📑 Принципи графічного дизайну
Говорячи про веб-дизайн, очевидно, що цей термін і поняття складається з двох частин: веб – те, що пов’язане із мережею та гіпертекстом, та дизайн – те, що стосується графічного оформлення та зовнішнього вигляду сторінок. Власне, поговоримо про цю другу складову веб-дизайну.
Основи дизайну
У традиційному дизайні основними засобами є: точка, лінія, фактура, текстура, колір, форма, пропорція.
Точка – це базовий елемент, котрий не має вимірів і характеризується місцем розташування. Сама собою точка може слугувати хорошим розділювальним елементом, а при поєднанні кількох точок формується лінія.
Лінія – це фігура, що створюється рухом точки і характеризується напрямком, розміром та їх змінами. Лінії створюють обриси та форми. Вони також використовуються для створення перспективи, а домінантні лінії створюють відчуття єдності композиції. Крім того, лінії можуть поєднуватись для створення текстури, густини чи об’єму.
Текстура – характер поверхні певного об’єкта, зумовлений його внутрішньою будовою, структурою, об’єктивними фізичними властивостями (дерево, метал, скло, тканина тощо). Текстура стосується як візуальних, так і тактильних властивостей об’єкта і найчастіше позначає матеріал, з якого виготовлено певний об’єкт.
Форма – це зовнішні обриси, вигляд, контур об’єкта. Форми бувають природні, геометричні та абстрактні. Три базових геометричних фігури – це коло, прямокутник (квадрат) та трикутник.
Колір – властивість тіл викликати певне зорове відчуття відповідно до спектрального складу та інтенсивності видимого випромінювання, яке ними відбивається чи поглинається. Основні параметри кольору – тон, насиченість та ясність. Тон визначається спектральним складом світла, насиченість – кількістю сірого тону, а ясність – яскравістю.
Пропорція – це зв'язок складових в межах одного цілого.

Ці базові елементи повинні бути творчо поєднані між собою, ґрунтуючись на основних принципах композиції: симетрії, асиметрії, балансу, ритму, контрасту.
Композиція – це з’єднання різних частин (елементів) у єдине ціле творіння відповідно до певної ідеї. Елементи художнього твору повинні перебувати у гармонійній єдності. Гармонія – співмірність всіх частин цілого. Композиція є показником художньої культури дизайнера, його почуття міри та стилю.
Симетрія – таке розташування об’єктів, за якого вони розміщуються майже дзеркально відносно центральної осі художнього твору (у нашому випадку веб-сторінки). Симетричні композиції характеризуються статичністю, стійкістю, ліва і права частина зображення є врівноваженими. Порушення симетрії створює відчуття неспокою, динаміки, складності.

Баланс – стан, за якого всі елементи урівноважені між собою. Рівновага викликає відчуття спокою та впевненості.

Ритм – чергування різних елементів, яке додає композиції чіткість, стрункість, особливу виразність, динамічність.

Контраст – різка відмінність елементів композиції, наприклад, протиставлення темного і світлого, високого та низького, легкого та важкого, тонкого та товстого, ліній та плям.

