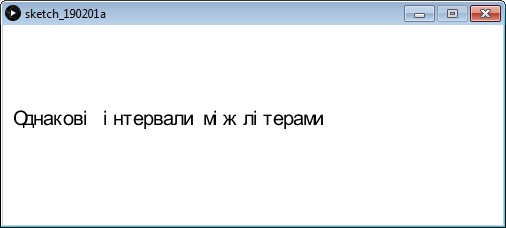
Вправа 1. Текст виводиться з однаковими інтервалами між літерами

PFont f;
String message = "Однакові інтервали між літерами";
void setup() {
size(500,200);
f=createFont("Arial",20,true);
}
void draw() {
background(255);
fill(0);
textFont(f);
int x=10;
for (int i=0; i< message.length(); i++) {
text(message.charAt(i),x,height/2);
x+=10;
}
}
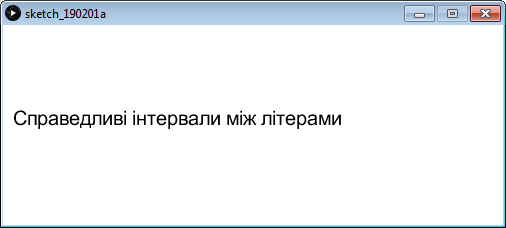
Вправа 2. Текст виводиться з різними інтервалами між літерами, що залежать від розмірів літер (м та і мають різну ширину)

PFont f;
String message = "Справедливі інтервали між літерами";
void setup() {
size(500,200);
f=createFont("Arial",20,true);
}
void draw() {
background(255);
fill(0);
textFont(f);
int x=10;
for (int i=0; i< message.length(); i++) {
text(message.charAt(i),x,height/2);
x+=textWidth(message.charAt(i));
}
}
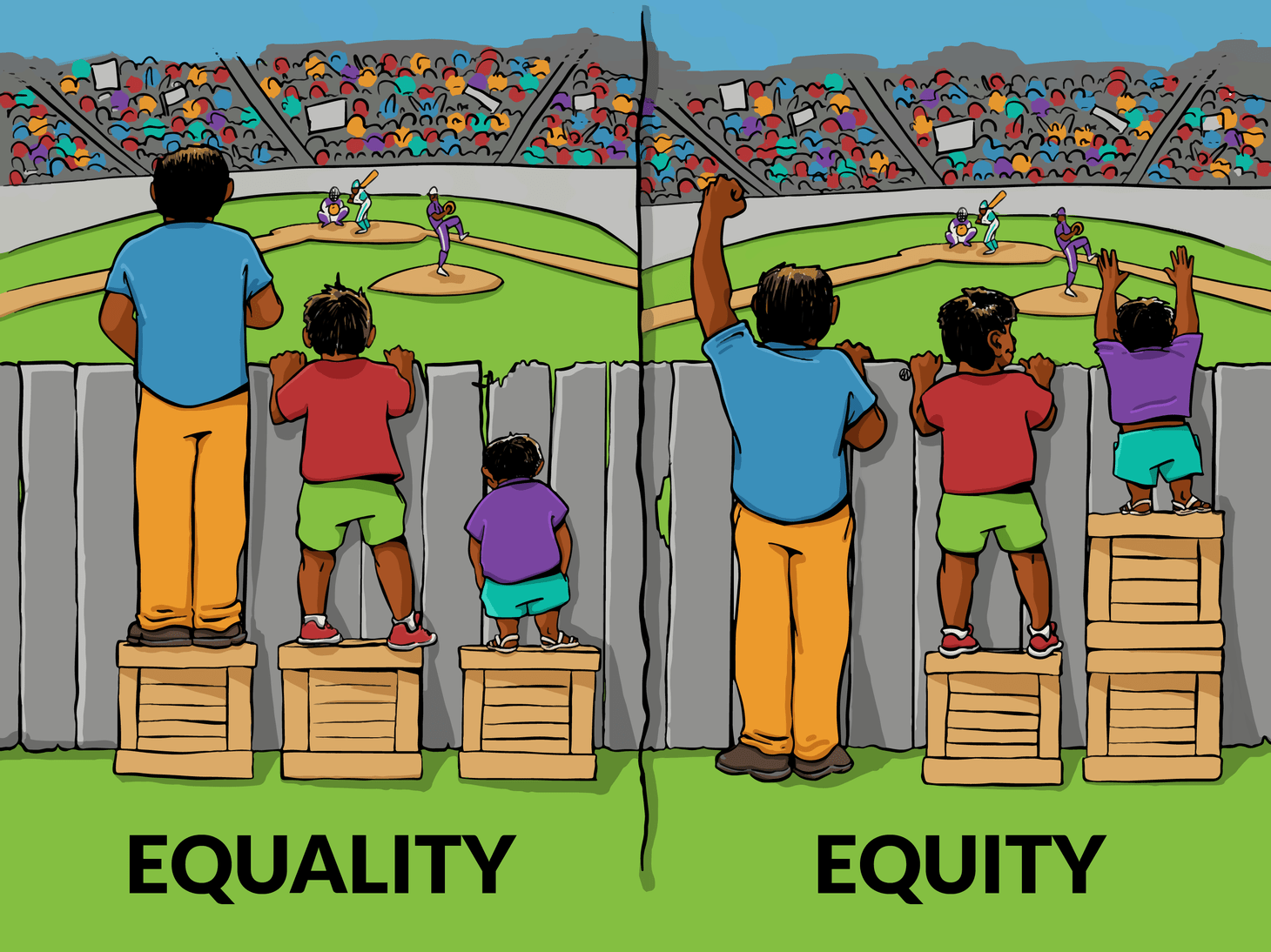
Поміркуйте: яка різниця між однаково та справедливо?

