Приклади. Малювання з трансформаціями
Приклад
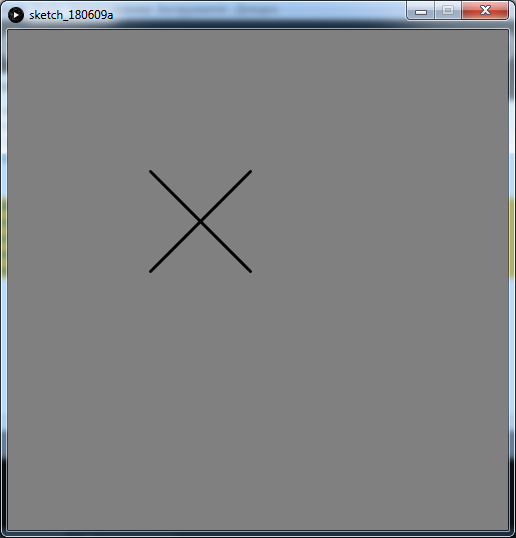
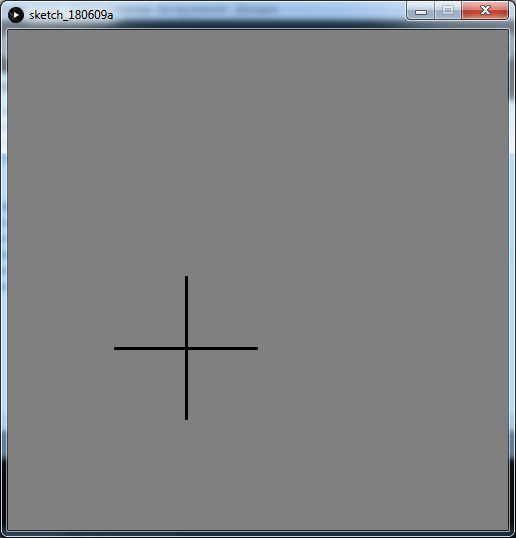
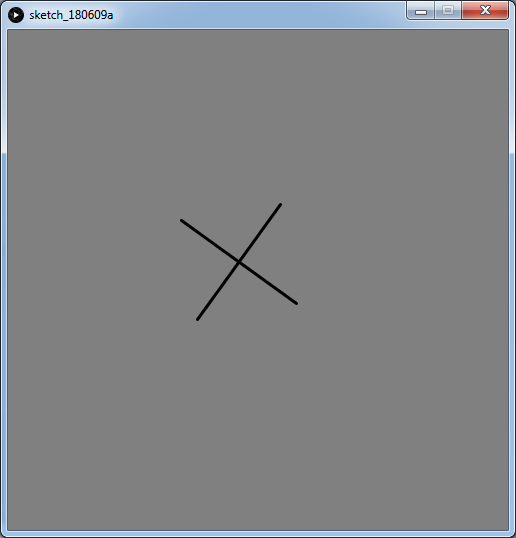
Намалюємо "хрестик", що будується із місця розташування вказівника миші.
void setup(){
size(500,500);
background(128,128,128);
strokeWeight(3);
}
void draw(){
background(128,128,128);
line(mouseX-50, mouseY-50, mouseX+50, mouseY+50);
line(mouseX+50, mouseY-50, mouseX-50, mouseY+50);
}
Процедура void draw() може бути записана з використанням трансформації translate(mouseX,mouseY), в результаті чого команди малювання спрощуються:
void draw(){
background(128,128,128);
translate(mouseX,mouseY);
line(-50, -50, +50, +50);
line(+50, -50, -50, +50);
}

Використаємо обертання rotate( radians (45) ); для повороту на 45 градусів:

Якщо ввести змінну angle, можна забезпечити обертання побудови в циклі draw:
int angle=0;
void setup(){
size(500,500);
background(128,128,128);
strokeWeight(3);
}
void draw(){
background(128,128,128);
translate(mouseX,mouseY);
rotate( radians (angle) );
line(-50, -50, +50, +50);
line(+50, -50, -50, +50);
angle++;
}