Ці загальні принципи дизайну використовуються для створення ерногомічних інтерфейсів.
Ергономіка (від гр. ergon робота та nomos закон) – наука, яка вивчає робочі процеси з метою створення оптимальних умов праці, що сприяє підвищенню її продуктивності, а також забезпечує необхідні умови та зберігає сили, здоров’я та працездатність людини. Близьким до цього поняття є юзабіліті - зручність користування певним ресурсом.
Проблема створення ергономічного інтерфейсу виникла задовго до появи перших комп'ютерів. Вже перші рукописні, а потім і друкарські книги вимагали подання інформації у певній формі, яка б сприяла тому, щоб книга успішно виконувала свою основну функцію - носія інформації. Саме тоді були сформульовані основні і, як виявилося пізніше, універсальні правила створення ергономічного інтерфейсу, тобто посередника між різними носіями інформації і людиною.
Ергономічний інтерфейс повинен враховувати те, у якому порядку людина розглядає веб-сторінку, психофізіологію кольорів, ефективне використання простору сторінки та зручну навігацію. Інтерфейс повинен бути непомітним доти, поки користувач звертає свою свідому увагу на змістовну частину, а не на спосіб її подання.
Відстеження погляду користувача при відвідуванні веб-сторінки показує, наскільки довше погляд затримується на елементах, що вагомі з функціональної точки зору: меню, кнопки; а також на змістових об'єктах: назви, заголовки.
![]()
Серед веб-сайтів проводяться конкурси для визначення переможців у різних категоріях – найкращий, найпопулярніший сайт місяця, року, певної категорії. Серед найвагоміших можна відзначити конкурс Webby Awards (http://www.webbyawards.com/), який діє є 1996 року і щороку відзначає переможців за рішенням журі та голосуванням користувачів. Є й протилежність: сайти, що претендують на звання найгірших сайтів у світі: http://www.angelfire.com/super/badwebs/ та http://www.theworldsworstwebsiteever.com/
Існує своєрідна мода на елементи та стилі дизайну, зокрема останнім часом популярним і загальноприйнятим є матеріальний (material) або плоский дизайн (flat). Готуються спеціальні довідники з порадами для дизайнерів, котрі полегшують проектування інтерфейсів у вибраному стилі - наприклад Material Design від Google http://www.google.com/design/spec/material-design/introduction.html
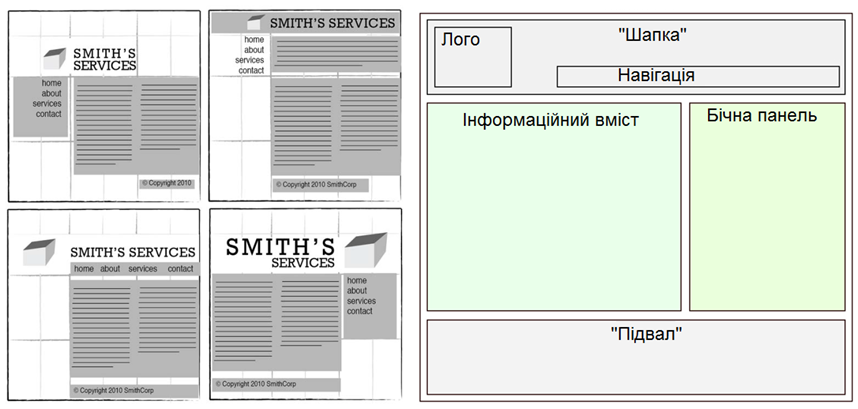
Макет сторінки
Першим поняттям дизайну сторінки є її макет, тобто кількість та вигляд змістових блоків, котрі утворюють сторінку. Деякі елементи повинні розміщуватись на усіх сторінках сайту: наприклад шапка сторінки із назвою сайту і контактними даними, область меню з навігаційною панеллю, можливо додаткові області для введення облікових даних чи іншої інформації. Ці панелі зазвичай мають фіксоване розміщення нагорі та/або ліворуч на сторінці.

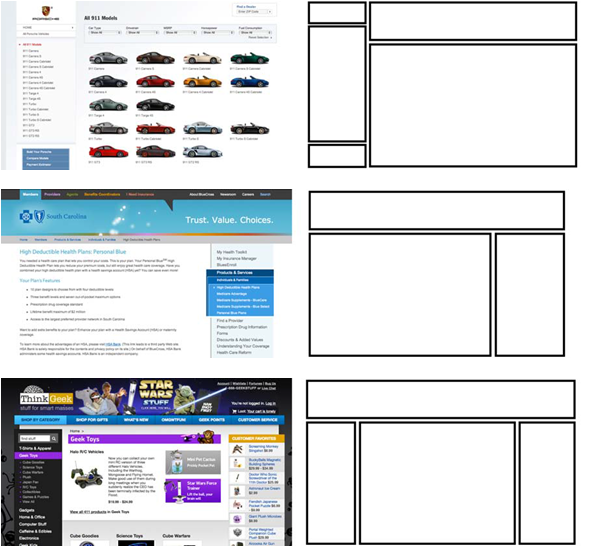
За результатами досліджень саме ці області сторінки користувачі розглядають в першу чергу, очікуючи побачити там інформацію про назву сторінки та навігаційні елементи. Макет сайту сьогодні зазвичай передбачає дво- чи три-колонкову верстку.

