Глосарій курсу "Графічний дизайн"
Спеціальні | А | Б | В | Г | Ґ | Д | Е | Є | Ж | З | И | І | Ї | Й | К | Л | М | Н | О | П | Р | С | Т | У | Ф | Х | Ц | Ч | Ш | Щ | Ь | Ю | Я | Все
B |
|---|
Bowl (Овал)Вигнута частина літери, що покриває круглі або вигнуті частини деяких букв. | ||
C |
|---|
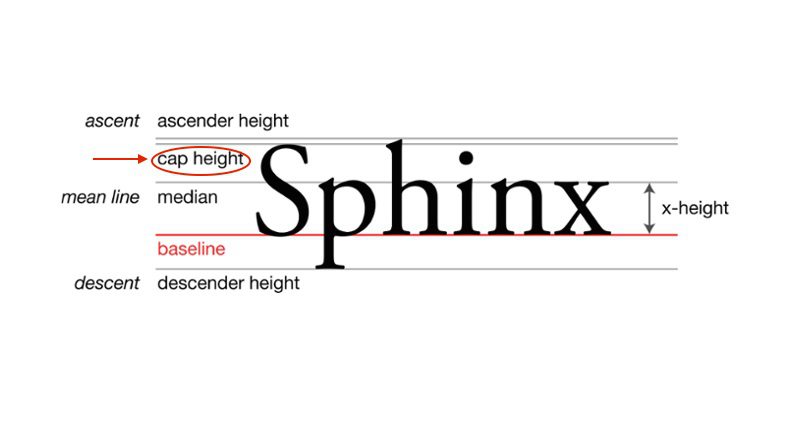
Cap height (Висота заголовної літери)Відстань від базової лінії до верхньої частини великої літери. | ||
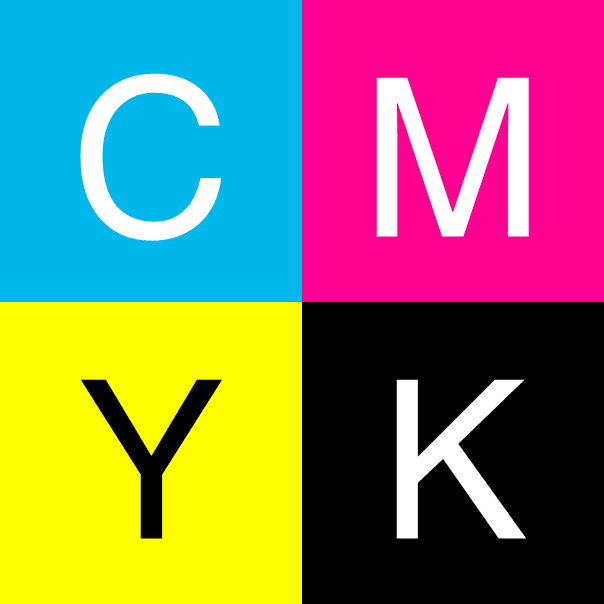
CMYK колірна модельБазується на блакитному, пурпуровому, жовтому і чорному кольорах. Цей набір кольорів використовується в дизайні друку через те, як папір поглинає світло. | ||
Counter (Лічильник)Вільний простір у середині букв, таких як “B”, “O” | ||
Cross bar (Перекладина)Лінія, що проходить по внутрішній стороні літери і з’єднує одну сторону з іншою. | ||
CSSФрагмент коду, який використовується для позначення зовнішній вигляд веб-сайту, окремо від фактичного змісту веб-сторінки. | ||
E |
|---|
EPSФормат файлу, який використовується для векторних зображень, що містять текст і графіку. | ||
ExtenderЧастина літери, яка простягається над х-висотою або нижче базового рівня. | ||
F |
|---|
Finial (кінцевий елемент)кінець літер, таких як “е” або “с”, закінчення штриху без засічки. | ||
G |
|---|
GIFФормат файлу, який найкраще використовувати для маленьких зображень із невеликою кількістю кольорів і елементів або анімації. | ||
H |
|---|
HTMLКомп’ютерна мова розмітки, що використовується для відображення вмісту, такого як текст, зображення і посилання в Інтернеті. | ||
J |
|---|
JPEGТип файлу зображення, який використовує lossy або lossless стискання, з невеликими втратами деталізації. | ||
L |
|---|
