📑 Хостинг
Для того, щоб створена сторінка була доступна відвідувачам із мережі Інтернет, її потрібно розмістити на спеціальним чином налаштованому веб-сервері. Розглянемо кілька варіантів розміщення своєї роботи онлайн.
Попередні вправи нашого курсу можна було виконувати у веб-редакторі JSFiddle https://jsfiddle.net/ з функцією публікування результатів навіть для незареєстрованих користувачів.

Додавши /show наприкінці згенерованої адреси, можна скерувати відвідувача одразу на результат роботи, а не в редактор коду.
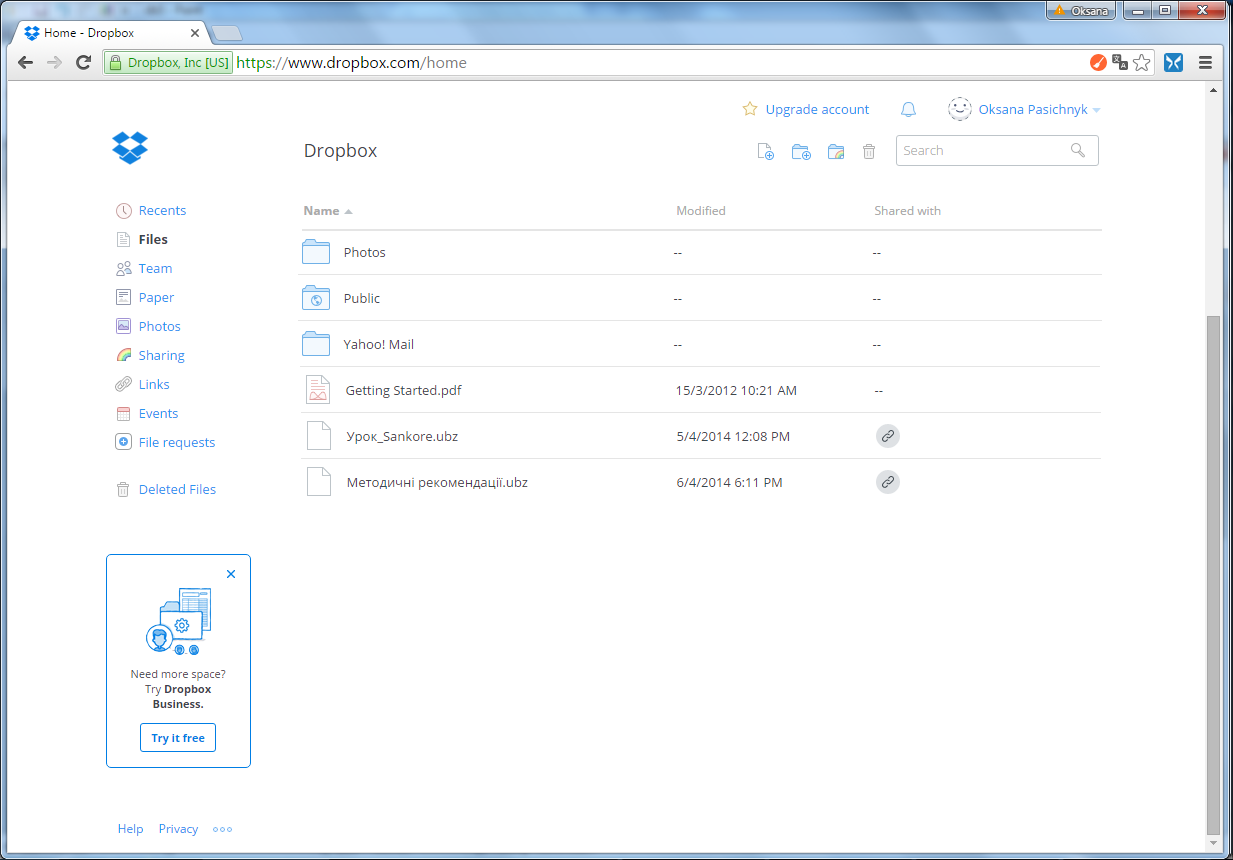
Якщо сайт складається з кількох сторінок, такий варіант публікації буде не зручним. Простий сайт із кількох сторінок можна розмістити онлайн за допомогою сервісу Dropbox https://www.dropbox.com. У зареєстрованого користувача є каталог Public, куди можна завантажити файли, що утворюють веб-сайт.

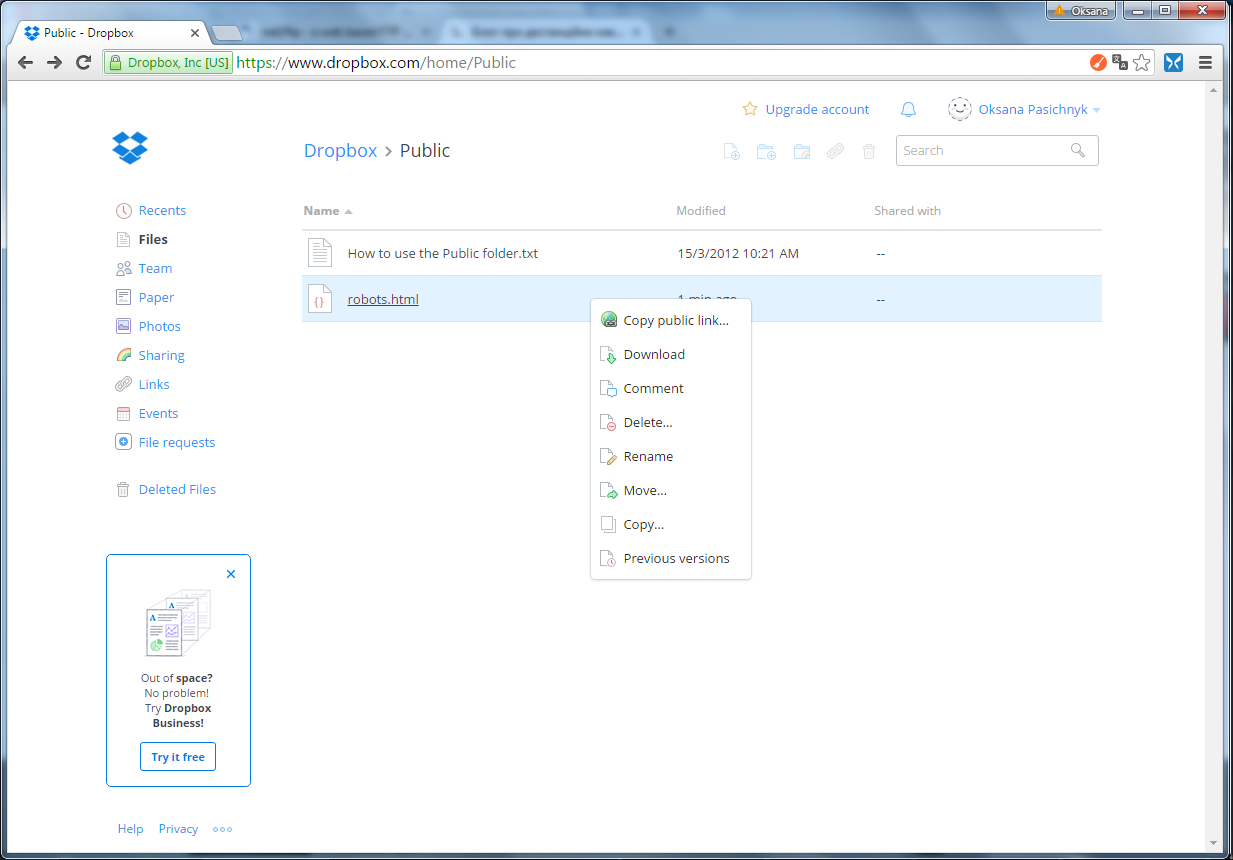
Клацнувши правою кнопкою на файлі головної сторінки сайту, слід обрати пункт Copy Public Link.

