📑 Основи HTML
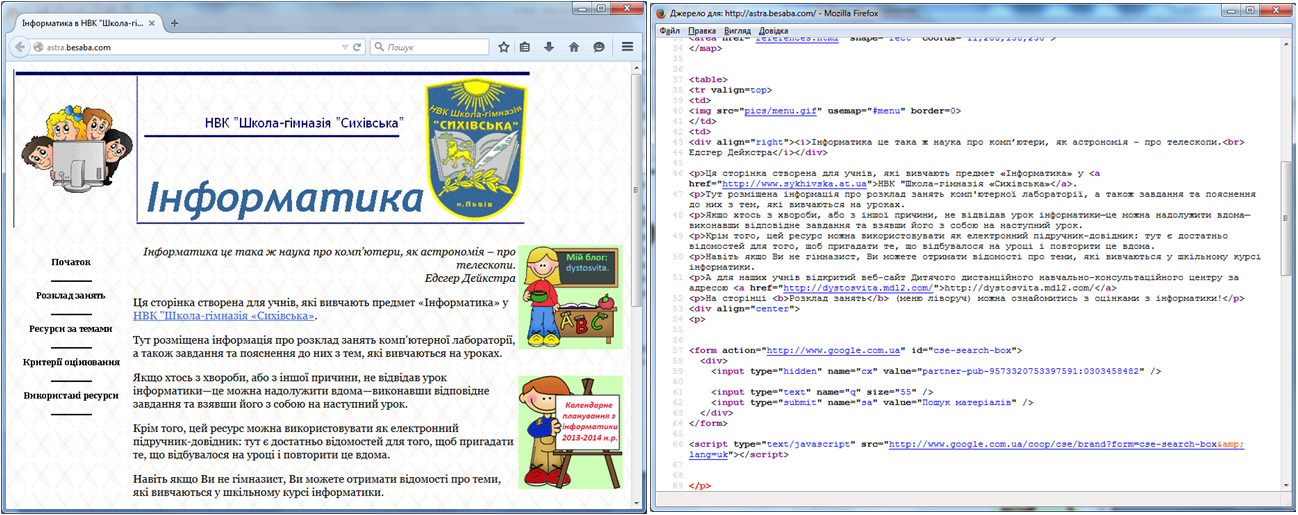
Якщо переглянути джерело (початковий код) будь-якої веб-сторінки, зауважимо, що окрім власне тексту, котрий ми бачимо у вікні браузера, тут присутні різноманітні коди, команди, часто написані у кутових дужках. Це команди мови розмітки гіпертексту HTML.

Цю мову створено у 1990 році Тімом Бернесом-Лі , а з 1996 року її розробкою та стандартизацією займається Консорціум W3C, і з осені 2014 року діє стандарт цієї мови HTML5. Ця мова визначає спосіб опису вмісту веб-сторінок. За оформлення відповідають аркуші стилів, описані за технологією CSS3, а логіка функціонування деяких елементів сторінки – мовою JavaScript.
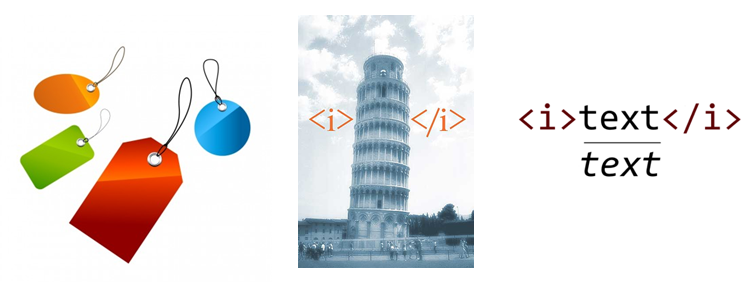
Команди мови HTML називаються тегами, котрі бувають відкриваючими та закриваючими. Вони записуються у кутових дужках. Наприклад, тег <i> означає, що текст, написаний між відкриваючим і закриваючим тегом (які розрізняються похилою рискою або слешем) буде записаний курсивом.
Тег у перекладі з англійської означає етикетку, ярлик, бірку – по суті це певний опис, прикріплений до тексту чи іншого об’єкту, котрий має відображатись на веб-сторінці.

Можна зауважити, що деякі теги є парними, а деякі не потребують закривання. Наприклад, тег вставки зображення є одинарним. Крім того, деякі теги містять атрибути – додаткові параметри.