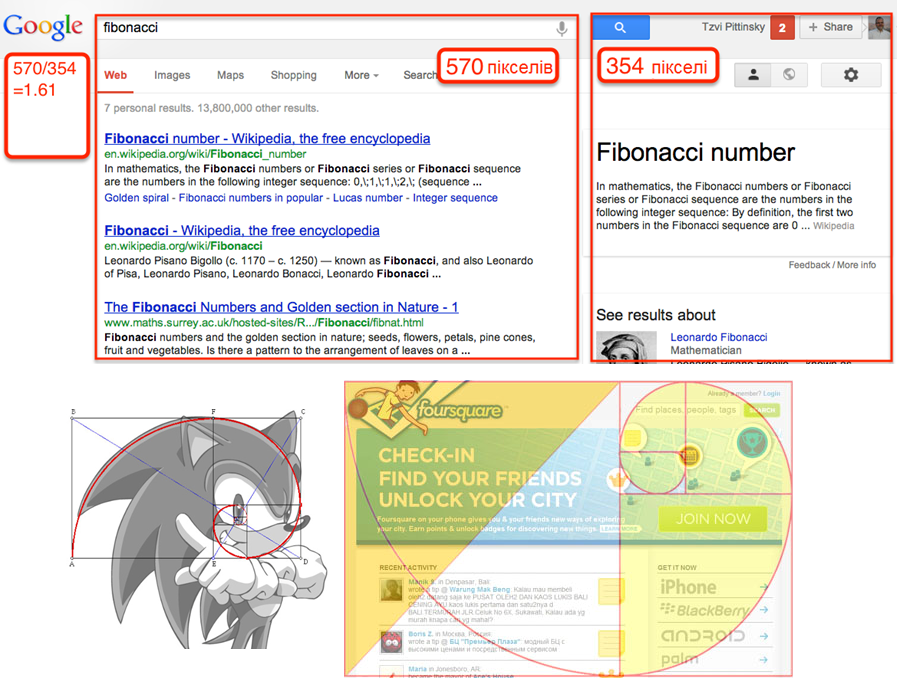
У дизайні існує одне універсальне правило, котре називається золотим перетином: відрізок ділиться на дві частини, причому більша частина відноситься до меншої з таким же відношенням, як весь відрізок до більшої частини. Вважається, що це співвідношення (1,61 або приблизно третина до двох третин) є оптимальним для естетичного сприйняття і його можна зустріти у багатьох природних об’єктах, в архітектурі та величезній кількості графічних об’єктів, зокрема у веб-дизайні.