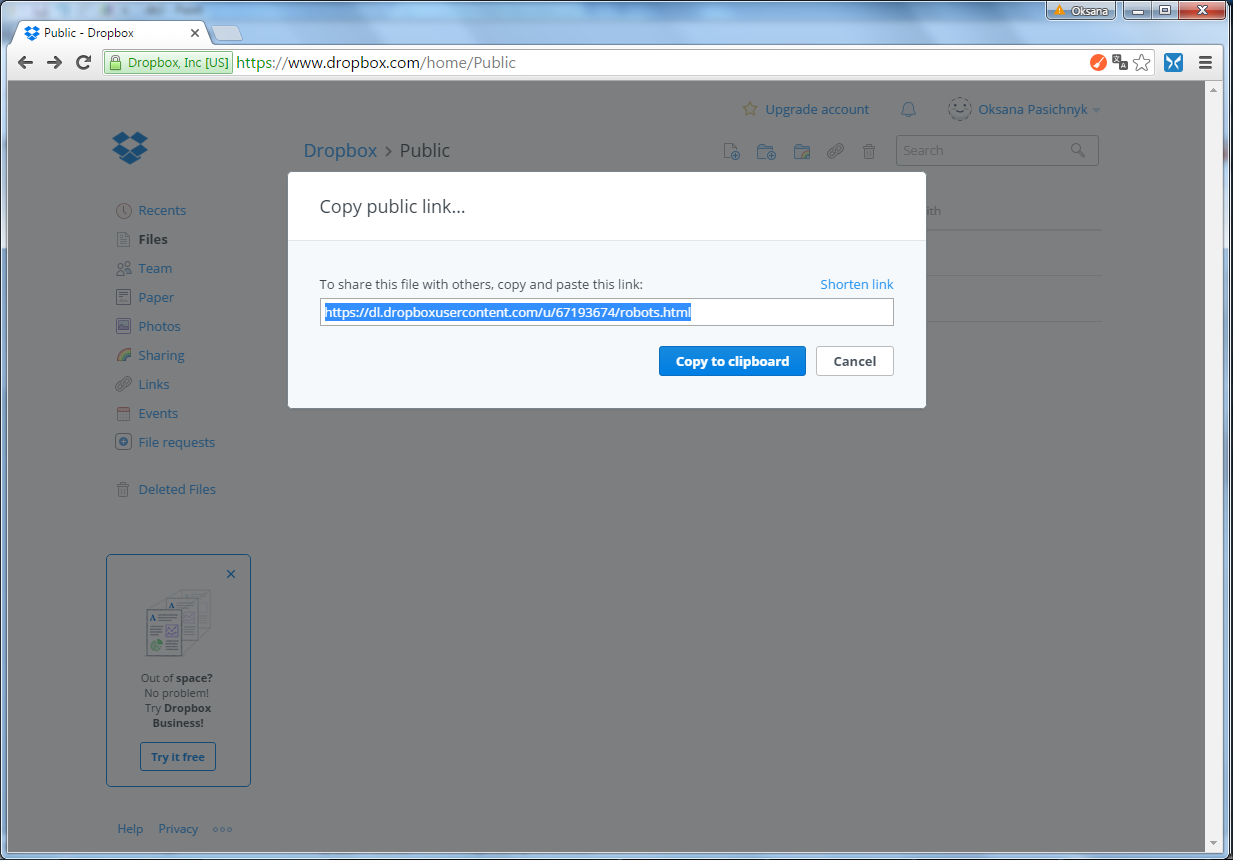
Згенероване посилання (наприклад, https://dl.dropboxusercontent.com/u/67193674/robots.html) можна скоротити для зручності (https://db.tt/z4ylyBlO)

Хоча ці сервіси достатньо прості, адреси сторінок, згенеровані подібним чином, містять багато незначущих символів, є складними для запам'ятовування та повідомлення іншим користувачам. Тож для розміщення масштабніших проектів варто скористатись спеціалізованими послугами хостингу з власним доменним іменем.
Хостинг – це послуга виділення на сервері розділу у вигляді каталога, в якому зберігається вся інформація сайта - html-документи, графіка, кліпи, скрипти тощо.
Залежно від технічних характеристик та кількості розміщених на одному сервері сайтів, розрізняють віртуальний та виділений сервер хостингу. Виділений сервер повністю переходить у користування замовнику, тоді як віртуальний сервер означає спільне використання ресурсів одного комп'ютера кількома замовниками.
Кожен такий сервер має статичну ІР-адресу, за якою до нього можна дістатися з будь-якого комп'ютера у мережі Інернет. Але для зручності розроблена система доменних імен, яка допомагає користувачам Інтернету легше знаходити і впізнавати сайт організації чи людини.
Домени верхнього (першого) рівня поділяються на дві групи: тематичні та географічні. Наприклад, домени .ua, .uk, .us є географічними, а .com, .org, .edu – тематичними. Вибір подальших доменів повинен враховувати назву організації чи конкретну тематику веб-сайта. Наприклад, якщо створюється веб-сайт школи №89, то логічно було б створити домен school89 чи 89school.
Досить багато імен вже зайняті, тому тут доводиться проявляти фантазію. Допускається використання символу дефісу (-) у доменних іменах: firma-company. Проте не варто використовувати спеціальні символи у веб-адресах (наприклад ~), адже не всі користувачі можуть знайти їх на клавіатурі. Варто уникати використання великих літер у назвах доменів, бо домени home, HoMe та HOMe є різними доменами, а не завжди можна запам’ятати, які саме літери були великими у певній веб-адресі. Хоча у доменних іменах допускається використання літер кирилиці (українського алфавіту), варто враховувати, що таку адресу не зможуть ввести користувачі, в яких не встановлена відповідна розкладка клавіатури, що звужує коло потенційних відвідувачів сайту.
Загалом, URL-адреса сайту повинна бути короткою, легкою для запам’ятовування і зрозумілою. Вона має бути максимально простою та не викликати непорозумінь при наборі чи усному диктуванні.
Можна зареєструвати власне доменне ім'я через відповідну компанію, наприклад https://www.imena.ua/ та підключити його до окремо зареєстрованого хостингу. Переважна більшість компаній хостингу мають інструменти посередництва з реєстраторами доменних імен і поєднують цю послугу із власними серверними потужностями. Деякі хостинги пропонують безкоштовні доменні імена, хоча зазвичай вони достатньо неінформативні (наприклад, esy.es, 96.lt, 890m.com). На одній доменній адресі можна розмістити кілька сайтів у системі підкаталогів (наприклад http://lessonmail.esy.es/site1/ та http://lessonmail.esy.es/site2/)
Критеріями вибору хостингу, окрім ціни, є дисковий простір, що виділяється для користувача, кількість одночасних підключень, дозволених для сайту, додаткові сервіси (підтримка скриптів, створення системи електронних скриньок для адміністрації сайту, наявні версії серверних програм, можливість автоустановки движків тощо). Додатковими перевагами є різноманітність способів завантаження файлів на сервер, зокрема доступ в режимі ftp, доступність служби підтримки та стабільність сервісу.
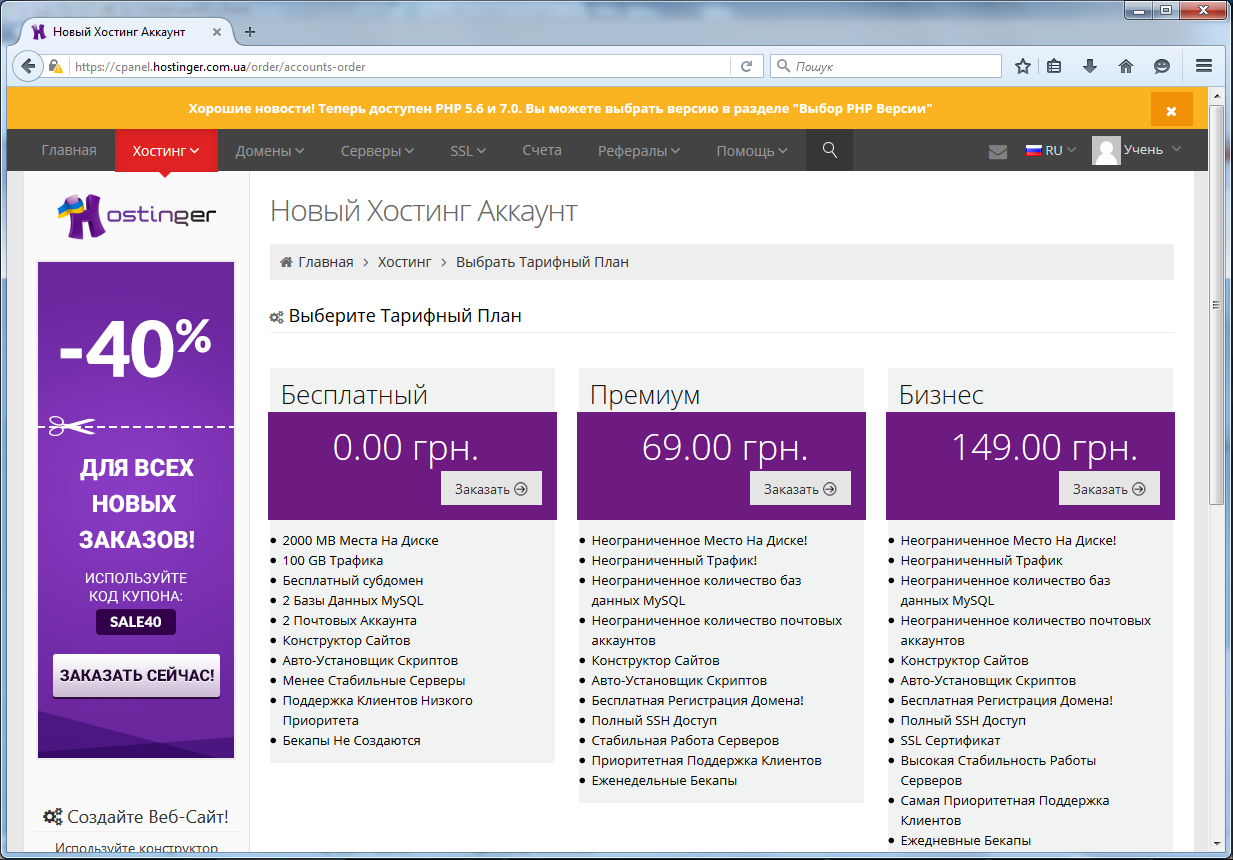
Розглянемо хостинг на ресурсі http://www.hostinger.com.ua/ , що пропонує безкоштовний хостинг з вибором доменного імені та без реклами (яка часто є своєрідною платою за "безкоштовну" послугу хостингу). Варто зазначити, що цей хостинг потребує активації через СМС, проте у даному випадку сплачені кошти потрапляють на рахунок користувача і їх можна використати для оплати послуг цього сервісу.
Створивши обліковий запис та активувавши його, можна розпочати створення акаунта для хостингу, тобто розміщення власних файлів:

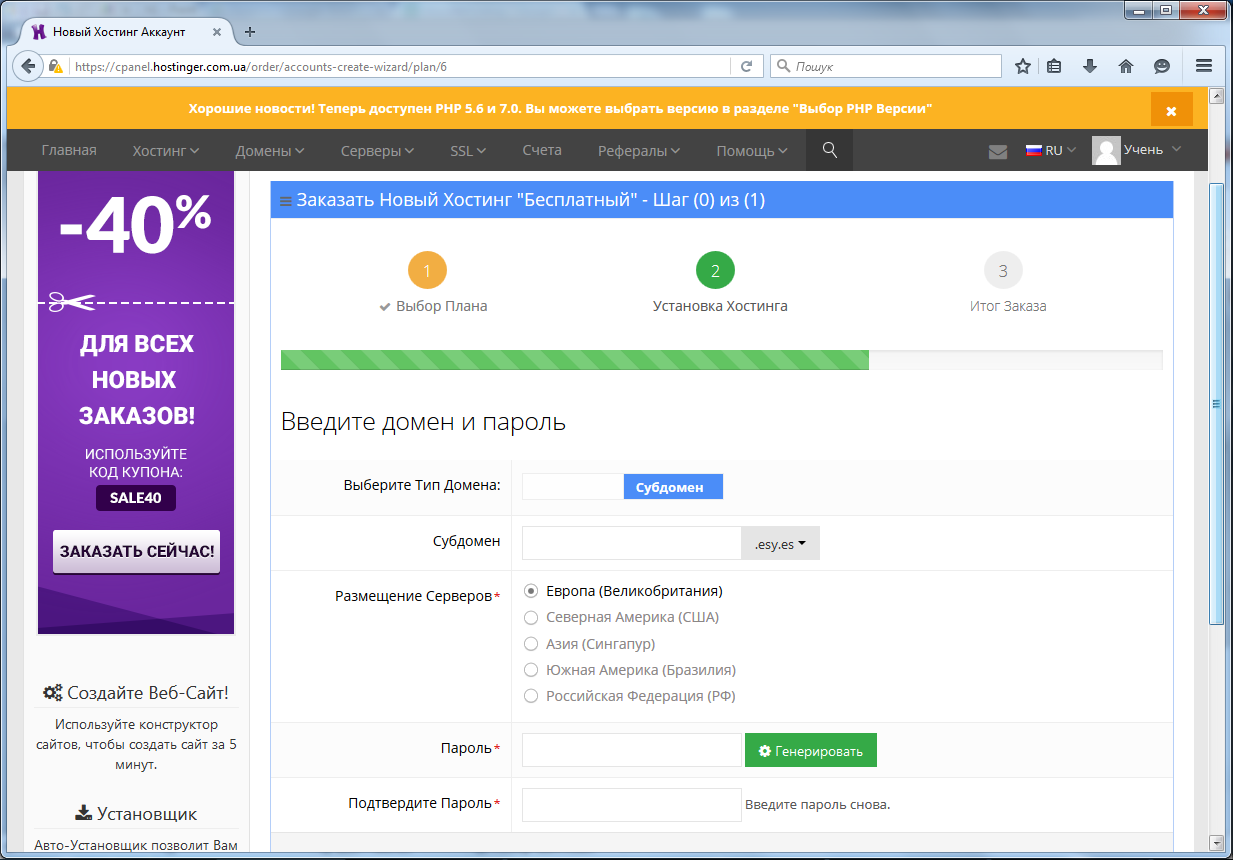
Вказуємо назву домена, причому можна обрати як власний домен, так і варіант субдомену. У платних тарифах можна також обирати фізичне місце розміщення серверів. Задаємо пароль і переходимо до наступного кроку.

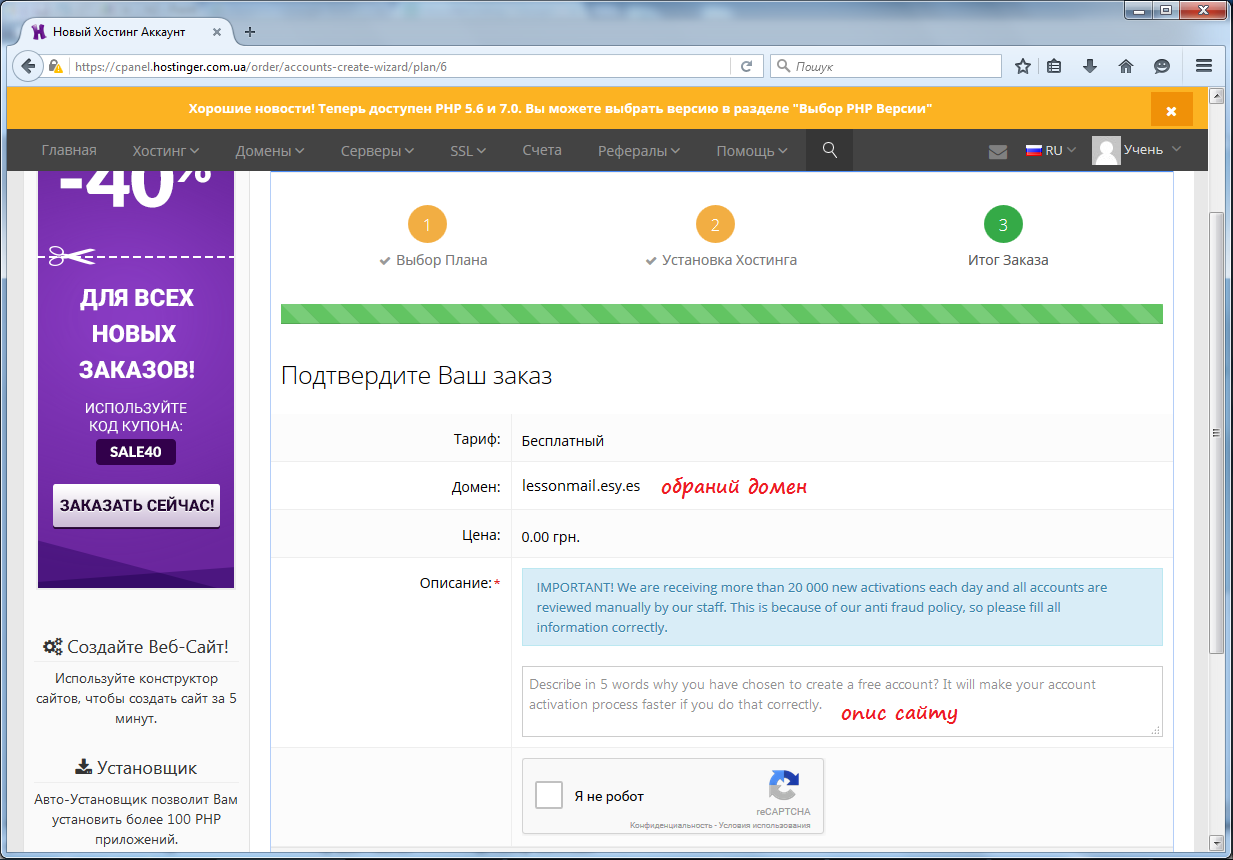
Для активації акаунта слід перевірити обраний домен, тариф та вказати невеличкий опис сайту, підтверджуючи реєстрацію.

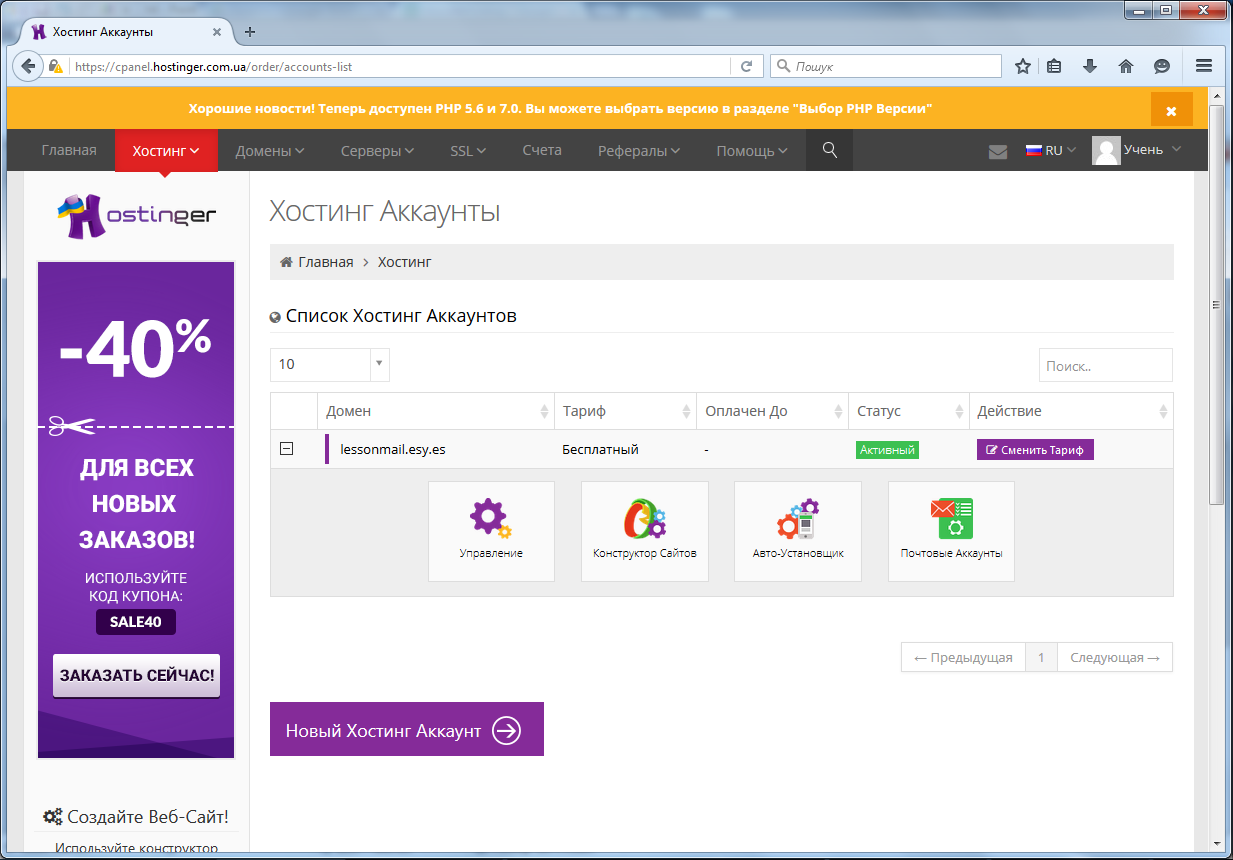
Після короткотривалого налаштування (кілька хвилин) акаунт готовий для подальшої роботи:

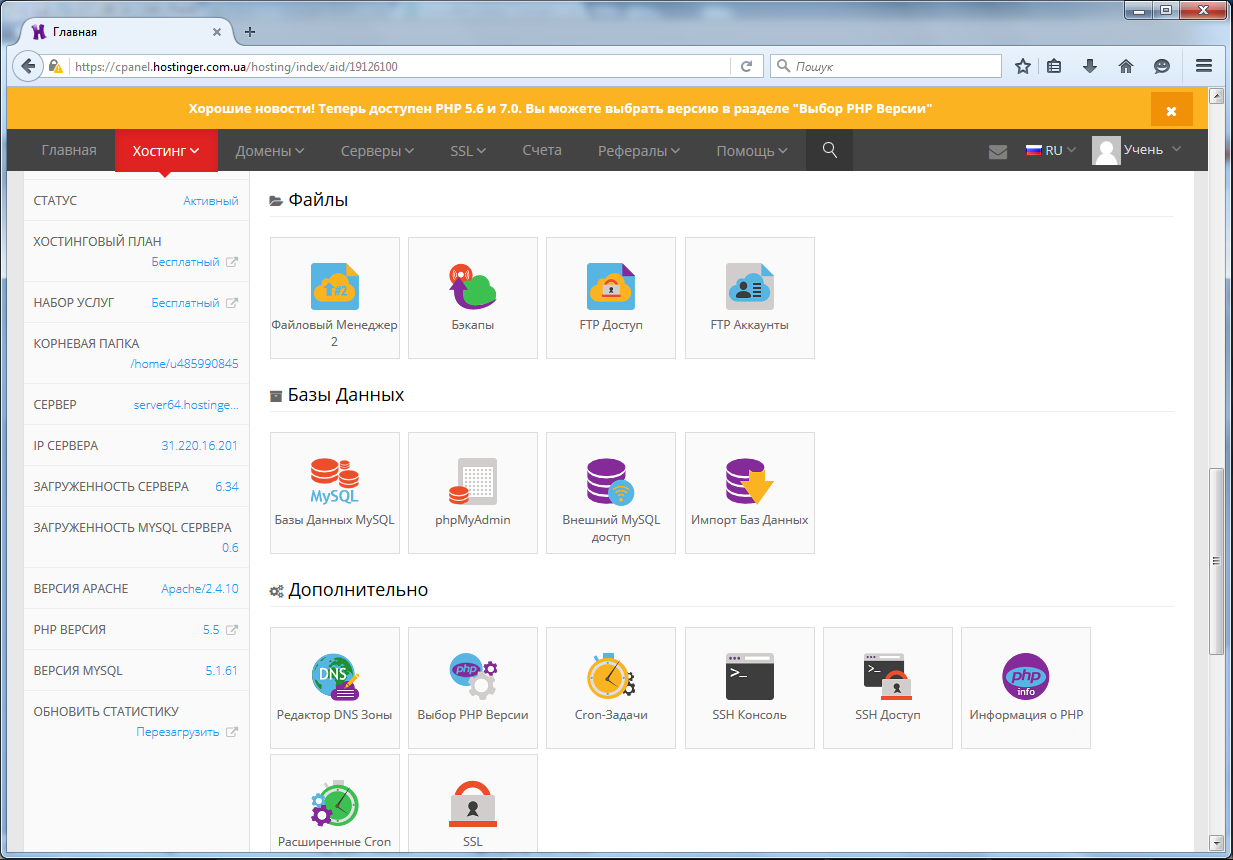
Можна перейти до панелі керування, скористатись конструктором сайтів, встановити один із пропонованих движків та налаштувати поштові облікові записи. Для завантаження підготованих файлів зі свого комп'ютера слід зайти у панель керування та обрати розділ Файли. Тут доступний файловий менеджер, доступ до резервних копій сайту, режим ftp-доступу та налаштування ftp-акаунта.

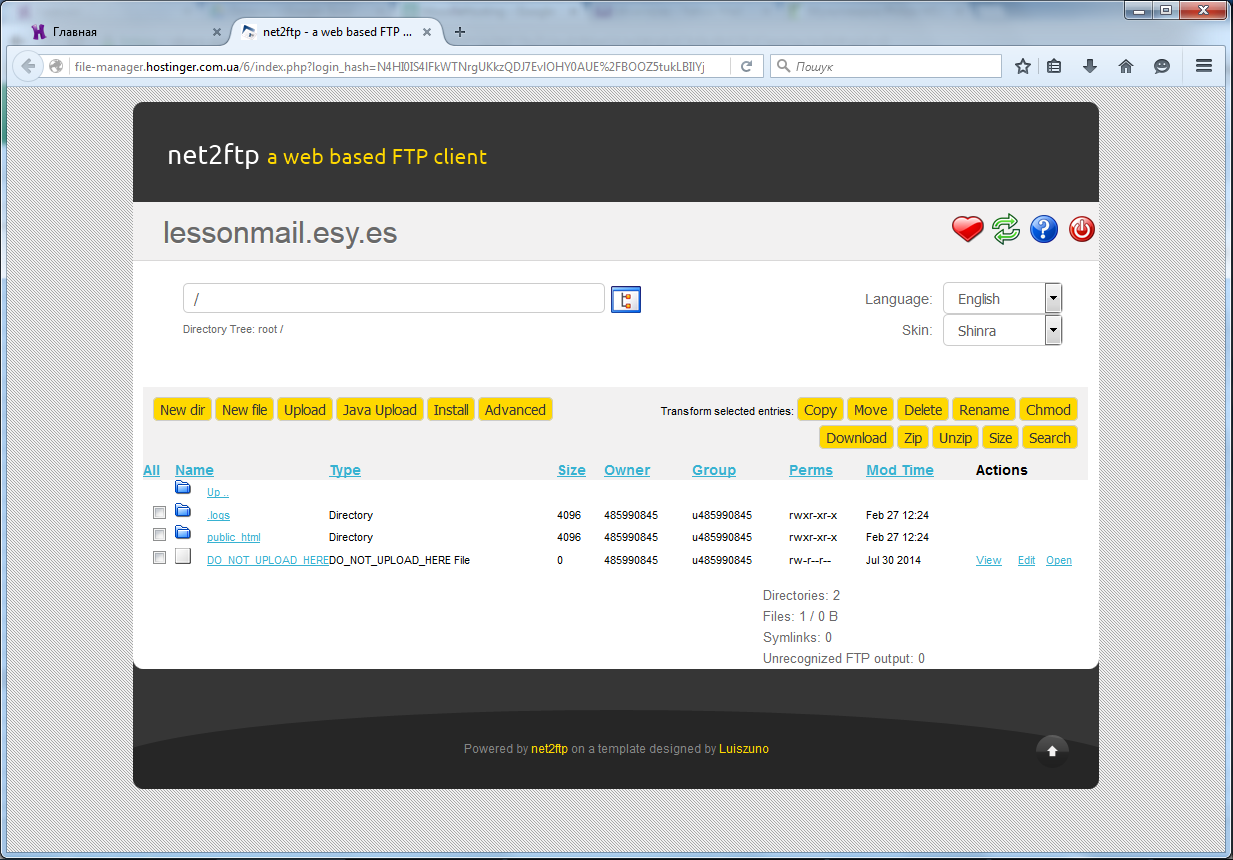
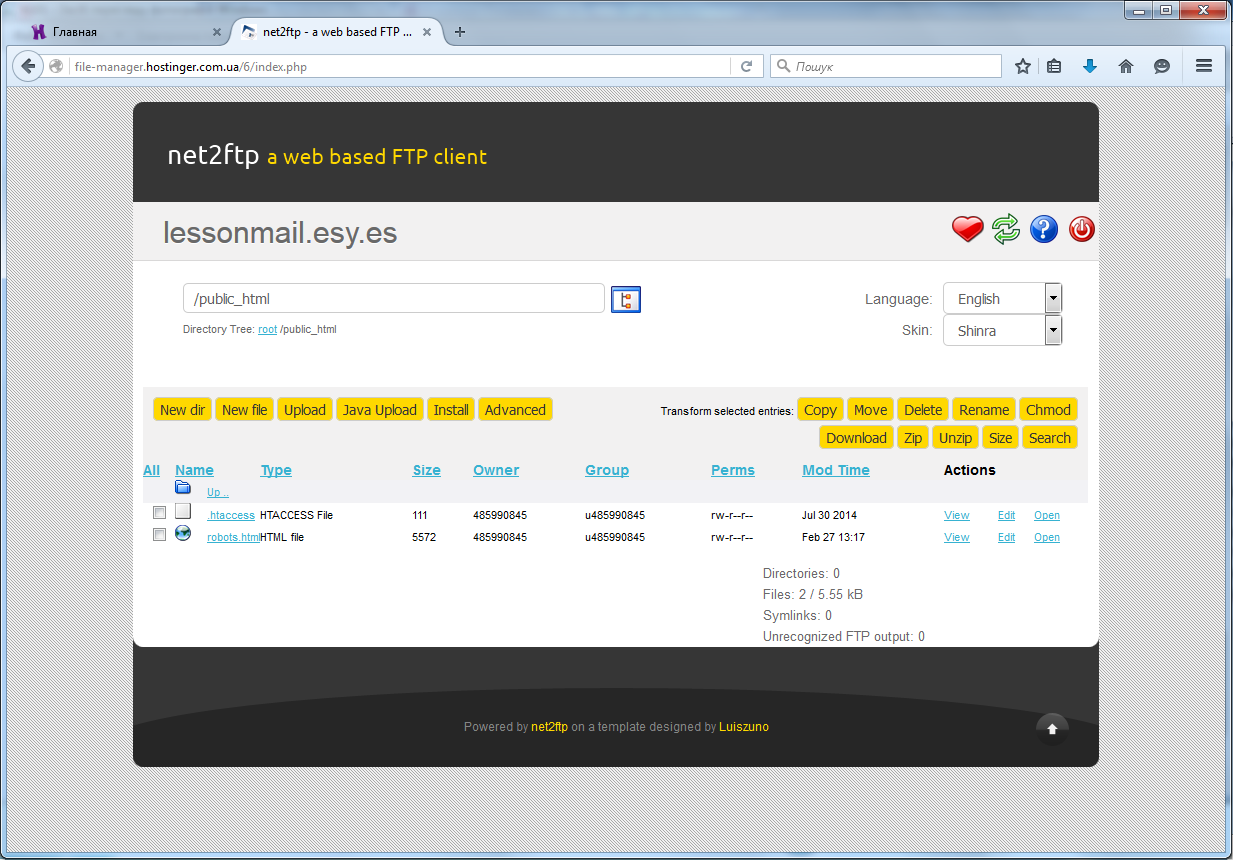
Відкриємо файловий менеджер. Усі кнопки даного диспетчера файлів мають текстові написи, що позначають дії, які можна виконати:
- створення нових папок (New dir) чи файлів (New file)
- завантаження файлів на хостинг (Upload)
- завантаження файлів за допомогою Java-аплету (Java Upload)
- встановлення програмних пакетів (Install)
- додаткові функції (Advanced)
- копіювання файлів (Copy)
- переміщення файлів (Move)
- видалення файлів (Delete)
- перейменування файлів (Rename)
- завантаження файлів на комп’ютер (Download)
- архівування (Zip) та розархівування файлів (Unzip)
- визначення розміру каталогу (Size)
- пошук файлів та папок (Search)

