📑 Проєктування сайту
Історія веб-дизайну
У попередніх вправах ми розглянули інструменти розробки сторінок – їх змістового та графічного оформлення. Проте ми знаємо, що власне застосування цих інструментів – лише один з етапів роботи над сайтом. Власне, у процесі створення сайту потрібно працювати над різними задачами, від створення вмісту сторінок до підбору кольорів, аналізу аудиторії сайту та пошукової оптимізації.
Мета та зміст сайту
Створюючи веб-сайт передусім потрібно зрозуміти мету його створення – для чого і для кого розробляється ресурс. Це може бути рекламна мета для компанії чи певної особи, сайт для збору замовлень чи бронювання послуг, розважальний сайт, бібліотека тематичних ресурсів.

Виходячи із цього слід розробити інформаційну архітектуру. Це поняття схоже на розробку плану будинку, де потрібно передбачити певні кімнати, приміщення різного призначення, а також визначитись, яким чином можна дістатись до кожного із приміщень. Потрібно у загальних рисах визначити зміст матеріалів котрі будуть представлені на різних сторінках і подумати, для якої категорії користувачів пропонуються ці матеріали. Можливо є зміст їх згрупувати за певними критеріями, наприклад регіональні сторінки за континентами, чи сторінки різних класів за паралелями, або статті для вчителів, учнів та батьків і т.д.

Структура та навігація
Наступний етап розробки інформаційної архітектури передбачає вибір структури сайту: він складатиметься з однієї чи кількох сторінок? За яким принципом відбуватиметься перехід між цими сторінками? Чи залежить вміст сторінки від попередньо відвіданих? (наприклад, після введення логіну та паролю в соціальній мережі різні користувачі побачать різний вміст головної сторінки).
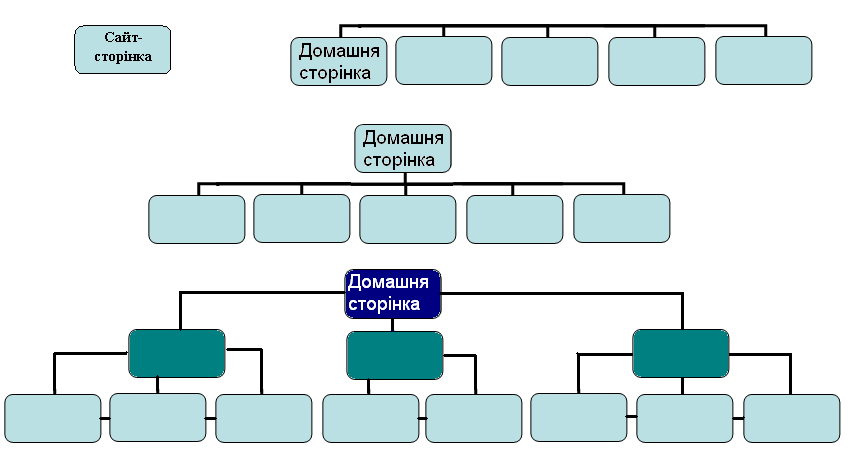
Виділяється кілька основних принципів формування структури сайту, котрі наведені на слайді, але на практиці вони дуже часто комбінуються в межах одного сайту. Вважається, що до кожної сторінки має бути можливість дістатись за 3 переходи, тож часто застосовується багаторівнева ієрархічна навігація.

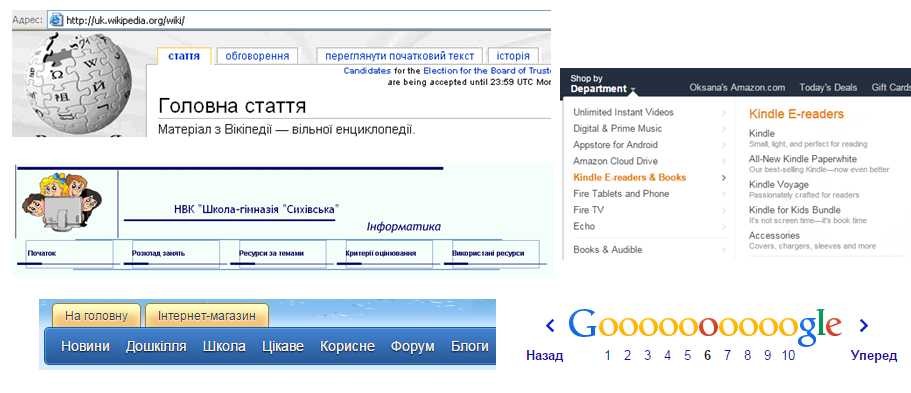
Цю архітектуру можна реалізувати за допомогою різних конструкцій сайтобудування: це можуть бути різноманітні закладки, кнопки, горизонтальні та вертикальні меню, текстові та графічні посилання та інші елементи, котрі дозволяють здійснювати переходи між документами у веб-середовищі.