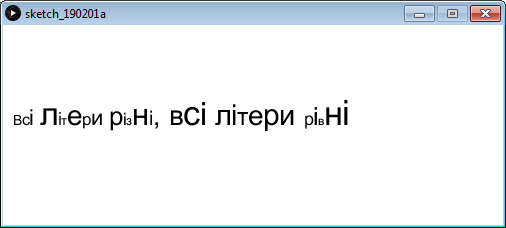
Вправа 3. Текст виводиться з різними розмірами шрифту для різних літер.

Зверніть увагу! В цьому проекті процедура draw() порожня. Натомість виведення відбувається у процедурі mousePressed(). Поміркуйте - чому?
PFont f;
String message = "Випадковий розмір літер";
void setup() {
size(500,200);
f=createFont("Arial",20,true);
}
void draw() {}
void mousePressed() {
background(255);
fill(0);
textFont(f);
int x=10;
for (int i=0; i< message.length(); i++) {
textSize(random(12,36));
text(message.charAt(i),x,height/2);
x+=textWidth(message.charAt(i));
}
}
Завдання: зробіть літери різних кольорів.

Вправа 4*. Рухомий текст
Текст виводиться по ширині екрану, починаючи з правого краю. При кожному виконанні процедури draw() відбувається зміщення ліворуч. Якщо початок тексту досягнув лівого краю вікна, потрібно виводити повідомлення не повністю, а відтинаючи його початкові символи (вони "переміщуються" за лівий край вікна).
String[] headlines = {
" Processing downloads break downloading record. ",
" Я люблю інформатику. ",
} ;
PFont f;
float x;
int index = 0;
void setup() {
size(400,200);
f = createFont( "Arial",16,true);
x = width;
}
void draw() {
background(255);
fill (0);
// показ тексту в позиції х
textFont(f,16);
textAlign (LEFT );
text(headlines[index],x,180);
// зменшуємо x (зміщення ліворуч)
x=x-3;
// якщо x менше -ширини, це значить, що текст за межами вікна
float w = textWidth(headlines[index]);
if (x < -w) {
x = width;
index = (index + 1) % headlines.length;
}
}