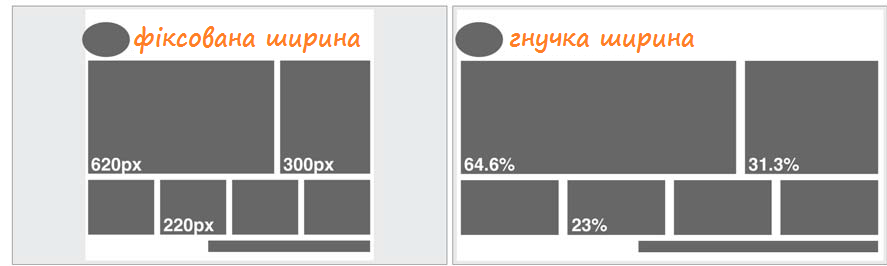
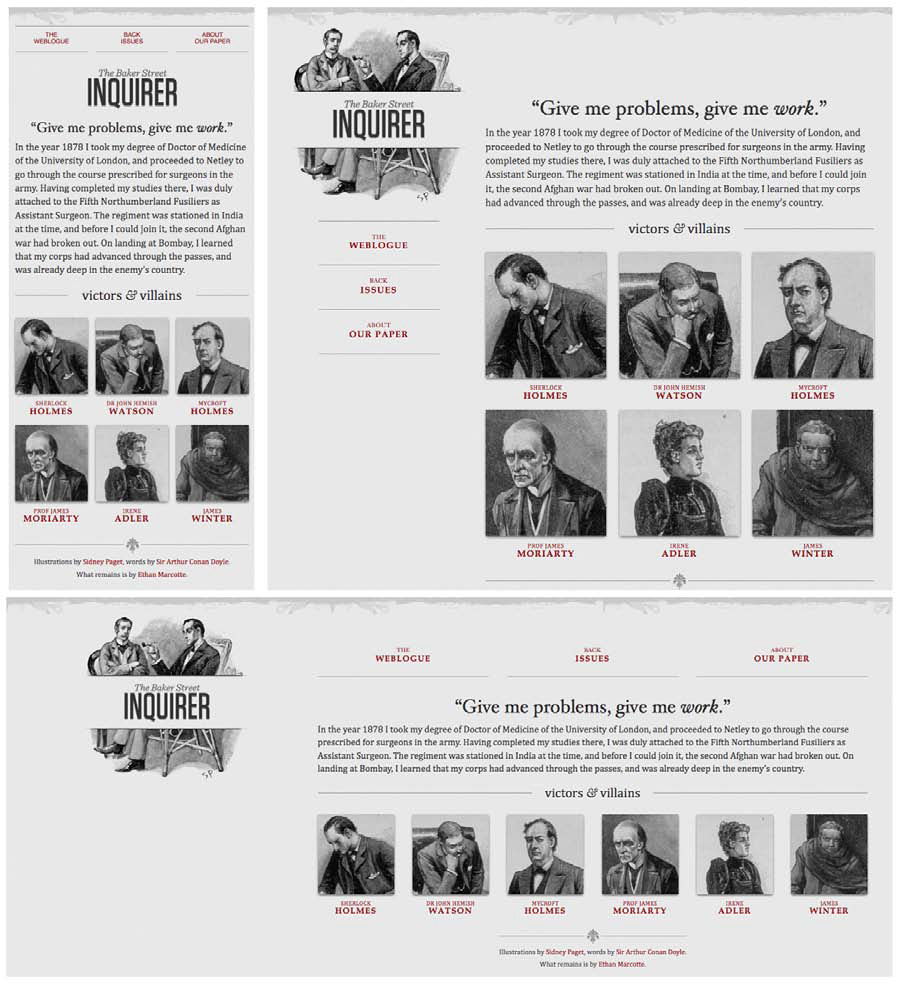
Розробляючи макет сторінки, слід пам'ятати про те, що веб-сайт будуть переглядати на різноманітних пристроях з різними параметрами екрану. У зв'язку з цим виділяється кілька підходів до дизайну, що може пристосовуватись до різних розмірів вікна: це фіксований (fixed), гнучкий (fluid) та адаптивний (responsive).

Фіксований передбачає задавання розмірів елементів у пікселях, гнучкий - у відсотках, а адаптивний застосовує додаткову перевірку ширини вікна для визначення ширини елементів. Так, залежно від ситуації, на сторінці можуть приховуватись окремі елементи, виводитись у різному порядку тощо. Зверніть увагу: на екрані мобільного пристрою спочатку йде меню., тоді назва сайту (логотип без ілюстрації), текст статті на всю ширину вікна, та ілюстрації. На планшеті ця ж сторінка виглядає дещо інакше: меню розміщене у лівому стовпці, під ілюстрованим логотипом. На екрані комп'ютера меню переміщене в область над текстом.