Ligature (Лігатура)Штрих, який з’єднує сусідні літери. | ||
Lorem IpsumПочаток стандартного тексту, який використовується у друці як контент при створенні дизайну. | ||
Lossless (без втрат)На відміну від стискання зі втратами, цей формат дозволяє відновити деталі зображення. | ||
Lossy (зі втратами)Форма стискання даних, коли при зменшенні розміру файлу деталі зображення видаляються. Традиційний метод стискання з втратами є JPEG. | ||
M |
|---|
MidlineВідстань від базової лінії до верхньої частини більшості малих літер. | ||
O |
|---|
Open Type шрифтиПоточний стандарт в форматах шрифтів. Він містить версії для екрані та для друку в одному файлі, і сумісний із Windows і Mac. Розширення файлу .otf. | ||
P |
|---|
PantoneСистема підбору кольорів, розроблена компанією Pantone. Зазвичай, використовується в дизайні принту для порівняння кольорів друку з тими, які з’являються на екрані під час розробки макету. | ||
Формат файлу який зазвичай найкраще використовувати для передачі документів і презентацій. | ||
PNGФормат файлу зображення, який найкраще використовувати, коли зображення має великі ділянки однорідного кольору або прозорого фону (на відміну від JPEG). | ||
R |
|---|
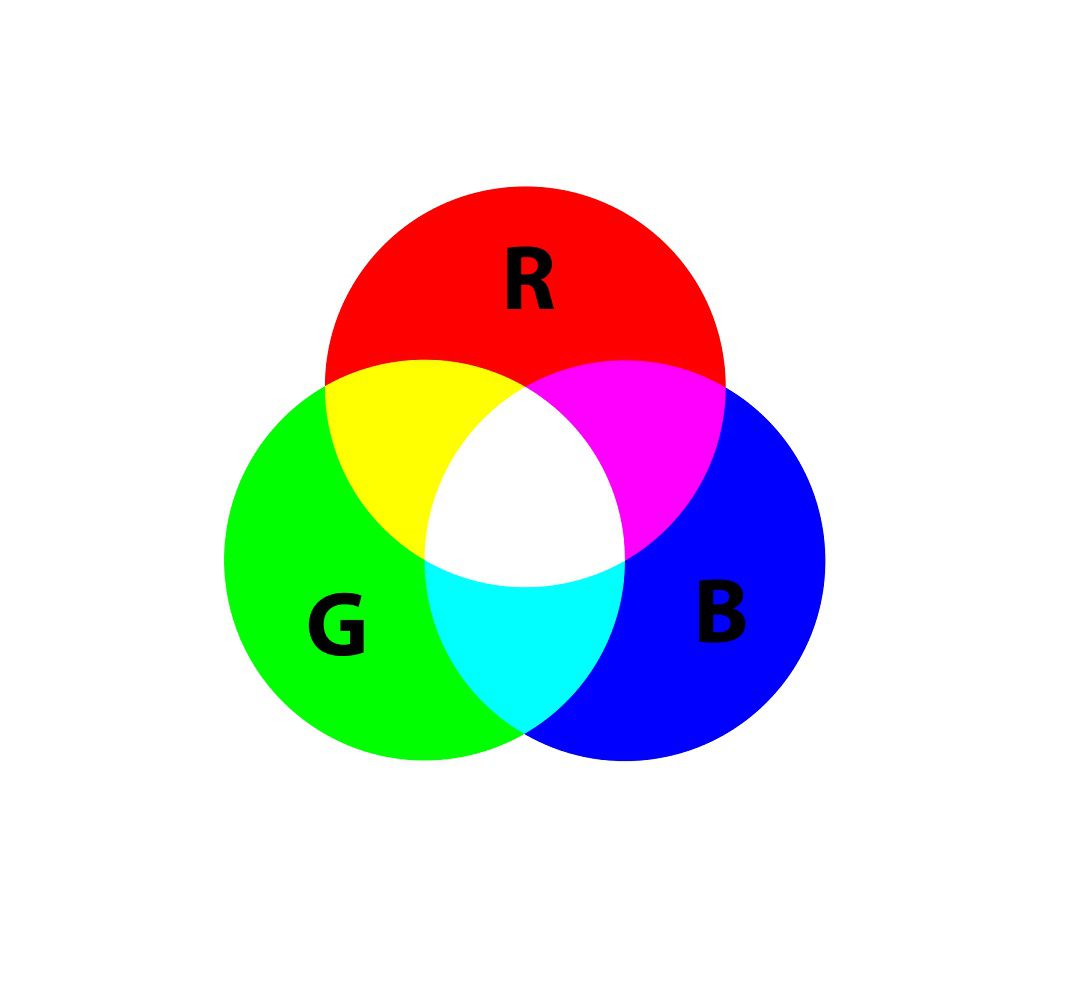
RGB колірна модельАкронім, який означає кольори: червоний, зелений і синій (Red Green Blue). Колірна модель RGB використовується для веб-дизайну, оскільки монітори передають світло в цих кольорах. | ||
S |
|---|
Spine (Спина)звивисте тіло літери “S” – і тільки цієї літери. Поняття було виокремлено в окремий темрін, бо спина може бути майже вертикальною або горизонтальною, в залежності від гарнітури. | ||
X |
|---|
X-height (X-висота)висота тіла малої літери. | ||
І |
|---|
Інтерліньяж (Leading)Простір між рядками. | ||
