Текст
Текст у середовищі Processing можна виводити у службову область:
println( "printing some text to the message window! ");
println(mouseX);
А також у вікно проекту:
text( "Mmmmm... Strings... " ,10,100);
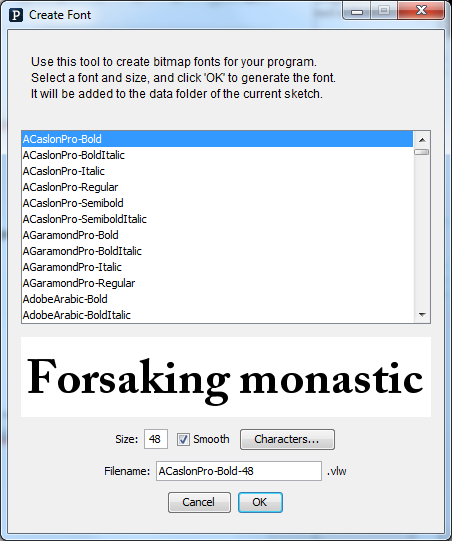
Текст, що виводиться у вікно проекту може використовувати різні шрифти. Для створення шрифту існує меню Tool-Create Font (Інструменти - Створити шрифт):

Тут можна обрати назву та розмір шрифту, і буде згенеровано файл із цим шрифтом у папці проекту. На початку проекту потрібно оголосити використання змінної типу шрифт PFont.
У скетчі шрифт завантажується командою f = createFont("Georgia", 32); а команда textFont(f,36); вказує, що подальший текст буде виводитись заданим шрифтом (вказаного розміру, при потребі). Колір тексту задає команда fill(0);
Приклад проекту:
PFont myFont;
void setup (){
size(500,500);
myFont = createFont("Georgia", 32);
textFont(myFont,36);
fill(0);
text( "Mmmmm... Strings... " ,10,100);
}
В p5js достатньо вказати використання стандартного шрифту
textSize(22);
textFont('Comic Sans MS');
Проте, якщо потрібно завантажити оригінальний шрифт - це потрібно робити в окремій функції preload
let myFont;
function preload() {
myFont = loadFont('assets/inconsolata.otf');
}
Команда textAlign --вказує вирівнювання RIGHT, LEFT чи CENTER
Команда textWidth визначає ширину тексту, що виведений на екран
Методи роботи з рядками
https://processing.org/reference/String.html
Метод length() визначає довжину рядка (усі символи, включно з пробілами та розділовими знаками).
message.length() - довжина рядка message
Метод equals() виконує перевірку рівності двох рядків, даючи результат true або false.
equals - перевірка рівності двох рядків one та two:
String one = " hello";
String two = " hello";
println(one.equals(two));
Команда додавання рядків дозволяє їх з'єднати:
String helloworld = " Hello " + " World " ;
int x = 10;
String message = " The value of x is: " + x;
Вправа "Обертання тексту"
Текст виводиться по центру екрану, обертаючись на кут theta, котрий постійно збільшується.
PFont f;
String message = " Креативне програмування " ;
float theta;
void setup() {
size(400,400);
f = createFont( " Arial " ,20,true);
}
void draw() {
background(255);
fill (0);
textFont(f); // вказуємо шрифт
translate(width/2,height/2); // переміщення у центр
rotate(theta); // поворот на кут theta
textAlign( CENTER) ;
text(message,0,0);
theta += 0.05; // збільшення кута повороту
}
Вправа "Рухомий текст"
Текст переміщується знизу екрану вгору (як титри у фільмі)
PFont f;
String message = "Титри \n Processing";
float y = 600;
void setup(){
size(600,600);
f = createFont("Arial", 20*4, true);
}
void draw(){
background(255);
fill(0);
textFont(f); // задаємо шрифт
textAlign(CENTER);
text(message,300,y);
y--;
}