Такого ефекту можна досягнути за рахунок використання стилів CSS з медіа-запитами та правилами. Наприклад, світло-зелене тло сторінки буде застосовано для ширини екрану, не меншої за 480 пікселів.
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
Можна вказати кілька меж, котрі змінюватимуть зовнішній вигляд чи порядок елементів сторінки:
@media (min-width: 481px) and (max-width:768px) - для ширини від 481 до 768
За рахунок визначення різного розташування об'єктів (float: none; float: left; float: right; display: inline-block; тощо) можна досягнути різних макетів для різних пристроїв та ширини вікна браузера.
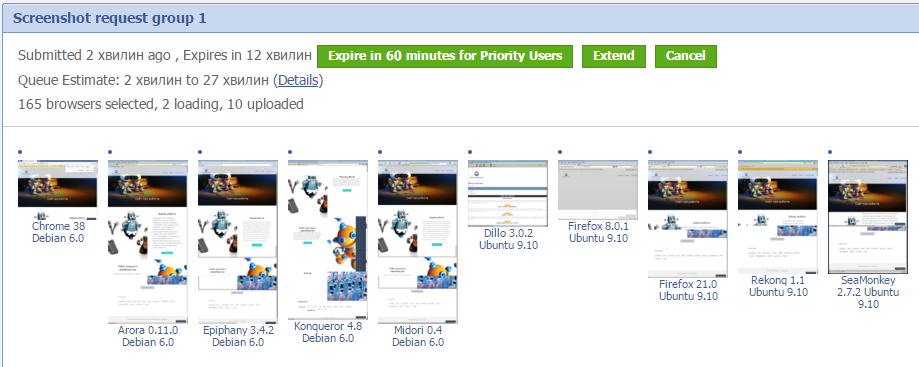
Окрім різних пристроїв слід перевіряти вигляд свого сайту в різних браузерах. Оскільки на власному комп'ютері зазвичай доступна обмежена кількість браузерів, існують спеціальні ресурси, які покажуть вигляд сайту в найрізноманітніших середовищах, наприклад http://browsershots.org/

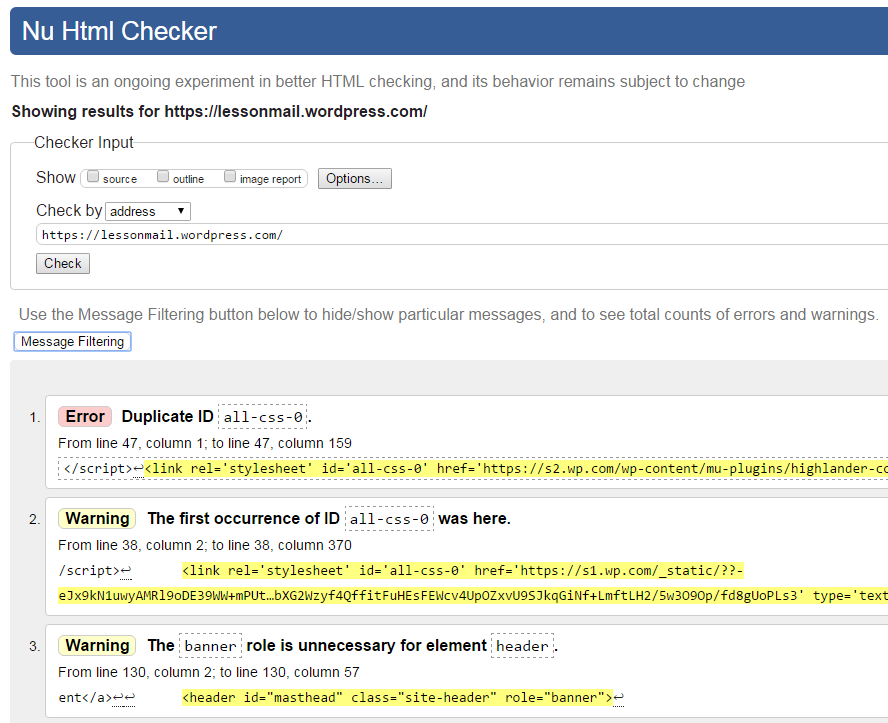
Також варто перевіряти код сайту на відповідність вимогам та специфікаціям http://validator.w3.org/

