Глосарій курсу "Графічний дизайн"
Спеціальні | А | Б | В | Г | Ґ | Д | Е | Є | Ж | З | И | І | Ї | Й | К | Л | М | Н | О | П | Р | С | Т | У | Ф | Х | Ц | Ч | Ш | Щ | Ь | Ю | Я | Все
B |
|---|
Bowl (Овал)Вигнута частина літери, що покриває круглі або вигнуті частини деяких букв. | ||
C |
|---|
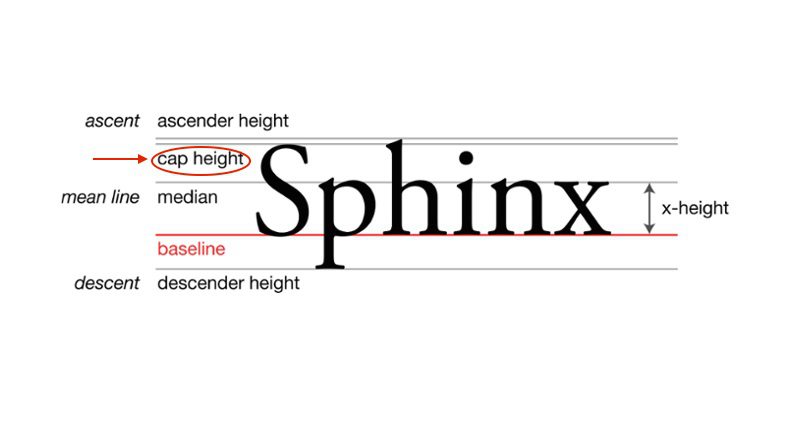
Cap height (Висота заголовної літери)Відстань від базової лінії до верхньої частини великої літери. | ||
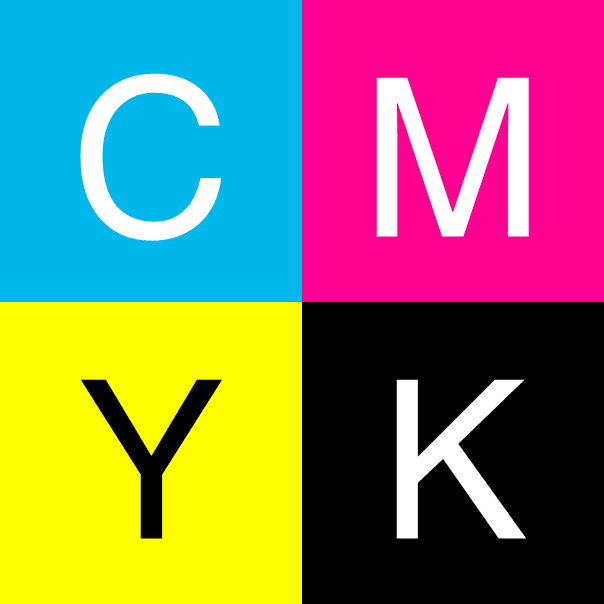
CMYK колірна модельБазується на блакитному, пурпуровому, жовтому і чорному кольорах. Цей набір кольорів використовується в дизайні друку через те, як папір поглинає світло. | ||
Counter (Лічильник)Вільний простір у середині букв, таких як “B”, “O” | ||
Cross bar (Перекладина)Лінія, що проходить по внутрішній стороні літери і з’єднує одну сторону з іншою. | ||
CSSФрагмент коду, який використовується для позначення зовнішній вигляд веб-сайту, окремо від фактичного змісту веб-сторінки. | ||
E |
|---|
EPSФормат файлу, який використовується для векторних зображень, що містять текст і графіку. | ||
ExtenderЧастина літери, яка простягається над х-висотою або нижче базового рівня. | ||
F |
|---|
Finial (кінцевий елемент)кінець літер, таких як “е” або “с”, закінчення штриху без засічки. | ||
G |
|---|
GIFФормат файлу, який найкраще використовувати для маленьких зображень із невеликою кількістю кольорів і елементів або анімації. | ||
H |
|---|
HTMLКомп’ютерна мова розмітки, що використовується для відображення вмісту, такого як текст, зображення і посилання в Інтернеті. | ||
J |
|---|
JPEGТип файлу зображення, який використовує lossy або lossless стискання, з невеликими втратами деталізації. | ||
L |
|---|
Ligature (Лігатура)Штрих, який з’єднує сусідні літери. | ||