Вибираючи один із цих способів оформлення навігації, потрібно пам’ятати про те, що користувачу зручно розуміти, де він знаходиться на сайті і куди він може перейти з поточної сторінки. Тому по-перше, варто виділяти пункт меню чи сторінку, на котрій перебуває користувач у певний момент часу; по-друге, робити посилання зрозумілими (виділяти їх кольорами, текстові посилання – підкресленнями), і дуже важливо розрізняти кольори вже відвіданих і не відвіданих посилань, щоб не заплутувати відвідувача і не змушувати його повторно відкривати відвідані посилання.

Дуже важливим є зв'язування сторінок сайту за допомогою гіперпосилань - це називається перелінковкою (докладніше в Основах СЕО), і дозволяє підвищити рейтинг сторінок і сайту загалом, а також підвищити зручність користування.
Важливим є текст посилань - не слід просто копіювати однакові посилання із різних сторінок: варто змінити відмінок, порядок слів - підвищуючи природність такого вживання.
Якщо ж на сайті трапляються дублікати сторінок - необхідно заборонити їх індексування пошуковими системами для уникнення санкцій:
<a href="http://www.google.com" rel="nofollow">
Важливо дотримуватись однорідного оформлення навігації на усьому сайті, щоб користувачеві було легко зорієнтуватись при переході на інші сторінки. Також існує рекомендація, щоб текст посилання був змістовим, а не слова «клацніть тут» - таким чином текст не порушується у своїй змістовності та зрозумілості.
URL-адреси сторінок сайту повинні бути читабельними, тобто містити не набір символів чи цифр, а слова чи словосполучення.
Текстове наповнення
Власне, текстові матеріали для вебу теж необхідно певним чином готувати. Передусім, слід пам’ятати, що відвідувачі не читають, а переглядають сторінки. Це означає, що тексту має бути небагато, але водночас достатньо, його варто структурувати в окремі розділи, абзаци, використовувати списки та таблиці.

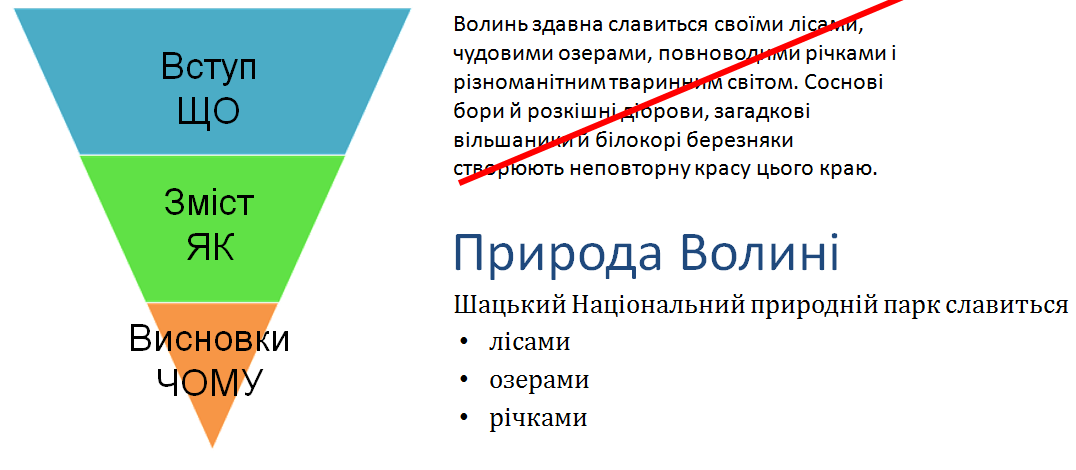
Для веб-текстів існує спеціальний термін – стиль оберненої піраміди, у якій спочатку йде найважливіша інформація, а потім – її уточнення, деталізація та докладніший виклад. Важливо подати максимум цікавого на початку сторінки, зацікавивши відвідувача продовжити читання далі. Тож спочатку слід написати заголовок, котрий привертає увагу, далі у 2-3 реченнях описати основну суть тексту, а у наступних абзацах – розкрити основний вміст.

