📑 Бібліотека jQuery
jQuery є найпопулярнішою бібліотекою JavaScript, яка допомагає легко отримати доступ до будь-якого елементу DOM, звертатись до атрибутів, вмісту елементів DOM, та маніпулювати ними.

Щоб підключити jQuery потрібно вказати шлях до бібліотеки
<script type="text/javascript" src="jquery.js"></script>
Можна скористатись онлайновими сховищами, наприклад
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
Після підключення бібліотеки, можна описати сам скрипт:
<script>
$(document).ready(function() {
// ваш скрипт
}); // кінець функції ready
</script>
Функція у даному випадку очікує повного завантаження документа у вікні браузера, і після цього запускає на виконання скрипт.
Можна також записати подібну функцію скорочено:
$(function() {
//ваш скрипт
}); // кінець функції ready
Оскільки бібліотека jQuery базується на JavaScript, будь-який скрипт jQuery можна записати й мовою JavaScript.
Селектори jQuery
Так, вибрати елемент сторінки за ідентифікатором можна кодом JavaScript
document.getElementById('banner');
або аналогічним за результатом кодом jQuery
$('#banner')
Для вибору елементів певного класу:
document.getElementsByClassName('author');
або $('.author')
Для вибору всіх тегів гіперпосилань:
document.getElementsByTagName('a');
або просто $('a');
Як бачимо, запис у jQuery значно лаконічніший:
| Вибрати елемент сторінки за ідентифікатором | document.getElementById('banner'); | $('#banner') |
|---|---|---|
| Вибрати елементи певного класу | document.getElementsByClassName('author'); |
$('.author') |
| Вибрати всі теги гіперпосилань | document.getElementsByTagName('a'); |
$('a'); |
Логіка роботи бібліотеки відповідає алгоритмам функціонування JavaScript: після вибору певного об'єкту чи групи об'єктів, можна вказати чи змінити їхні властивості. Наприклад, задати вміст банера з ідентифікатором banner у вигляді заголовка першого
рівня з текстом JavaScript was here:
$('#banner').html('<h1>JavaScript was here</h1>');
Можна виконувати складніший вибір об'єктів обробки. Наприклад, якщо у списку з ідентифікатором navBar є посилання a, код $('#navBar a') вибере усі посилання.
Код $('body > p') вибере усі абзаци, котрі виділені безпосередньо
у body, а не вкладені в інші об'єкти.
Виділення може базуватись на наявності певного параметра чи його значенні. Так, код $('img[alt]') виділить усі зображення, у яких заданий альтернативний опис, а $('input[type="text"]') - усі елементи введення форми, що мають тип текст.
Код $('p:first'); виділяє перший абзац документа, а $('p:last'); відповідно останній. $('div:hidden') дозволяє виділити всі блоки div, які є прихованими. Подібних фільтрів є досить багато і вони дозволяють дуже гнучко виділяти об'єкти
документа, над якими потрібно виконувати операції скрипту.
Вибір об'єктів у циклі
Варто зауважити, що селектор $ по суті містить вбудований цикл, який дозволяє опрацювати УСІ елементи сторінки, що відповідають умові відбору. Наприклад, якщо на сторінці є блок з ідентифікатором slideshow, в якому міститься 20 зображень, то код $('#slideshow img').hide(); дозволяє приховати усі ці зображення, незалежно від їхньої кількості.
Власне цикл з перебором кожного об'єкта, що відповідає умові можна організувати за допомогою функції each:
$('img').each(function() {
alert('ще одна картинка');
});
у даному випадку генерується вікно сповіщення на кожне із зображень, які є на сторінці. При цьому кожне індивідуальне зображення можна ідентифікувати за допомогою конструкції $(this)
Дії над виділенням
У процесі обробки елементів сторінки може виникати необхідність збереження тих чи інших даних у змінних. Наприклад, змінна imageFile
містить вміст атрибута src
зображення img,
що міститься у блоці banner
var imageFile = $('#banner img').attr('src');
Команда, подана нижче, задає атрибут (attr)
із назвою src
у значення images/newImage.png
для зображення
img, що міститься у блоці
banner
$('#banner img').attr('src','images/newImage.png');
Скорочений запис
Важливою особливістю коду на jQuery э можливість скороченого запису. Якщо над одним і тим же виділенням потрібно виконати кілька команд, можна їх записати в одному рядку:
$('#popUp').width(300).height(300).text('Hi!').fadeIn(1000);
Це означає, що елемент з ідентифікатором popUp набуває ширини 300, висоти 300, тексту Hi!, який з'являється поступово протягом 1000 мілісекунд.