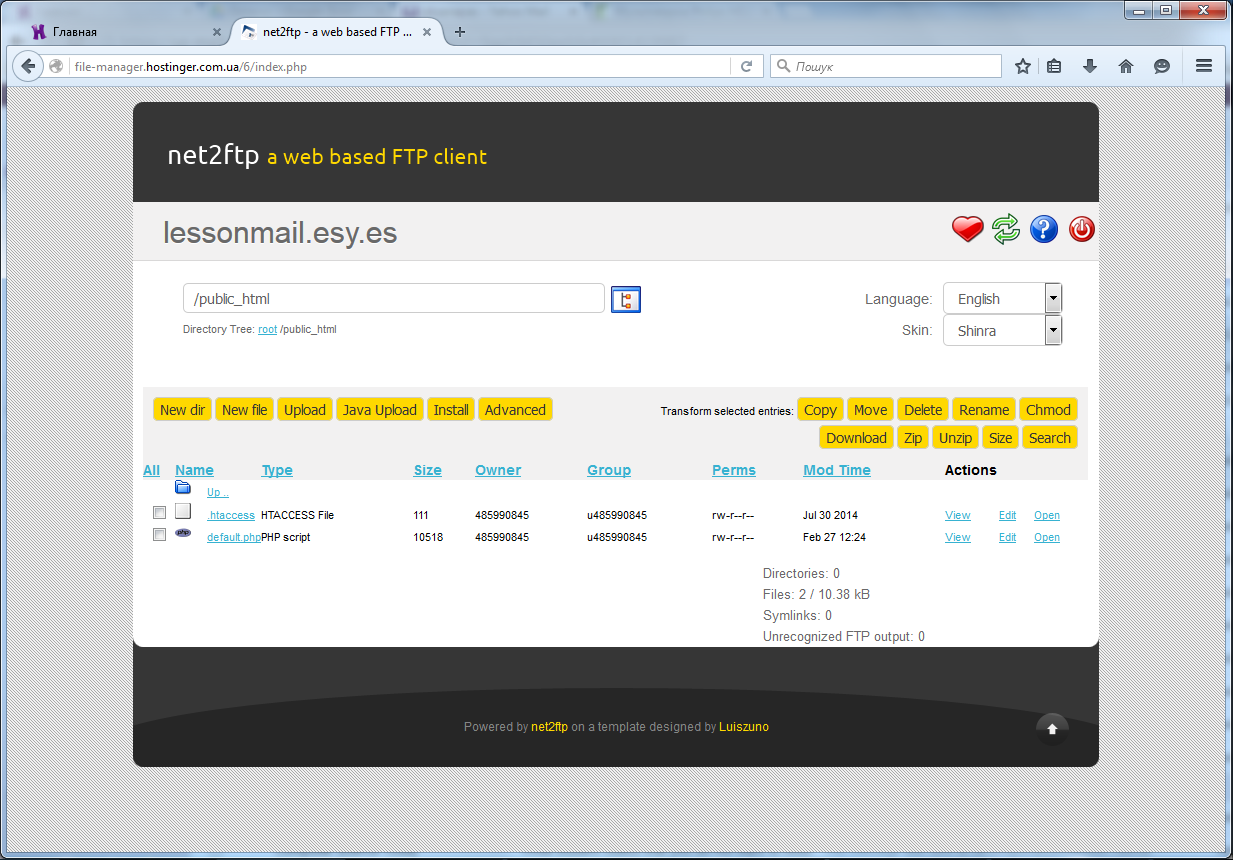
Файли користувача слід завантажувати лише у каталог public_html, де при потребі можна створювати додаткові папки. За умовчанням тут міститяся файли .htaccess та default.php

.htaccess - файл додаткової конфігурації сервера Apache, що дозволяє налаштувати параметри та дозволи для роботи в окремих каталогах.
Цей файл може містити вказівки щодо перенаправлення користувача на іншу адресу:
Redirect / http://www.example.com
Чи, наприклад, на іншу домашню сторінку (на index.ua, а не на index.html):
DirectoryIndex /index.ua
А при виникненні помилки 404 (сторінка, на яку веде посилання), замість стандартного повідомлення можна видавати власну інформацію, скеровуючи користувача на відповідну сторінку 404.htm
ErrorDocument 404 http://lessonmail.esy.es/error/404.htm
Доступ до каталогів сайту можна налаштувати для різних режимів та при потребі задати паролі для них.
Файл default.php є тимчасовим і його потрібно видалити після завантаження файлів у цей каталог
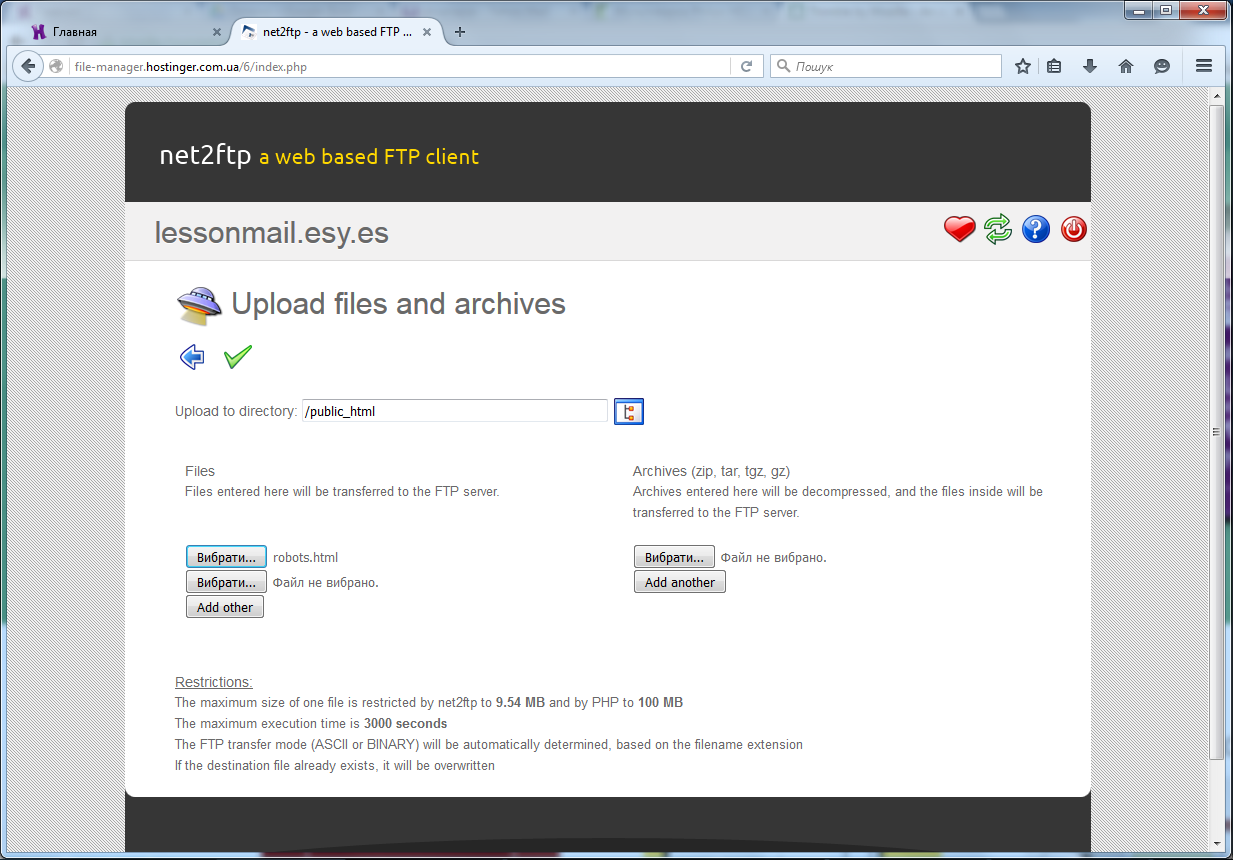
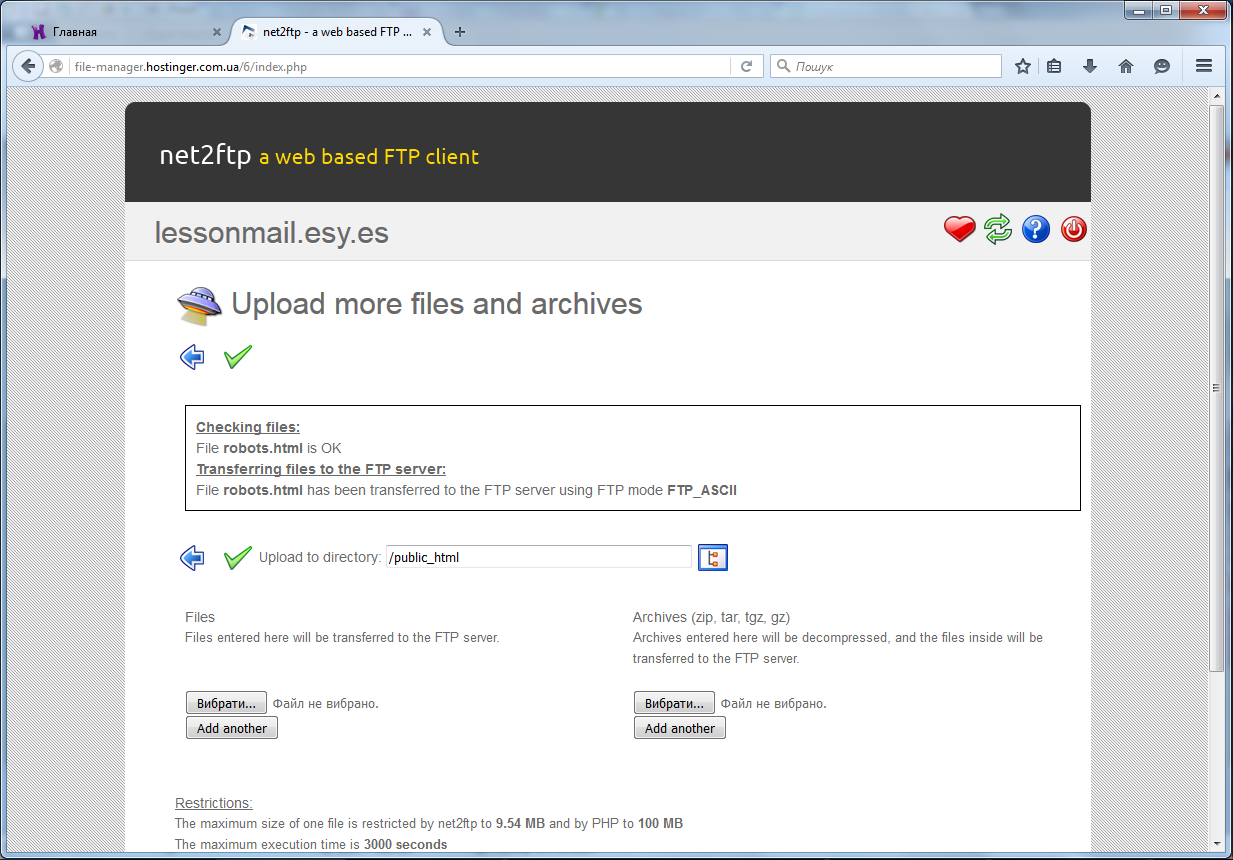
Клацнувши кнопку завантаження файлів (Upload), обираємо файли із комп'ютера та клацаємо зелену стрілочку для підтвердження завантаження.

Якщо потрібно завантажити кілька файлів, варто їх помістити в архів та завантажувати архівом (права частина вікна). У такому разі хостинг автоматично розпакує файли. Після успішного завантаження можна повернутись до основного каталогу (синя стрілка):

Залишилось видалити файл default.php:

Та відвідати створений сайт за адресою http://lessonmail.esy.es/
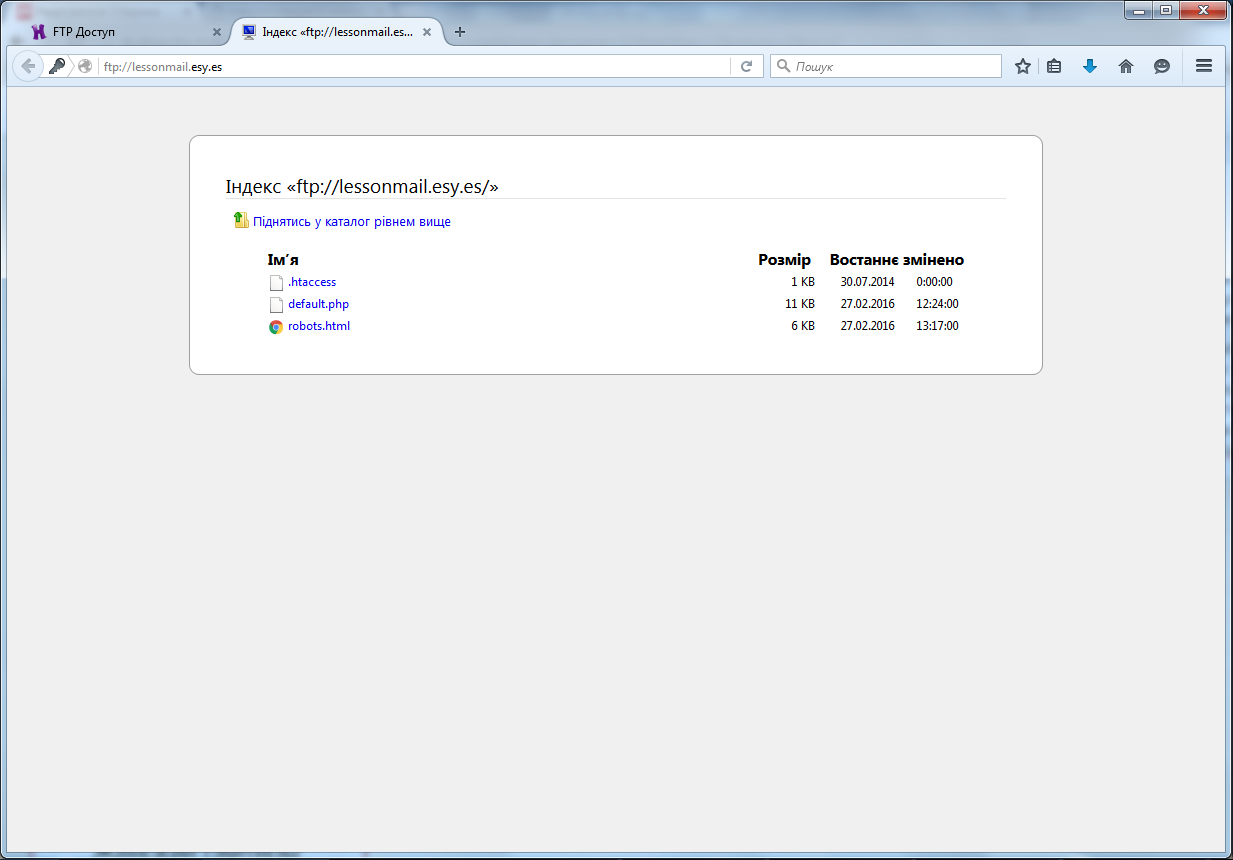
Зверніть увагу, що завантажений файл мав назву robots.html, а не index.html - тож за вказаною адресою відкриється сторінка каталогу сайту:

Щоб потрапити на завантажену сторінку, потрібно виконати одну із дій:
- перейменувати її на index.html
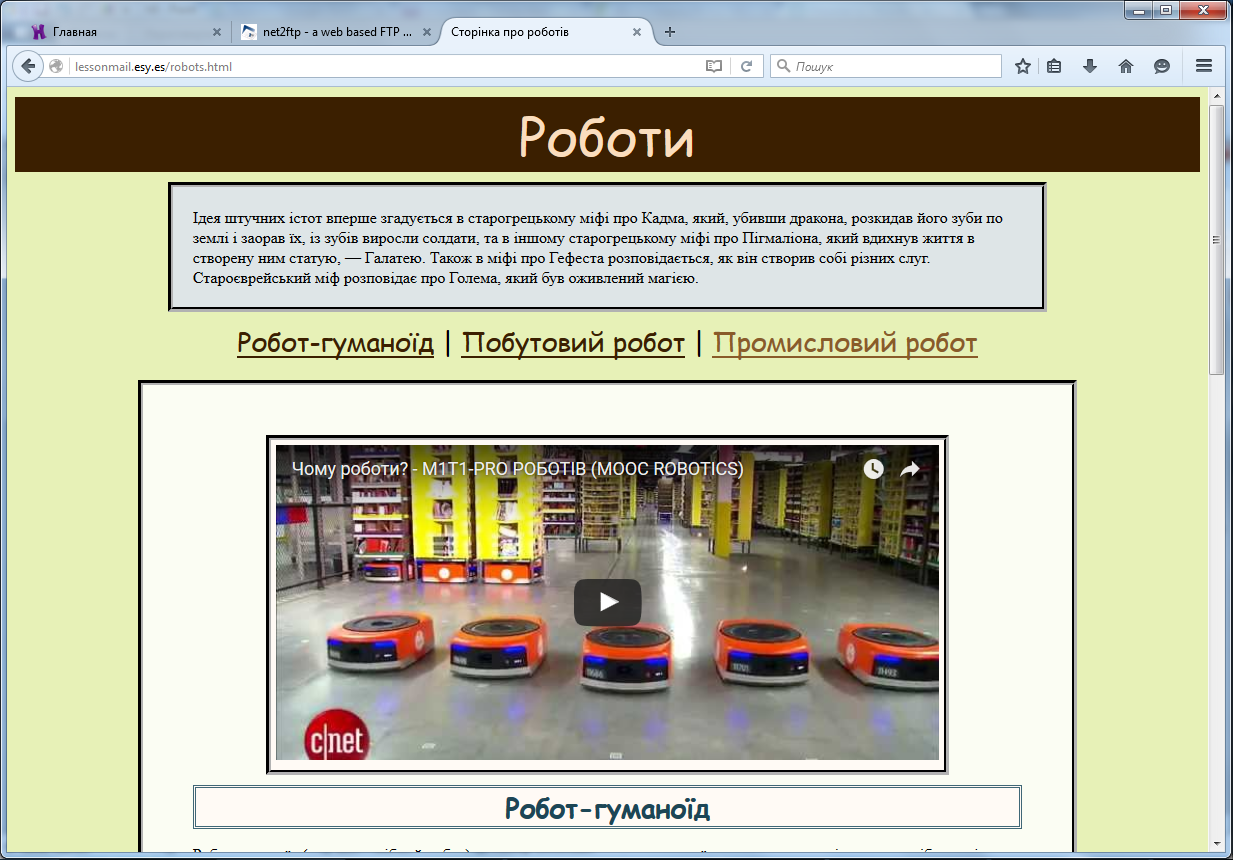
- у рядку браузера Адреса вказувати повний шлях до файлу: http://lessonmail.esy.es/robots.html
- налаштувати файл .htaccess , перенаправляючи відвідувача на цю сторінку (DirectoryIndex /robots.html)

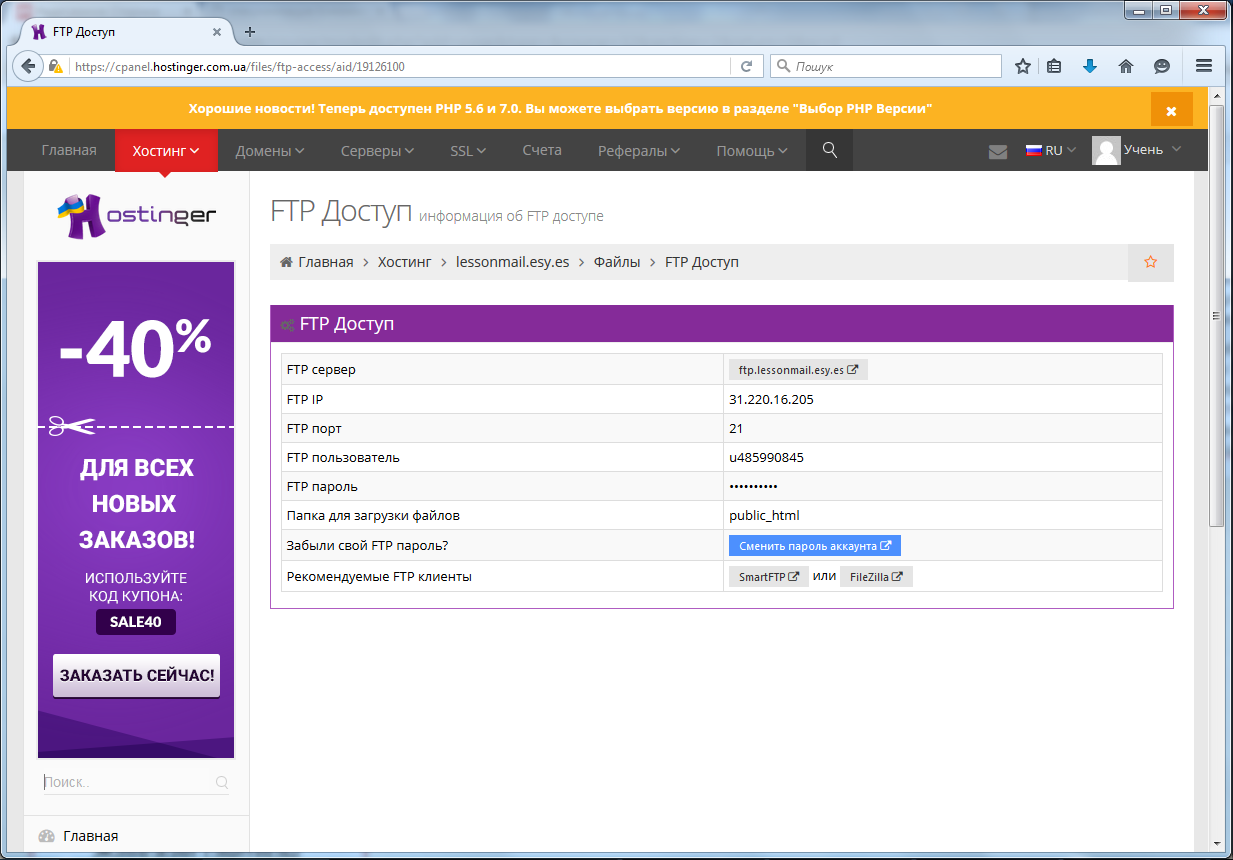
З хостингом можна зв'язуватись за протоколом ftp. Установивши зв'язок з віддаленим комп'ютером, користувач може скопіювати файл з віддаленого комп'ютера на свій, або скопіювати файл з свого комп'ютера на віддалений. Вибравши FTP-доступ в розділі панелі керування Файл, отримуємо інформацію про налаштування такого зв'язку:

За посиланням ftp://lessonmail.esy.es , ввівши наданий логін та пароль доступу до облікового запису на http://www.hostinger.com.ua/, отримуємо доступ до файлів свого сайту:

До файлів сайту також можна отримати доступ, увівши свої логін та пароль як частину адреси:
ftp://логін:пароль@сервер
При цьому важливо дотримуватися правил: спершу зазначають логін адміністратора (замість слова логін), потім через двокрапку реальний пароль адміністратора (а не слово пароль), символ @ , після нього – адресу сервера.
Відео з курсу Prometheus: Цифрові комунікації в глобальному просторі https://edx.prometheus.org.ua/courses/course-v1:Prometheus+ITArts101+2017_T1