Для тегу зображення такими параметрами є назва файлу (або адреса) зображення, його розміри та альтернативний текст, надзвичайно важливий для коректної обробки ілюстрацій програмами, котрі зчитують вміст з екрану. Такими програмами користуються незрячі та люди з особливими потребами.
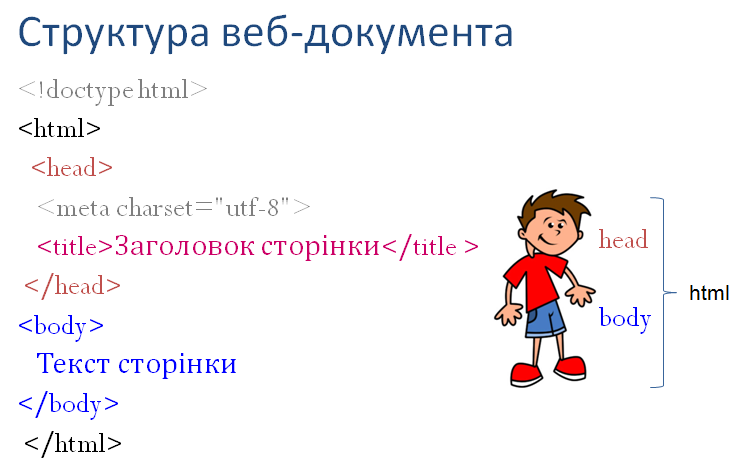
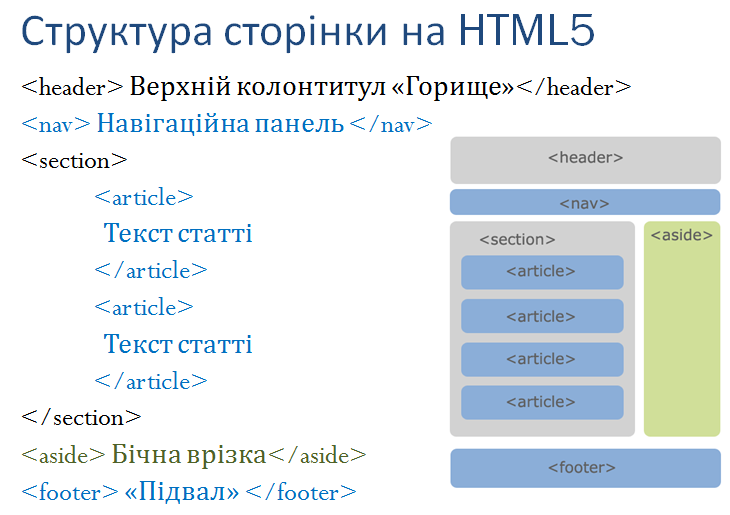
Загалом, структура простої веб-сторінки виглядає так:

Спочатку вказується специфікація, котрій відповідає сторінка - <!doctype html>. Далі йде тег <html> , котрий закривається у самому кінці документа. У межах документа виділяється два великі розділи: <head> та <body> У першому задається деякий службовий опис сторінки, підключаються додаткові файли тощо. Другий розділ містить основний вміст сторінки: тексти, зображення, мультимедійні елементи.
Базою нинішньої специфікації HTML є виділення змістових елементів сторінки тегами <section> , котрий позначає розділ документа, <nav> - навігаційна панель, <article> - самостійно значимий фрагмент сторінки, стаття; <header>, <footer> - колонтитули, горище та підвал сторінки та інші.

Наповнюючи сторінку вмістом варто знати про деякі особливості роботи з текстом у форматі HTML:
- будь-яка кількість пробілів, що йдуть підряд будуть замінені одним пробілом;
- ігноруються усі переноси рядків, абзаци, якщо вони не виконані відповідними тегами <br> та <p>;
- текст займає всю ширину браузера, переноси відбуваються за словами чи дефісами
- для вставки спеціальних символів використовуються позначення наприклад нерозривний пробіл чи копірайт ©
Хоча існує набір тегів для базового форматування тексту, задачу оформлення зазвичай вирішують аркуші стилів, з якими ознайомимось на наступному занятті, а зараз розглянемо інструмент створення веб-сторінок.