А |
|---|
Аналогічні кольори (Analogous Colors)Кольори, які перебувають поруч один з одним на колірному колесі. | ||
Асиметрія (Asymmetry)В асиметричному дизайні веб-сайти, що містять елементи, які не створюють дзеркальних відображень. | ||
Б |
|---|
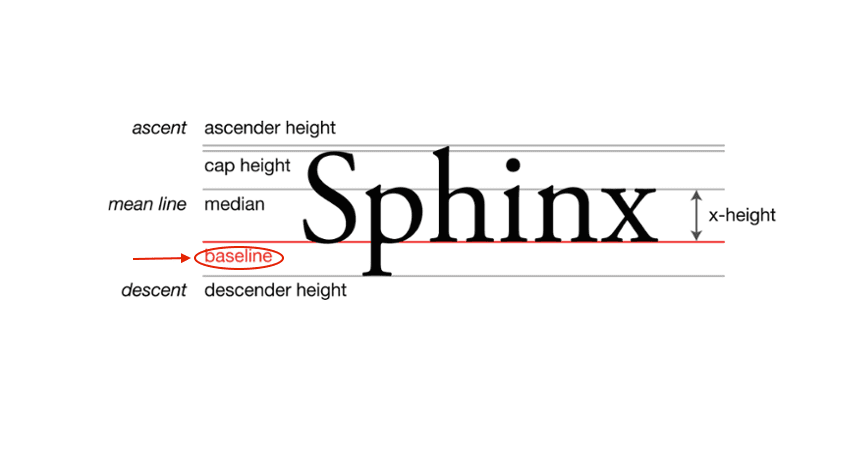
Базовий рівень (Baseline)Невидима лінія, на якій розміщуються всі букви гарнітури шрифту. | ||
В |
|---|
Відтінок (hue)Те, що більшість людей вважають за “колір” – червоний, оранжевий, жовтий і т.д. | ||
Відтінок (Tint)Скільки білого змішано з відтінком. | ||
Верхня винісна частина літери (Ascender)Частина літери, яка виходить вище середньої лінії шрифту. | ||
Вирівнювання (Alignment)Позиціонування елементів у дизайні (наприклад, текст, зображення і т.д.). | ||
Висячий рядок (orphan)Перший рядок у абзаці в нижній частині сторінки, що виглядає, як сирота (orphan). Це також може бути останнім рядком абзацу у вигляді одного слова. | ||
Г |
|---|
Гарнітурасімейство накреслень шрифтів, що мають спільні стильові особливості та різні деталі рисунку знаків. | ||
Гарнітури (Typeface)Колекція дизайну символів, що містить літери, цифри і знаки пунктуації, наприклад, Times New Roman, Helvetica чи Arial. | ||
Градієнт (Gradient)Методика дизайну, в якій один колір або частина зображення, ніби зникає в інший. | ||
Д |
|---|
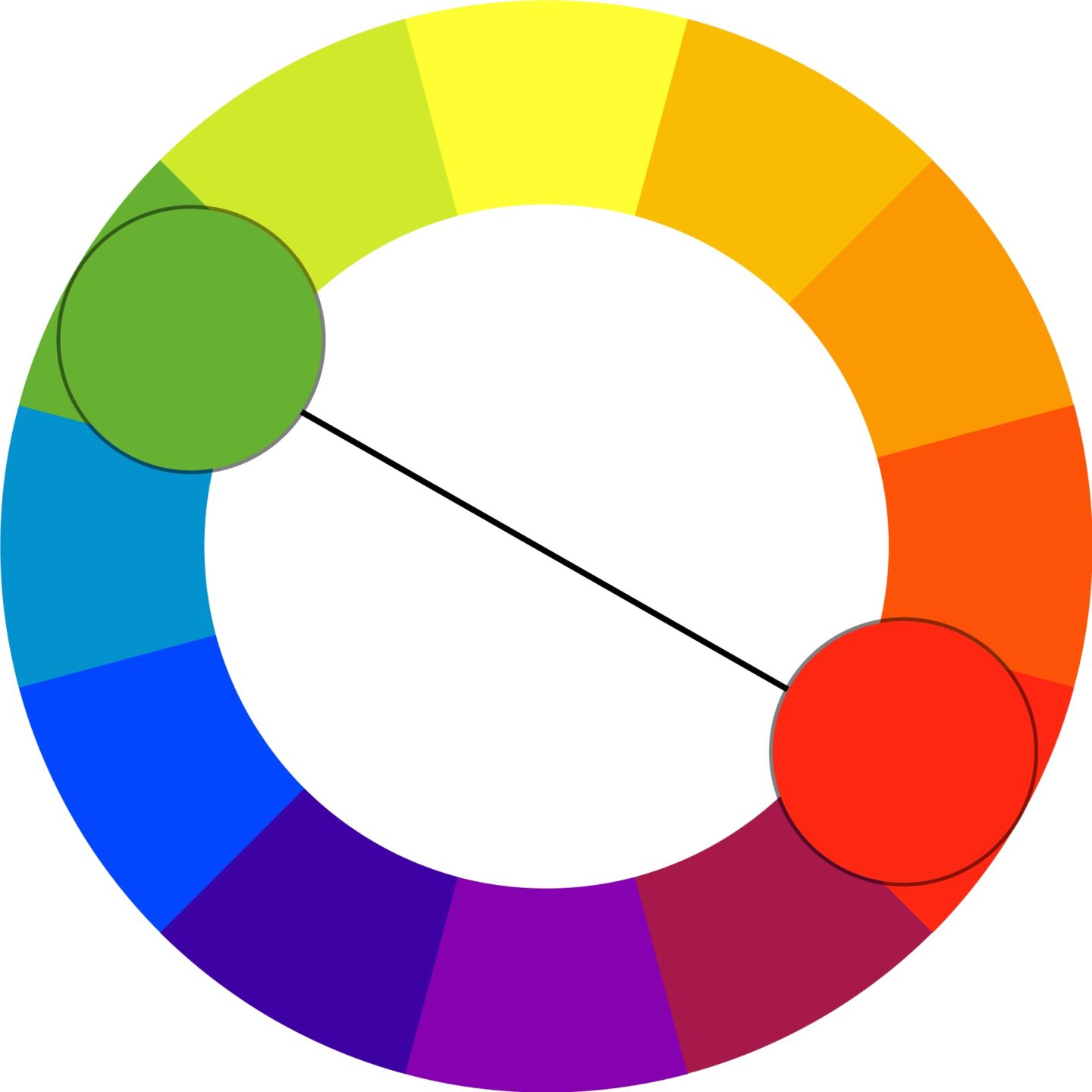
Додаткові кольори (Complementary Colors)Кольори, які розсташовані прямо навпроти один одного на колірному колесі. | ||
Дуотон (Duotone)Зображення, яке складається з двох кольорів. | ||
З |
|---|
Засічки (Serif)Невелика лінія прикріплена до кінця штриха у деяких шрифтах. “Без зарубок” (Sans Serif) стосується шрифтів, які не мають цієї засічки.
