📑 Форми на веб-сторінках
Форми на веб-сторінках є засобом організації зворотного зв'язку із відвідувачем сторінки. Форма містить запитання, поля, які можна заповнити та надіслати для подальшої обробки на певну електронну скриньку чи у базу даних на веб-сервері. Власник сайту згодом може опрацювати результати відповідей користувачів.
Форми розміщуються між тегами <form> та </form>, і можуть містити довільну кількість полів-запитань.
Кожне із питань оформлюється тегом <input> певного типу: текст text, пароль password, електронна скринька email. веб-адреса url, число number (існує також варіант діапазону range), поле пошуку search, вибір кольору color, прикріплений файл file тощо. Для введення дати передбачено цілий ряд типів: date, month, week, time, datetime, datetime-local. Існують питання із вибором відповіді з поданого переліку: це типи прапорців checkbox, перемикачів radio, а також випадне меню <select><option>.
Перевагою такого різноманіття типів питань є те, що відбувається так звана валідація, тобто перевірка даних, що вводяться у поле відповіді. Так, якщо передбачене введення електронної скриньки, то запис без символу @ не буде прийнятий при надсиланні форми.
Дія, яку потрібно виконати над заповненою формою вказується у атрибуті тегу form action.
Найчастіше там можна зустріти адресу скрипту, який буде обробляти дані форми, або адресу електронної скриньки, на яку слід надіслати ці дані. Наприклад, при такому записі, заповнену форму буде передано у файл handler.php
<form action="handler.php" method="post">
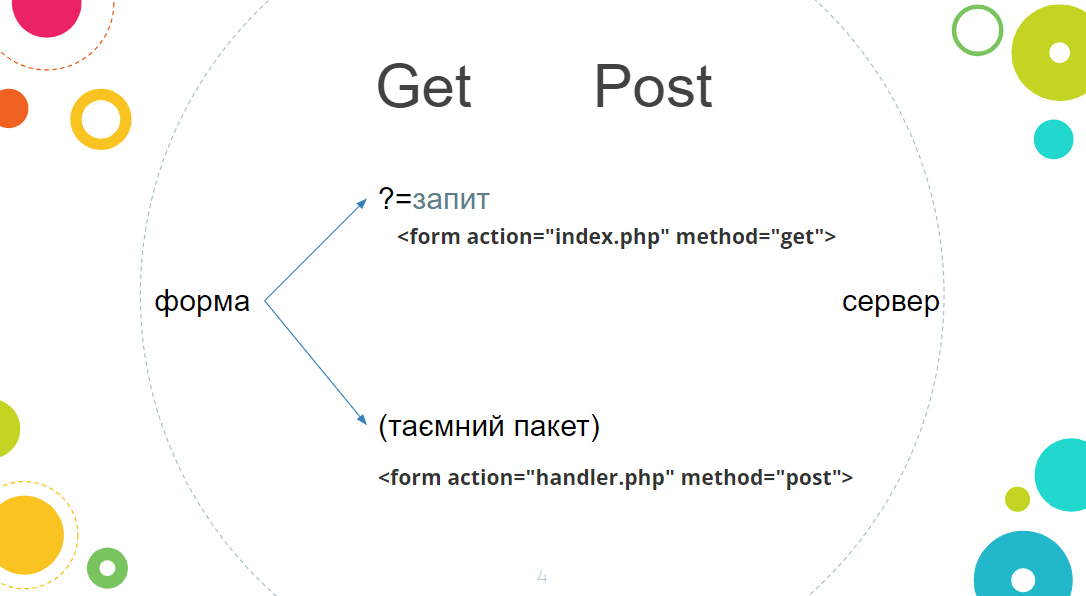
Варто зазначити, що передача даних може відбуватись одним із двох методів: get та post.
Метод get застосовується для передачі невеликих текстових даних та пошуку на сайті. В такому разі зазвичай у рядку адреси відбуваються зміни і можна побачити доданий знак питання з подальшими символами. Це власне запит до сервера, який надсилається формою. Такий запит у явному вигляді доступний відвідувачеві сайту.
Метод post використовується для пересилки файлів, коментарів, додавання повідомлень на форумах тощо. Адреса у відповідному рядку браузера не змінюється, запит передається у більш захищеному режимі.

Дію стосовно відправлення заповненої форми можна також записати в кнопці - це тип поля input submit :
<input type="submit" value="Надіслати" formaction="handler.php" formmethod="post">
Приклад форми
Розглянемо приклад форми.
| Вкажіть ваше ім'я | <input type="text"> | |
| Вкажіть пароль | <input type="password"> | |
| Вкажіть електронну скриньку | <input type="email"> | |
| Вкажіть адресу веб-сайту | <input type="url"> | |
| Вкажіть число | <input type="number"> | |
| Вкажіть число з діапазону | <input type="range"> | |
| Вкажіть пошуковий запит | <input type="search"> | |
| Вкажіть колір | <input type="color"> | |
| Вкажіть дату | <input type="date"> | |
| Виберіть з переліку: |
<select> <option>Варіант 1</option> <option>Варіант 2</option> <option>Варіант 3</option> </select> |
Обравши для форми бажані елементи, залишається налаштувати спосіб та метод її надсилання (у тезі <form> чи у кнопці <input type="submit">). Саме опрацювання відповідей з форми відбувається на серверній стороні веб-сайту, і не розглядається у цьому курсі.
Якщо розмістити веб-сторінку із формою на хостингу, то наступний скрипт надсилатиме інформацію з форми на електронну скриньку newbie0@ukr.net (вказано у змінній sendto). Із форми береться інформація firstname, lastname, quantity (передані методом POST). Крім того, задається тема повідомлення у змінній subject.
Для того, щоб подібна інформація передавалась коректно, елементам форми необхідно надавати змістових імен (id - для керування елементом форми за допомогою локального скрипту JavaScript та name - для передачі на сервер). Крім того кожен елемент форми може мати атрибут обов'язкового заповнення required та значення за умовчанням value. Атрибут title означає підказку, яка з'являється при наведенні вказівника миші на елемент форми або при спробі надіслати некоректні дані.
<input type="text" name="firstname" id="firstname" value="Mickey" title="Потрібно вказати ім'я" required>
тип назва ідентифікатор значення за умовчанням підказка обов’язковість
Для таких елементів форми як прапорець (checkbox) та перемикач (radio) потрібно вказувати однакову назву name для варіантів, котрі стосуються одного запитання. Так, у першому прикладі назви перемикачів різні: name="variant" та name="variant1" і можна обрати обидва варіанти відповіді.
<input type="radio" name="variant1" id="variant1" value="variant1">Варіант 1
<input type="radio" name="variant2" id="variant2" value="variant2">Варіант 2
Варіант 1
Варіант 2
У другому прикладі назва в обох елементів однакова name="variant", тож можна обрати лише один варіант відповіді
<input type="radio" name="variant" id="variant1" value="variant1">Варіант 1
<input type="radio" name="variant" id="variant2" value="variant2">Варіант 2
Варіант 1
Варіант 2