Колірний дизайн
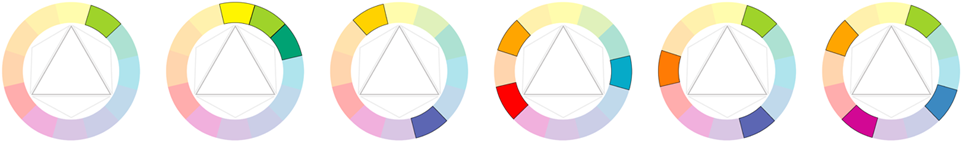
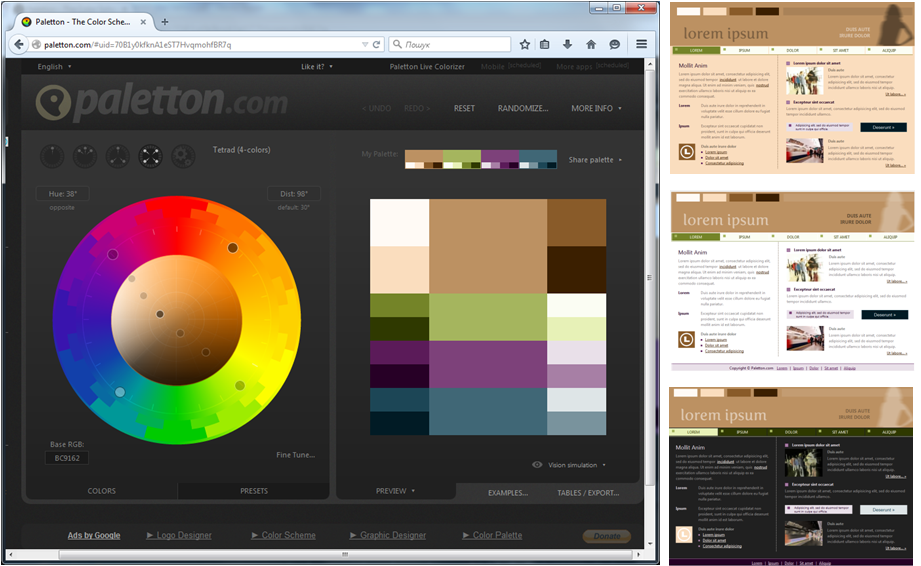
Наступною важливою концепцією дизайну є колір. Існує теорія колірних гармоній, за якою виділяються монохромна, аналогова, доповнююча (повна і часткова) гармонії, тріада та тетрада кольорів, котрі вдало поєднуються між собою і можуть використовуватись для дизайну сторінок (наведіть мишку на колірні схеми, щоб побачити їх назви).

Кольори традиційно поділяються на теплі та холодні, надаючи певного настрою сторінці, чим можна скористатись для створення потрібного емоційного забарвлення: червоний асоціюється з захопленням, фіолетовий – з величністю, жовтий – веселий, синій – безпека та комфорт. Проте, при поєднанні різних кольорів можна отримати дуже різноманітний результат, тож доведеться покладатись на власний смак та естетичне чуття.
Для полегшення укладання колірних схем сайту можна скористатись сервісом на кшталт http://paletton.com, де автоматично генерується палітра із гармонійних кольорів та відтінків і можна переглянути приклади сторінок, виконаних за різними колірними схемами.

Реалізувати обраний колірний дизайн можна по-різному.
Додаткові ресурси
IBM Design Language http://www.ibm.com/design/language/
Тренди веб-дизайну 2025: https://webdevandseo.com/web-design-trends-2025/
Шрифти (українські) http://ukrfonts.com/
Бібліотека безкоштовних зображень: https://unsplash.com/ , https://lib.designspace.io/