| ||
К |
|---|
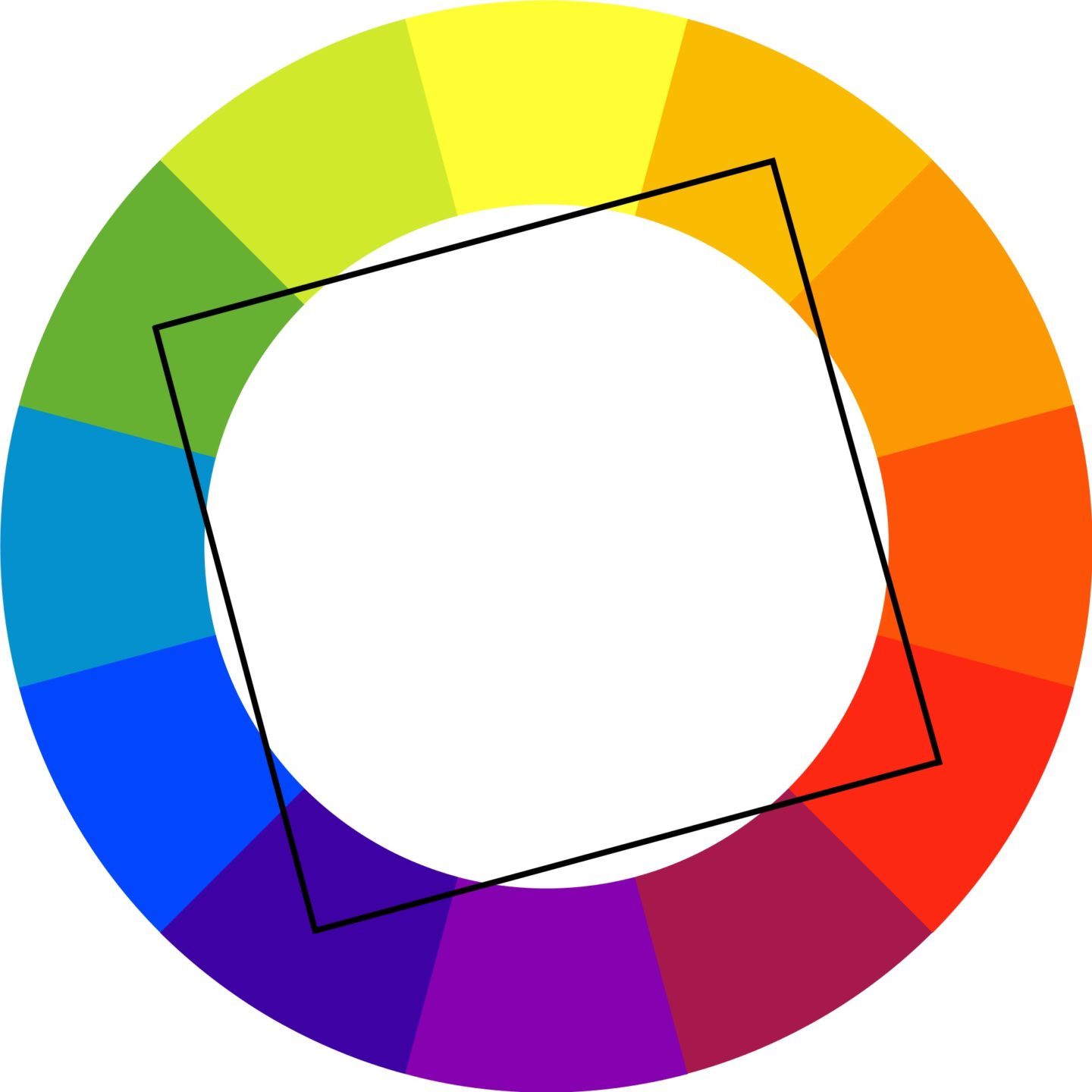
Квадратні кольори (Square Colors)На кольоровому колесі, квадратні кольори розміщені рівномірно один від одного.