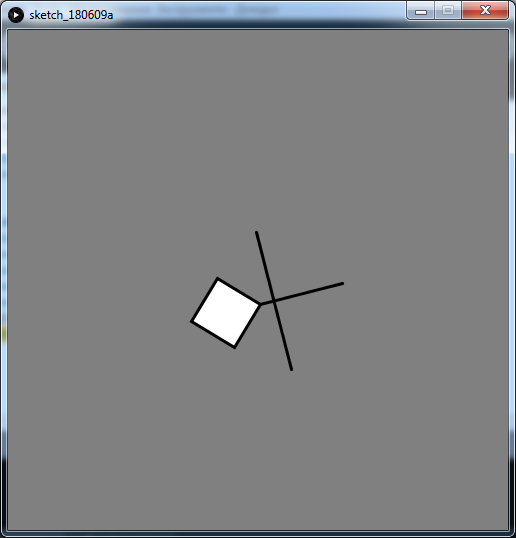
Додамо побудову прямокутника:
rect(10,10,50,50);

Як бачимо, прямокутник побудовано у координатах 10,10, враховуючи, що відлік ведеться від положення вказівника миші.
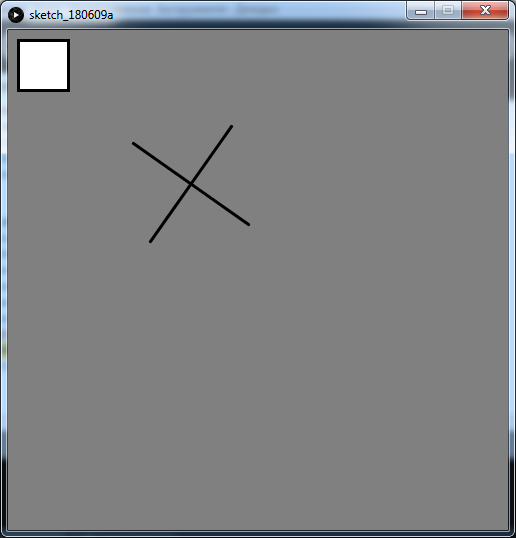
Якщо ми хочемо, щоб побудова цього прямокутника велася із стандартних координат верхнього лівого кутика екрану, потрібно помістити всі команди трансформацій у блок, обмежений командами pushMatrix() та popMatrix():
int angle=0;
void setup(){
size(500,500);
background(128,128,128);
strokeWeight(3);
}
void draw(){
background(128,128,128);
pushMatrix();
translate(mouseX,mouseY);
rotate( radians (angle) );
line(-50, -50, +50, +50);
line(+50, -50, -50, +50);
angle++;
popMatrix();
rect(10,10,50,50);
}

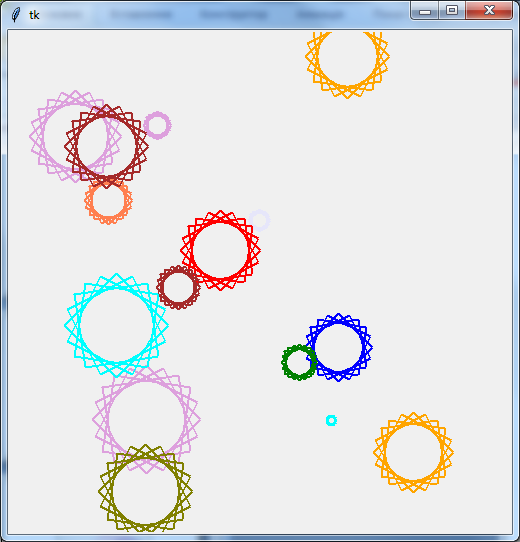
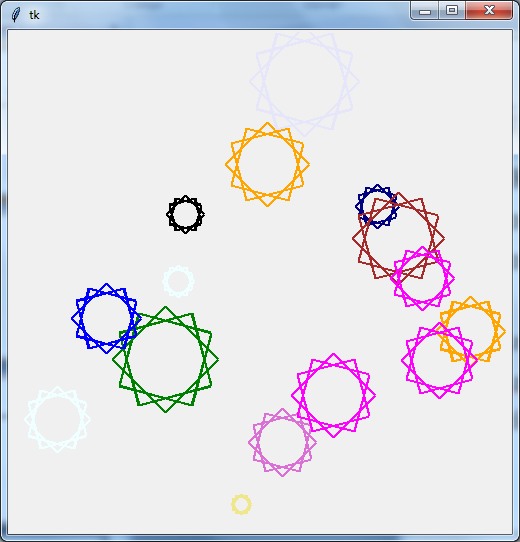
Приклад: Квадрати, намальовані зі поворотом за рівнянням кола