Як вже згадувалось, таким інструментом може бути й звичайний Блокнот чи інший текстовий редактор, такий як Notepad++, у якому здійснюється кольорова розмітка тексту та вбудовані засоби перевірки та інші інструменти полегшення розробки. Інша група програмних засобів – це візуальні редактори, або редактори WYISWYG, найвідомішими серед яких є Adobe Dreamviewer та KompoZer. Вони дозволяють одночасно бачити і код сторінки, і її відображення у браузері, а також містять набір шаблонів, котрими можна скористатись у розробці.
Ми скористаємось онлайновим засобом, котрий називається https://jsfiddle.net/, адже він дозволяє зберегти свою роботу і поділитись посиланням. Це текстовий веб-редактор, котрий допоможе попрактикуватись із укладанням HTML-документа.
Отож, перша сторінка може виглядати приблизно так.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Перша веб-сторінка</title>
</head>
<body>
<p>Спробуємо творити у Вебі!</p>
</body>
</html>
Бачимо, що редактор підсвітлює кольором теги та інші команди мови. Внесення змін автоматично відображається на панелі праворуч.
Вправа
Практика
На основі цього шаблону створимо сторінку, котра розповідатиме про роботів та їх типи. Заготовку для роботи можна завантажити за посиланням https://jsfiddle.net/oksanapas/yv5own8m/1/ – можна працювати у власній копії завдання, яку згодом зберегти.
На сторінці буде три статті (article) із заголовками (h1), текстом у абзацах (p) та ілюстраціями(img). В одній статті (про побутових роботів) використаємо список (ul). Сторінка має горище та підвал (з інформацією про автора сторінки та знаком авторського права), а також навігаційну панель з посиланням на окремі статті. На початку сторінки наведено зацікавлюючий ролик з YouTube.
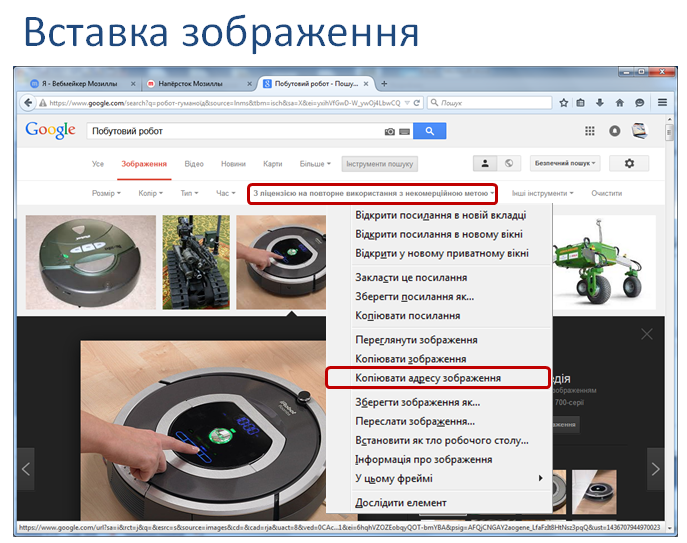
Для додавання зображення виконаємо пошук в Інтернеті, враховуючи ліцензійність зображень (з ліцензію на повторне використання).

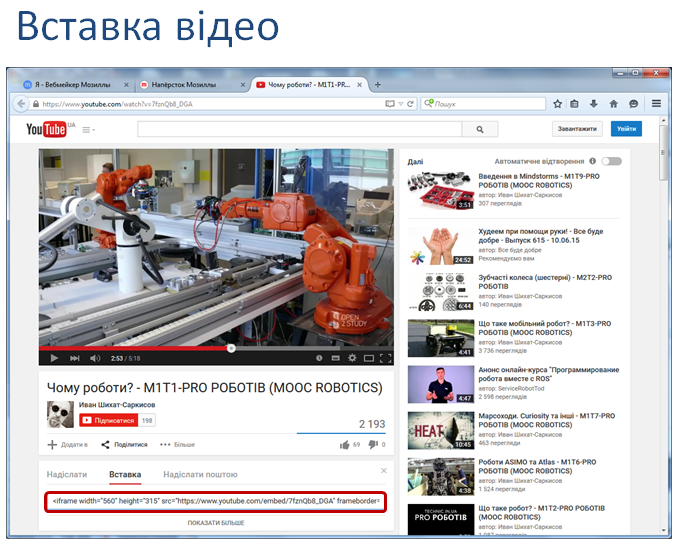
Для додавання відео, слід знайти так званий код вставки. Зверніть увагу, що цей код є тегом зі знайомими атрибутами джерела, розміру та іншими параметрами.

Навігаційна панель складається з переліку посилань на сторінки Вікіпедії, присвячені відповідним роботам (з символом |)

По закінченню роботи можна зберегти створену сторінку - клацнути кнопку Save і посилання в рядку адреси зміниться. Це посилання можна надіслати на перевірку вчителеві.

Оптимізація зображень для веб: https://www.abetterlemonadestand.com/optimizing-images-for-web/
Відео з курсу Prometheus: Цифрові комунікації в глобальному просторі https://edx.prometheus.org.ua/courses/course-v1:Prometheus+ITArts101+2017_T1
Додаткові ресурси
Якщо комусь цікава мова HTML та подальші технології створення веб-сторінок, рекомендую книгу https://www.yakaboo.ua/ua/programuvannja-dlja-ditej-html-css-ta-javascript.html
і онлайновий курс https://courses.prometheus.org.ua/courses/course-v1:LITS+114+2022_T2/about
Посміхніться