| ||
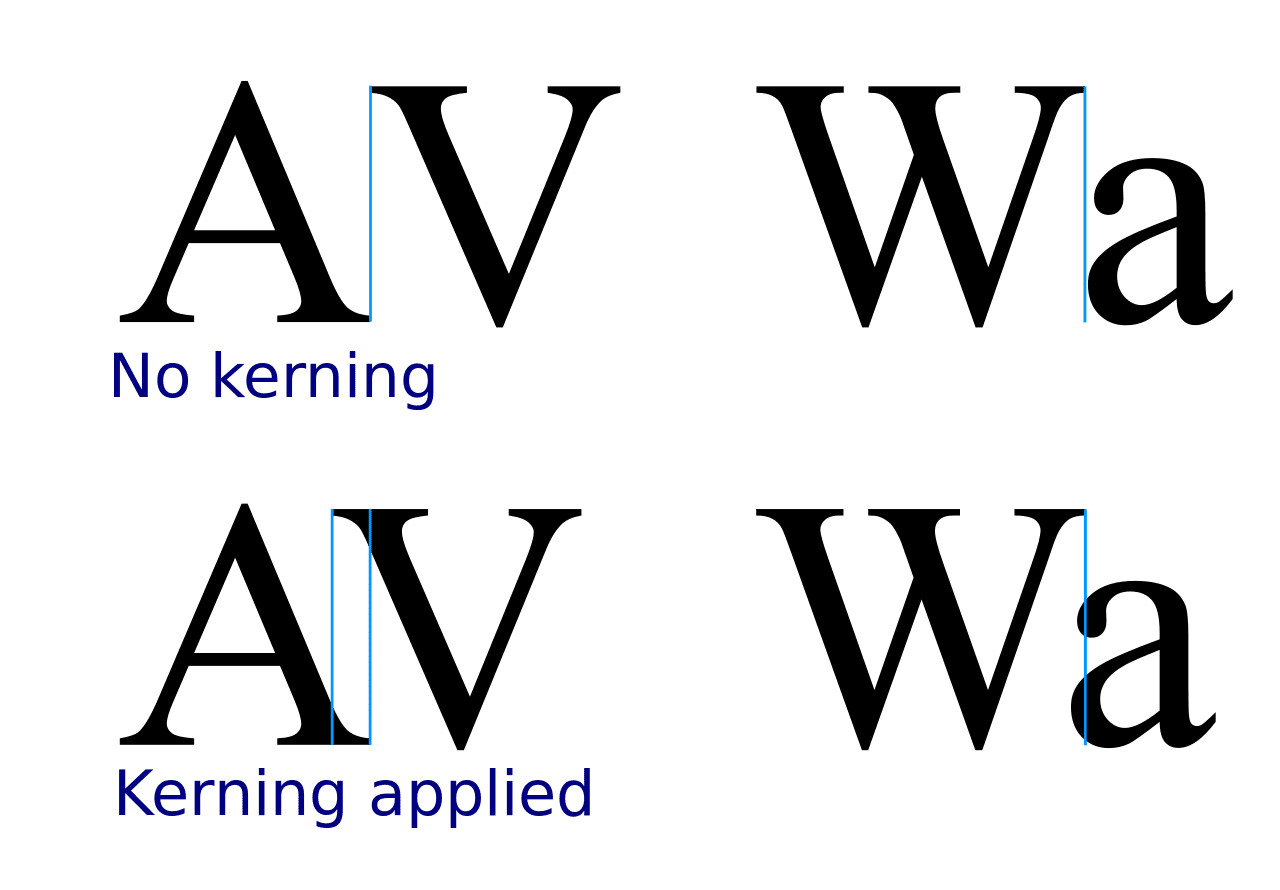
Кернинг (Kerning)Простір між окремими буквами. | ||
Кидати тінь (Drop Shadow)Візуальний ефект, який полягає в графіці, яка ніби має тінь позаду себе. | ||
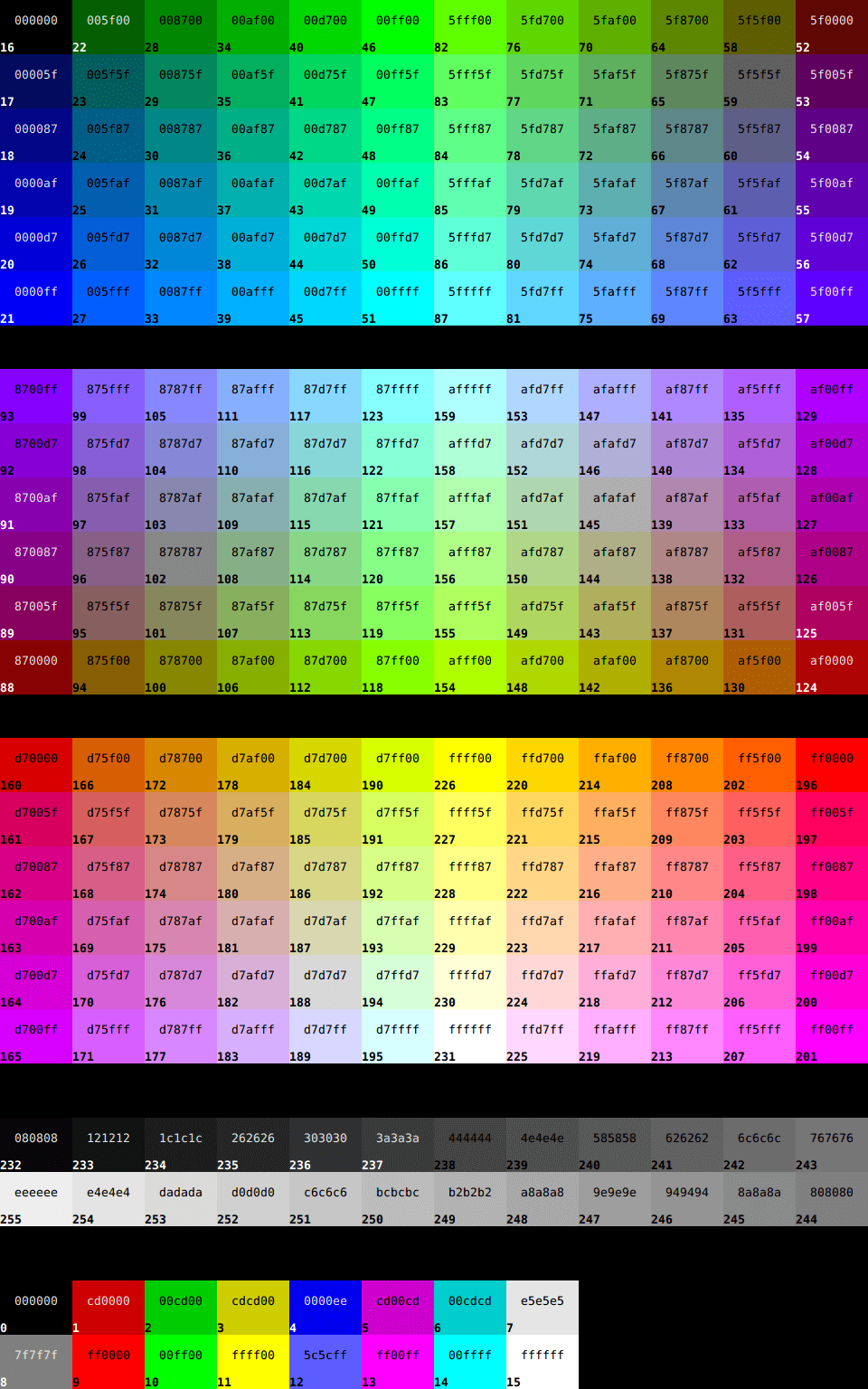
Код HEXКод, який використовується в HTML і CSS для позначення певного кольору, часто після знакe фунта (#). Нижче наведений графік колірних кодів HEX:
| ||
Колірні схеми (Color Schemes)Поєднання двох або більше кольорів із колірного колеса – також відомі як колірні гармонії. | ||
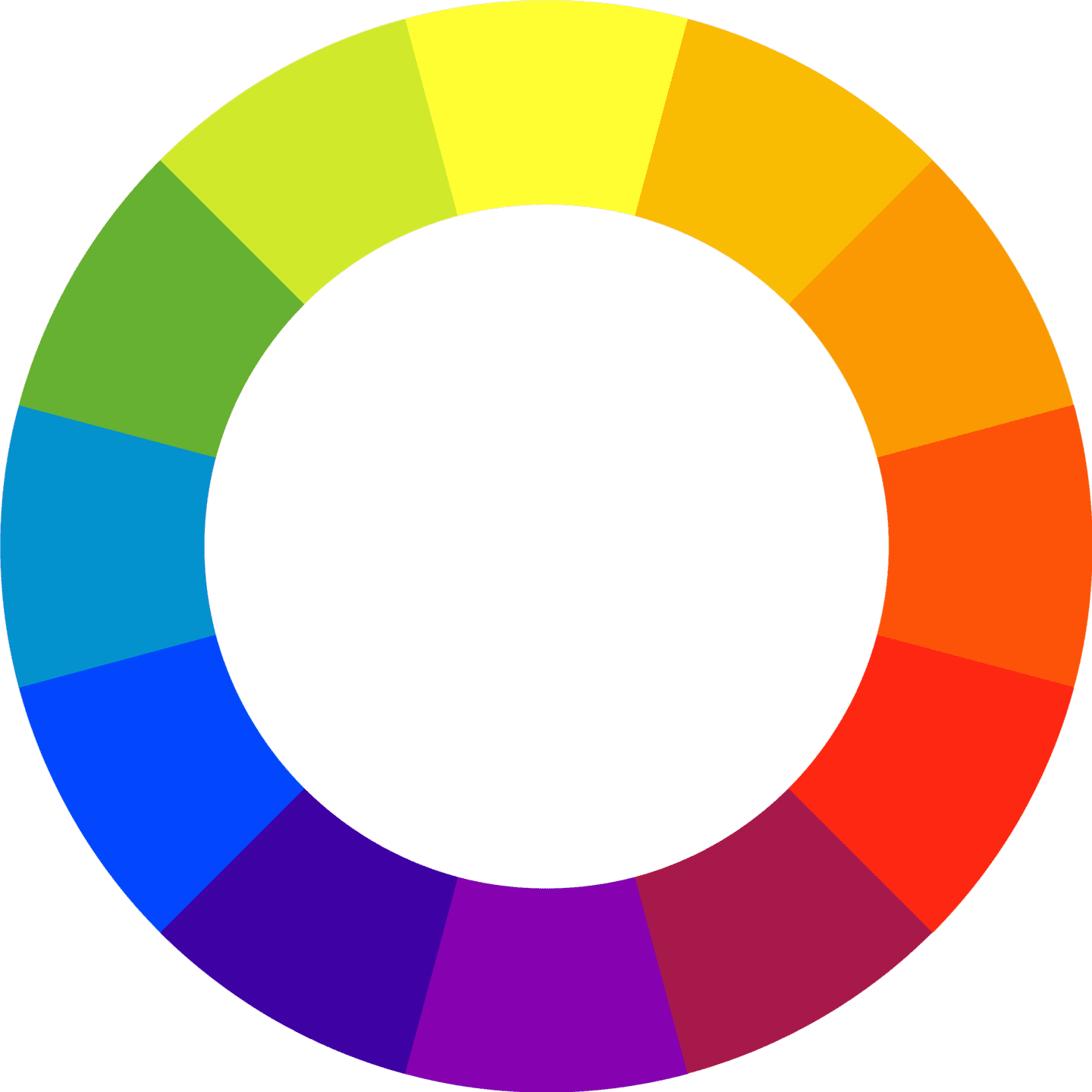
Колірне колесо (Color Wheel)Коло кольорів, яке показує відношення між первинними, вторинними і третинними кольорами. | ||
Контраст (Contrast)Акцентування відмінностей між кольорами, формами, відступами, або будь-якими іншими елементами дизайну. | ||
М |
|---|
Мінімалізм (Minimalism)Мінімалістичний веб-дизайн відзначається безстрашним використанням простору із загальним акцентом лише на змісті і буквально більше ні на чому іншому. | ||