Бажано кожні 3-4 абзаци об’єднувати у розділи, надаючи їм заголовки для демонстрації структури тексту. Не варто економити простір на сторінці - вміст доцільно розміщувати у блоках з відступами та полями для комфортного сприйняття.
Часто повний текст варто повністю змінити, залишаючи лише основні тези, котрі максимально лаконічно передають інформацію, і доповнити їх ілюстраціями та інфографікою.
Варто використовувати шрифти без засічок, оскільки вони по-перше, дозволяють переглядати текст, не затримуючись поглядом на рядках, а «по діагоналі»; а по-друге, такі шрифти краще пристосовуються при зміні розміру і не втрачають у чіткості.

Вибрати оригінальний шрифт для проекту можна з онлайнової бібліотеки шрифтів Google: https://www.google.com/fonts Тут слід задати пошук з фільтром мови (Кирилиця), після чого можна скопіювати код підключення шрифту та заготовку для використання у розділі стилів:
<link href='https://fonts.googleapis.com/css?family=Marck+Script&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
font-family: 'Marck Script', cursive;
Створений текст може не лише нести потрібну інформацію, він слугує ще й ресурсом для популяризації сайту. Так, пошукові алгоритми вважають цінними сайти з унікальним вмістом, тож вони потрапляють на вищі сходинки серед результатів пошуку, і відповідно отримують більше відвідувачів.
Позитивно оцінюється наявність списків, а також ілюстрацій, мультимедійного вмісту, що відповідає тематиці сторінки. Чим різноманітніший та унікальніший контент, тим вищий бал отримає сайт у рейтингу пошукової системи.
Додатковий HTML
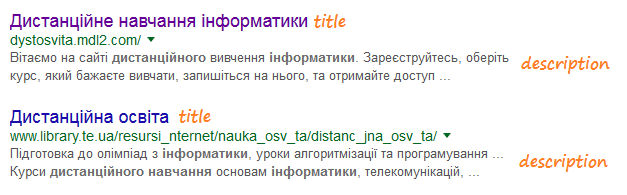
Крім того, для якісної індексації пошуковими машинами, сторінки повинні містити деякі теги та параметри, зокрема це тег title , котрий розміщується у заголовку сторінки, а також теги групи meta, котрі можуть містити таку інформацію, як опис сторінки, ключові слова, дані про автора та дату оновлення матеріалу тощо.
Так, у заголовку сторінки обов'язково слід прописувати ключові слова, які також мають зустрічатись у тексті сторінки (докладніше про підбір таких слів - у розділі Основи СЕО).
<title>Ключові слова заголовку сторінки</title>
Мета-тег опису часто використовується пошуковими системами та соціальними мережами для відображення у вигляді сніпетів, тож це чудовий шанс залучити відвідувачів.
<meta name="description" content="опис сайту">

Варто дізнатись про особливості формування сніпетів у різних соціальних мережах, принцип вибору ілюстрацій допису, розміщення кнопок, функцій репосту, ретвіту і т.д. і готувати зображення та інші матеріали для сайту з урахуванням цих вимог.
Важливо виділяти змістові заголовки на сторінці тегами <h1>...</h1>, причому бажано використовувати заголовки різних рівнів (заголовок першого рівня бажано мати один, і по 2-3 заголовки другого та третього рівнів). Якщо стандартний вигляд заголовків не підходить за дизайном - це можна виправити за допомогою стилів. Не слід оформлювати заголовки (з ключовими словами) таким же стилем, як звичайний текст - це вважається нечесним приховуванням з боку пошукових систем і знижує оцінку сайту.
Ключові слова корисно розміщувати як у заголовках різних рівнів, так і в альтернативному описі зображень. Якщо у самому тексті сторінки теж зустрічаються ці слова – це свідчення тематичної приналежності, яка відповідно оцінюється алгоритмом пошукової системи. Якщо ж ключові слова не підтримані у вмісті сторінки – такий ресурс може бути покараний зниженням позиції у видачі пошукових результатів. Водночас, не слід зловживати ключовими словами - 1-2 вживання на 2000-3000 знаків буде достатнім.