Lorem IpsumПочаток стандартного тексту, який використовується у друці як контент при створенні дизайну. | ||
Lossless (без втрат)На відміну від стискання зі втратами, цей формат дозволяє відновити деталі зображення. | ||
Lossy (зі втратами)Форма стискання даних, коли при зменшенні розміру файлу деталі зображення видаляються. Традиційний метод стискання з втратами є JPEG. | ||
M |
|---|
MidlineВідстань від базової лінії до верхньої частини більшості малих літер. | ||
O |
|---|
Open Type шрифтиПоточний стандарт в форматах шрифтів. Він містить версії для екрані та для друку в одному файлі, і сумісний із Windows і Mac. Розширення файлу .otf. | ||
P |
|---|
PantoneСистема підбору кольорів, розроблена компанією Pantone. Зазвичай, використовується в дизайні принту для порівняння кольорів друку з тими, які з’являються на екрані під час розробки макету. | ||
Формат файлу який зазвичай найкраще використовувати для передачі документів і презентацій. | ||
PNGФормат файлу зображення, який найкраще використовувати, коли зображення має великі ділянки однорідного кольору або прозорого фону (на відміну від JPEG). | ||
R |
|---|
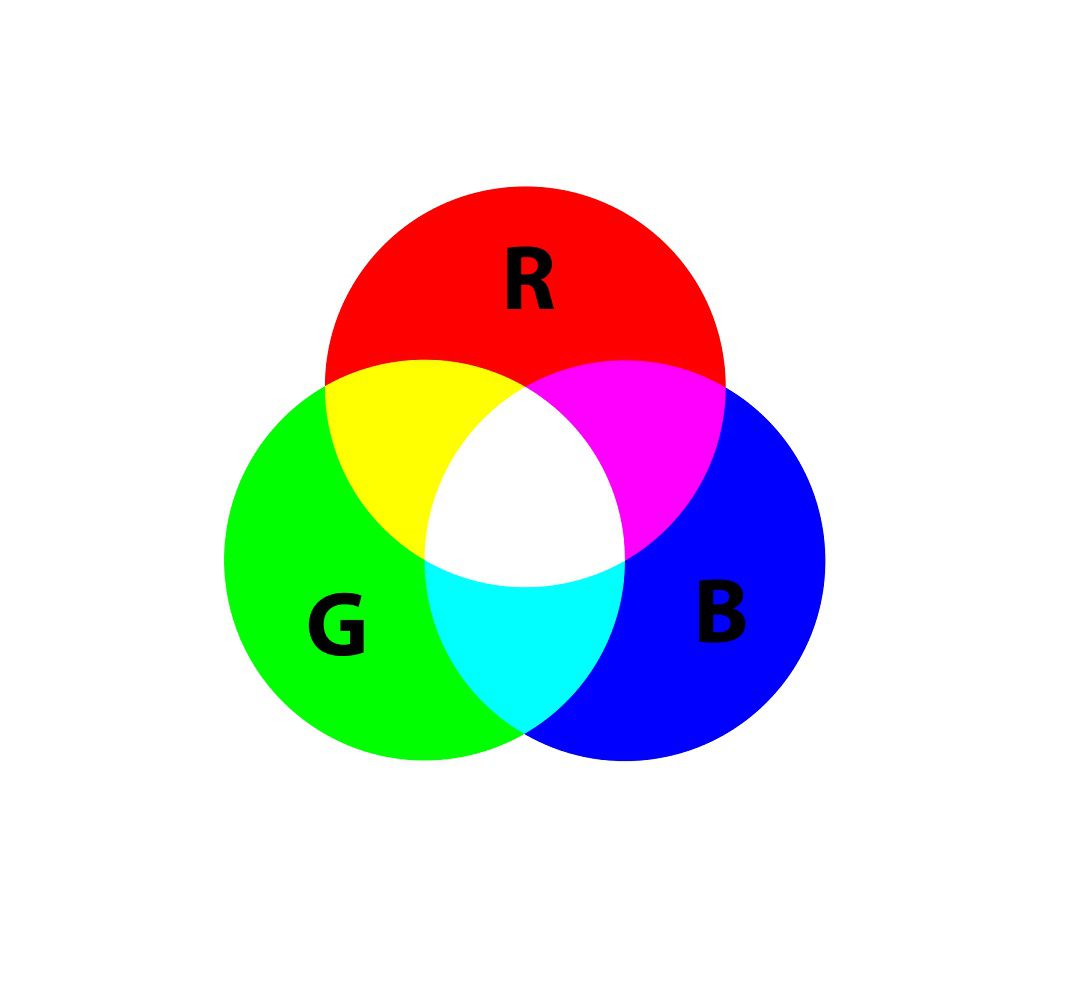
RGB колірна модельАкронім, який означає кольори: червоний, зелений і синій (Red Green Blue). Колірна модель RGB використовується для веб-дизайну, оскільки монітори передають світло в цих кольорах. | ||
S |
|---|
Spine (Спина)звивисте тіло літери “S” – і тільки цієї літери. Поняття було виокремлено в окремий темрін, бо спина може бути майже вертикальною або горизонтальною, в залежності від гарнітури. | ||
X |
|---|
X-height (X-висота)висота тіла малої літери. | ||
“ |
|---|
“Сучасне” ретро (“Modern” retro)“Сучасний” ретро – це свіжий погляд на стару школу, із здоровою повагою до 70-х, 80-х і 90-х років. | ||
Оксана Пасічник CC BY-NC-SA