Моноширинний шрифт (Monospaced font)Шрифти, у яких символи і букви займають рівну кількість горизонтального простору. | ||
Н |
|---|
Насиченість (Saturation)Означає міру яскравості або інтенсивності кольору. | ||
Негативний простір (Negative space)Порожній простір, що оточує об’єкт на зображенні. | ||
Нижній винісний елемент (Descender)Найдовша точка літер, яке виходить за базову лінію. | ||
О |
|---|
Обрізка (Crop)Коли зовнішні частини зображення обрізається, щоб реструктурувати предмет, або змінити розмір формату зображення. | ||
П |
|---|
Пікселі на дюйм (PPI)Міра роздільної здатності зображення – скільки пікселів в межах конкретної точки зображення. | ||
ПіксельНайменший елемент зображення на комп’ютері. | ||
Паралакс (Parallax)Це ефект під час прокрутки, наприклад, фон рухається повільніше, ніж передній план, створюючи зачаровуючий 3D-ефект, коли ви прокручуєте сторінку вниз. | ||
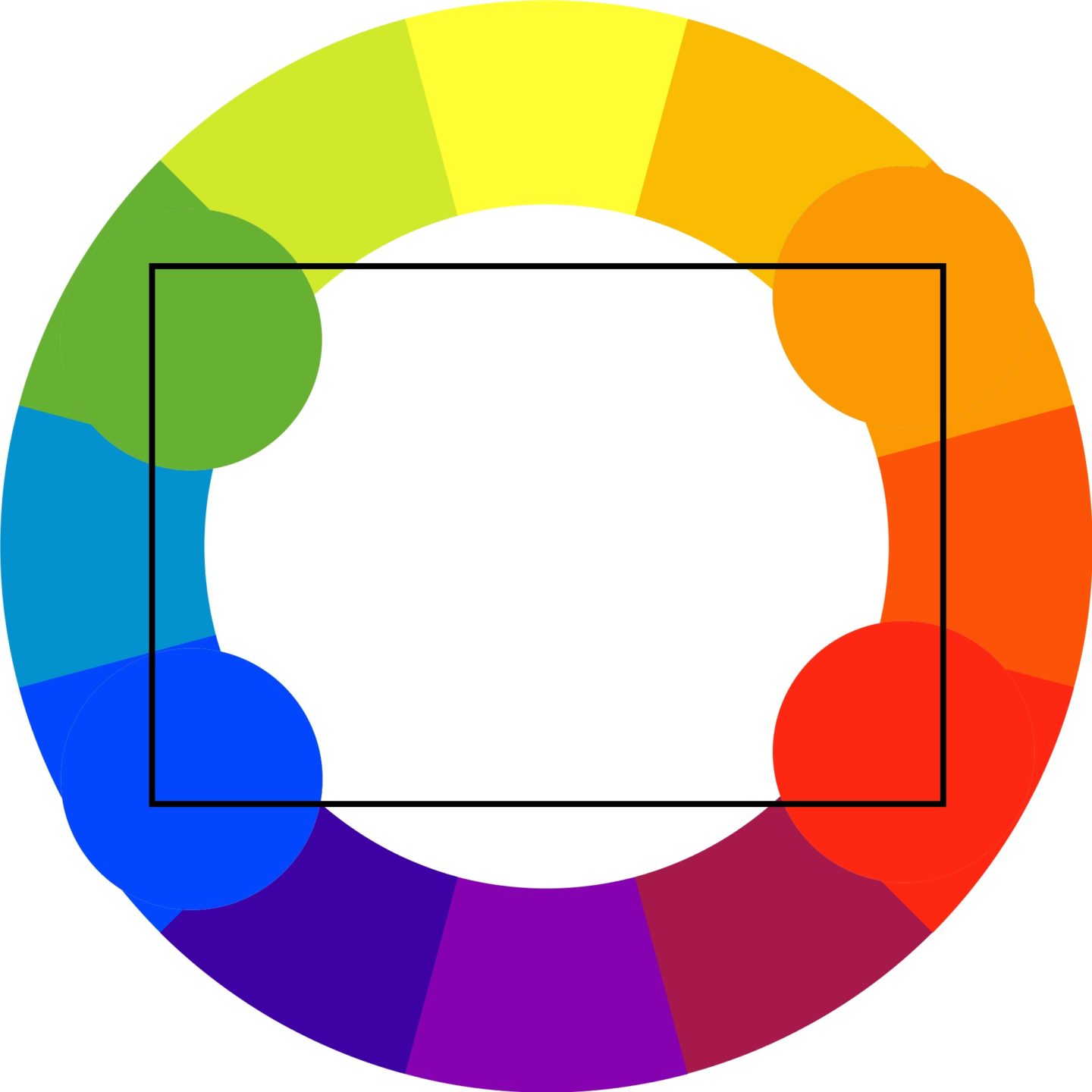
Прямокутні кольори (Rectangular (or Tetradic) Colors)Чотири кольори – дві пари додаткових кольорів. | ||
Р |
|---|
Розтушовка (Feathering)Методика дизайну, що використовується для згладжування країв об’єкта. | ||
С |
|---|
Сінемаграф (Cinemagraph)Синемаграф – це фотографія, яка оживлює певні частини фотографії за допомогою повторюваного руху. | ||
Сітка (Grid)Суто гіпотетична карта вертикальних і горизонтальних ліній, що допомагає вирівнювати зображення і текст у документі. | ||
Спліт-додаткові кольори (Split-Complementary Colors)Кольори, які складаються з основного кольору, плюс два кольори, які лежать поруч із його додатковим кольором. | ||
Стем (Stem)Первинний вертикальний штрих у літері. | ||
Стискання (Compression)Зменшення розміру файлу за рахунок усунення надлишкових даних. Особливо корисно при відправленні або збереженні великих файлів зображень. | ||
Т |
|---|
Тінь (Shade)Наскільки чорний колір змішується з відтінком. | ||
Термінал (Terminal)Кінець штриха, який не включає в себе засічку. | ||
Точки на дюйм (DPI)Аналогічно пікселю для веб-дизайну, точки є найменшою одиницею виміру при друку цифрових зображень. | ||
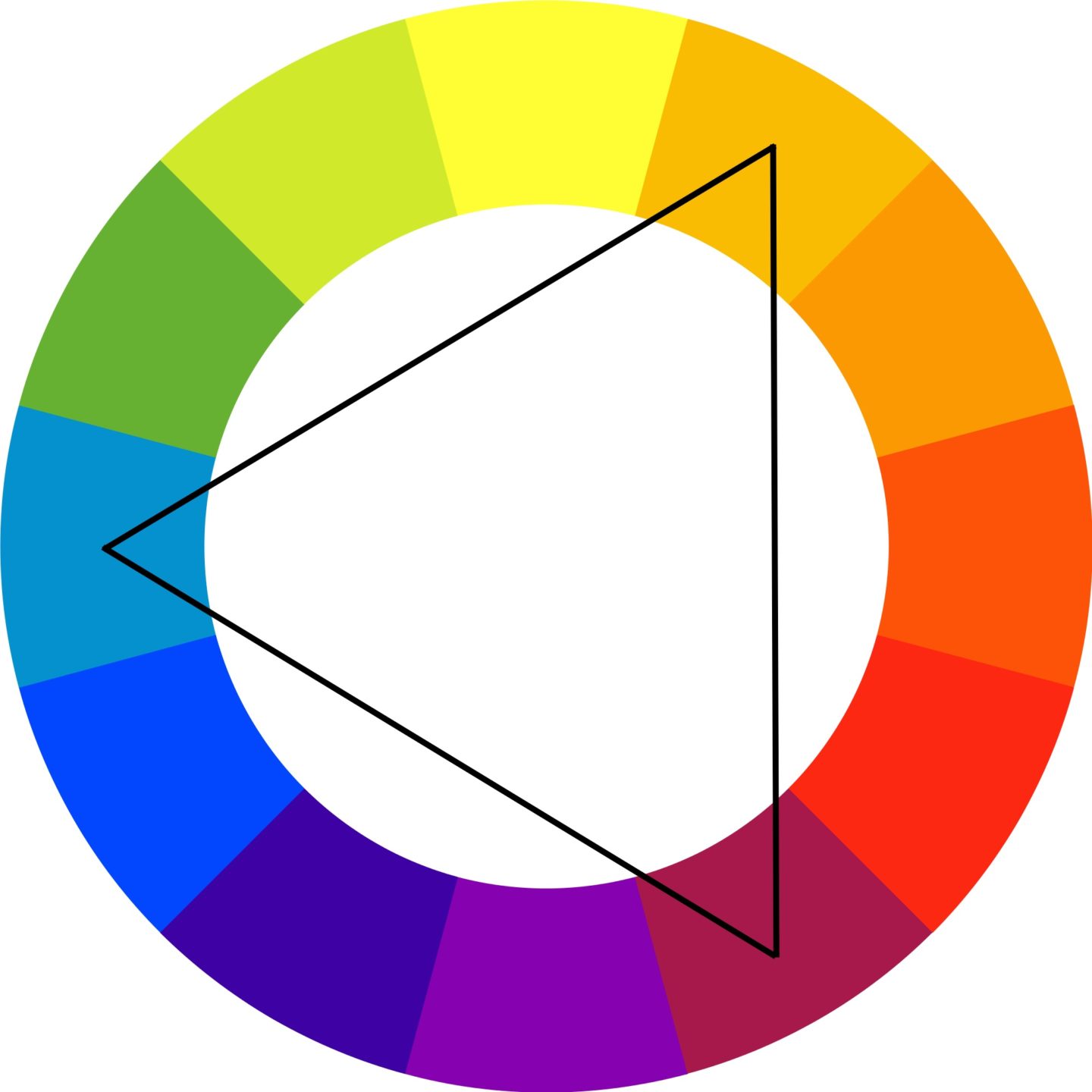
Тріадні кольори (Triadic Colors)Колірна схема, в якій три кольори, розташовані під кутом 120 градусів один від одного на колірному колесі об’єднується. Це часто вважається кращою кольоровою гамою.
| ||
Трекінг (Tracking)відповідає за відстані між усіма літерами усього слова. | ||
Х |
|---|
Хвіст (Tail)Штрих у літері, який часто декорують, наприклад, у літері “Q”. | ||
Ш |
|---|
Шрифтграфічний малюнок накреслень літер і знаків, які складають єдину стилістичну та композиційну систему, набір символів визначеного розміру і малюнка. | ||
Шрифт (Font)Шрифт в одному певному стилі та розмірі. Наприклад, Times New Roman напівжирний в розмірі 14. | ||
Штрихи (Strokes)Лінії, які створюють літери в гарнітурі. | ||
“ |
|---|
“Сучасне” ретро (“Modern” retro)“Сучасний” ретро – це свіжий погляд на стару школу, із здоровою повагою до 70-х, 80-х і 90-х років. | ||
Оксана Пасічник CC BY-NC-SA