Приклад
Порівняємо виконання однієї і тієї ж задачі засобами "чистого" JavaScript та бібліотеки jQuery. Наприклад, додавання дії приховання до усіх абзаців документа можна реалізувати таким кодом JavaScript:
<html>
<head><meta charset="utf-8">
<script>
function myFunc() {
var abzac = document.getElementsByTagName("p"); // список абзаців
for (var i = 0; i < abzac.length; i++) { // для кожного абзацу
abzac[i].addEventListener("click", function() //додаємо подію клацання
{event.target.style.display = "none"}); //приховуємо об'єкт, по якому клацнули
}
}
</script>
</head>
<body onload="myFunc()">
<p>Перший абзац</p>
<p>Другий абзац</p>
<p>Третій абзац</p>
<p>Четвертий абзац</p>
</body>
</html>
і таким кодом jQuery:
<script>
$(document).ready(function(){ //після завантаження документа
$("p").click(function(){ //при клацанні на об'єкт абзац
$(this).hide(); //приховати цей об'єкт
});
});
</script>
Код прикладу: https://jsfiddle.net/oksanapas/x65debqk/3/
Як бачимо у коді jQuery відсутній список абзаців та цикл для їх перебору. Також зручно, що у коді вмісту сторінки не потрібно передбачати виклик функції onload="
myFunc()", оскільки функція виконується автоматично після завантаження документа.
Приклад скороченого запису
Ще один приклад, у якому до елемента із певним ідентифікатором застосовуються як зміни у зовнішньому вигляді, наповненні та функціональності: змінюється текст, який стає червоного кольору; додається клас, за яким згодом можна виконувати додаткові функції;
прив'язується обробник події клацання, який виводить на екран повідомлення з атрибуту alert, теж доданого у цій функції.
$(document).ready(function(){
$('#test') //знаходимо елемент з id="test"
.text('Клікни по мені') //встановлюємо текст елемента рівним "Клікни по мені"
.addClass('myAlert') //додаємо клас "myAlert"
.css('color','red') //встановлюємо колір тексту червоним
.attr('alert','Привіт, світе!') // додаємо атрибут "alert" із значенням "Привіт, світе!"
.bind(
// додаємо в обробник події click функцію, яка відкриє модальне
'click', // вікно із текстом, що вказаний в атрибуті "alert"
("Привіт, світе!")
function(){alert($(this).attr('alert'))}
);
});
Приклад у редакторі JSBin https://jsbin.com/juqizitotu/1/edit?html,js,output
Події та методи
Приховати текст абзацу при клацанні на ньому:
$("p").click (function(){
$(this).hide();
});
Приховати текст при наведенні на нього вказівника мишки:
$("p").mouseenter(function(){
$(this).hide();
});
Додати подію приховування за клацанням мишки для всіх абзаців:
$("p").on("click", function(){
$(this).hide();
});
Додати метод перемикання видимості за клацанням мишки:
$("button").click(function(){
$("p").toggle();
});
Додати метод анімованої появи елемента:
$("div").slideUp("slow");
Метод анімованого руху елемента:
$("div").animate({left: '250px'});
Для того, щоб працювала анімація елементів div, слід задати стиль їх розташування, наприклад style="position:relative;"
Метод анімованої зміни стилю елемента:
$("div").animate({
opacity: '0.4',
height: '500px',
width: '500px'},
"slow");
Вправи на вивчення JQuery: https://www.w3schools.com/jquery/exercise_jq.asp?filename=exercise_jq_selectors1
Завдання
Поекспериментуйте та створіть документ, у якому при клацанні на елементи, відбувається їх анімований рух сторінкою/
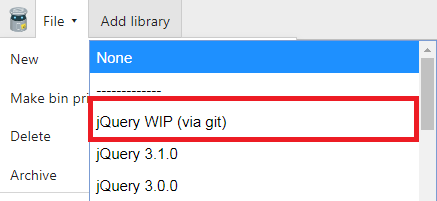
У редакторі https://jsbin.com/?html,js,output не забудьте підключити бібліотеку JQuery

Аналогічно - у редакторі jsfiddle: