📑 Форми і JS (і CSS)
Розглянемо опрацювання форми за допомогою Java Script.

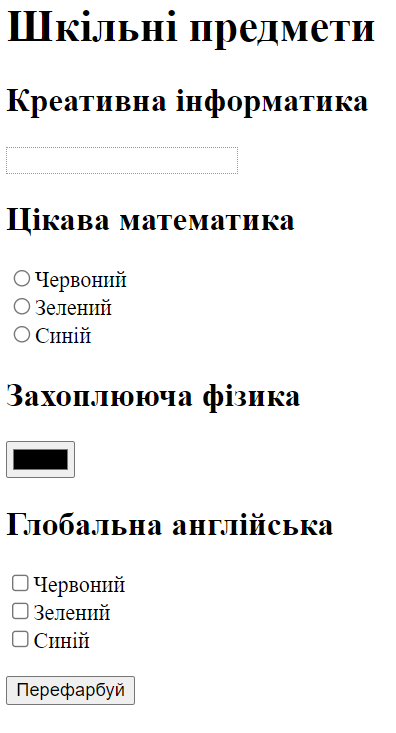
Щоб реалізувати ці питання, використаємо різні типи полів введення форми:
<h2 id="cs">Креативна інформатика</h2>
<input type="text" id="color1">
<h2 id="math">Цікава математика</h2>
<input type="radio" id="red" name="color">Червоний
<br><input type="radio" id="green" name="color">Зелений
<br><input type="radio" id="blue" name="color">Синій
<h2 id="physics">Захоплююча фізика</h2>
<input type="color" id="color3">
<h2 id="eng">Глобальна англійська</h2>
<input type="checkbox" id="red" name="color">Червоний
<br><input type="checkbox" id="green" name="color">Зелений
<br><input type="checkbox" id="blue" name="color">Синій
Для зчитування значення з конкретного текстового поля, можна скористатись його ідентифікатором:
var c1=document.getElementById("color1").value;
document.getElementById("cs").style.color=c1;
Якщо це поле radio, то потрібно перевірити чи цей елемент позначено
if (document.getElementById("red").checked) {
document.getElementById("eng").style.color = "red";
}
Якщо це checkbox, то теж перевіряємо властивість checked:
(колір при цьому формуємо за схемою: rgb(31, 120, 50);)
k = "rgb(";
if (document.getElementById("red").checked) {k = k + "255,"} else {k = k + "0,"}
if (document.getElementById("green").checked) {k = k + "255,"} else {k = k + "0,"}
if (document.getElementById("blue").checked) {k = k + "255)"} else {k = k + "0)"}
document.getElementById("reading").style.color = k;
Ще складніший колір (елементи range з'являються, якщо позначити відповідний прапорець)
<input type="range" id="rred" min="0" max="255">
if (document.getElementById("red").checked) {
var n= document.getElementById("red1").value;
k = k + n+ ","}
else {k = k + "0,"}
Стильове оформлення форм
Можна вказати тип поля input, або можна додавати назви класів до окремих елементів:input[type=text] {
border: 1px dotted #999;
border-radius: 0;
}
input[type=text] {
width: 100%;
border: 2px solid #ccc;
border-radius: 4px;
font-size: 16px;
background-color: white;
background-position: 10px 10px;
background-repeat: no-repeat;
padding: 12px 20px 12px 40px;
}
Можна вказати подію (через двокрапку) при якій змінюється оформлення елемента форми:
input[type=text]:focus {
background-color: lightblue;
}
Додатково: https://www.w3schools.com/css/css_form.asp - значок глобуса здійснює переклад на українську мову
