📑 Слайдер
Розглянемо реалізацію галереї зображень зі слайдером, коли при клацанні на кнопку - відображається наступне чи попереднє зображення.
Попередньо потрібно підготувати список усіх зображень (через спільний class name).

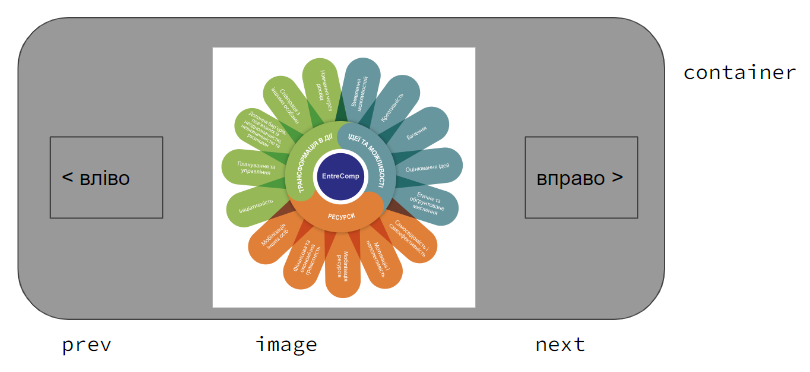
Наповнення
<div class="container">
<img src="Lam0.jpg" class="image">
<img src="Lam1.jpg" class="image">
<a id="prev" onclick="show_slide(-1)"> ❮ </a>
<a id="next" onclick="show_slide(1)"> ❯ </a>
</div>
Зверніть увагу на використання коду символів для стрілочок:
Стиль контейнера
.container {
align-items: center;
position: absolute;
top: 0%;
left: 0;
width:100%;
}
.container {
вирівнювання за центром
абсолютна позиція
без відступу згори
без відступу зліва
займає всю ширину сторінки
}
Стиль зображення
.image {
height: 200px;
width: 100%;
}
.image {
стала висота
займає всю ширину сторінки
}
Стиль стрілки
#prev {
position: absolute;
top: 43%;
left: 0;
cursor: pointer;
padding: 16px;
color: white;
font-weight: bold;
}
#prev {
абсолютна позиція
відступ 43% згори
без відступу зліва/справа
вигляд мишки - вказівник
відступи (поля) 16px;
колір: white;
товщина шрифту: bold;
}
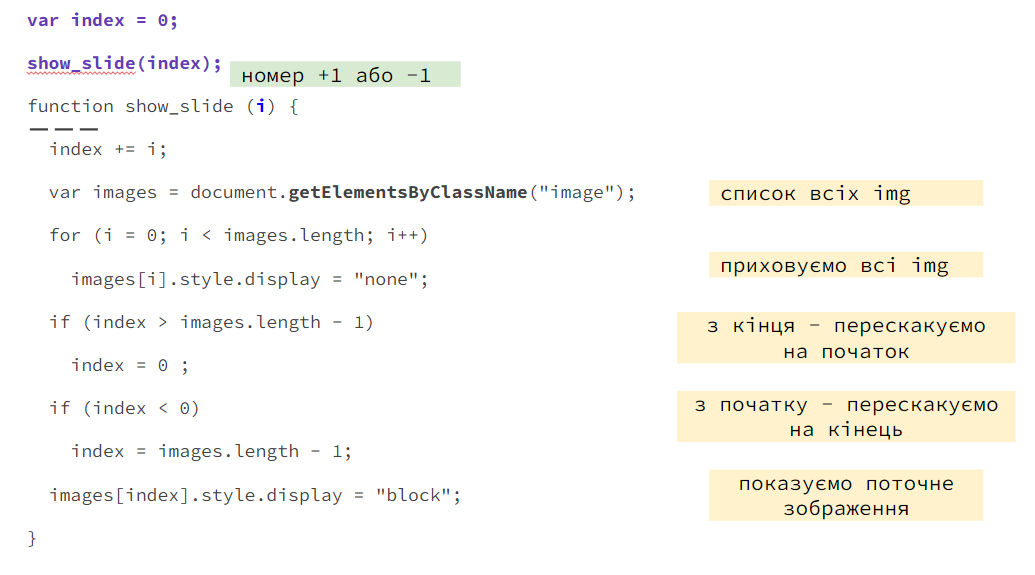
Код JavaScript
var index = 0;
show_slide(index);
function show_slide (i) {
index += i;
var images = document.getElementsByClassName("image");
for (i = 0; i < images.length; i++)
images[i].style.display = "none";
if (index > images.length - 1)
index = 0 ;
if (index < 0)
index = images.length - 1;
images[index].style.display = "block";
}