📑 Інструменти розробки у браузері
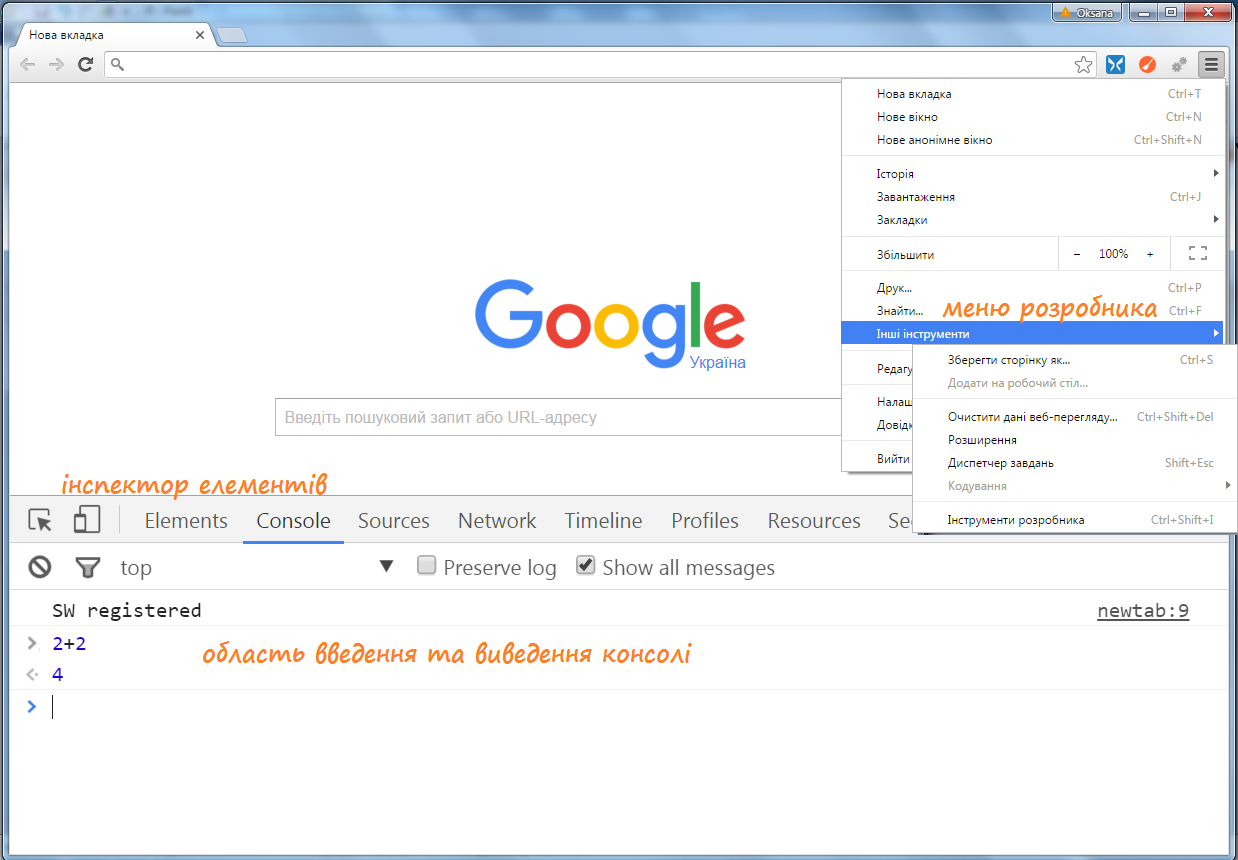
Chrome Developer Tools - це набір інструментів, вбудованих у браузер Chrome, для роботи з початковим кодом веб-сторінки. Відкрити цей інструмент можна натиснувши F12 або із контекстного меню будь-якої веб-сторінки - пункт Перевірити (Ctrl+Shift+I)

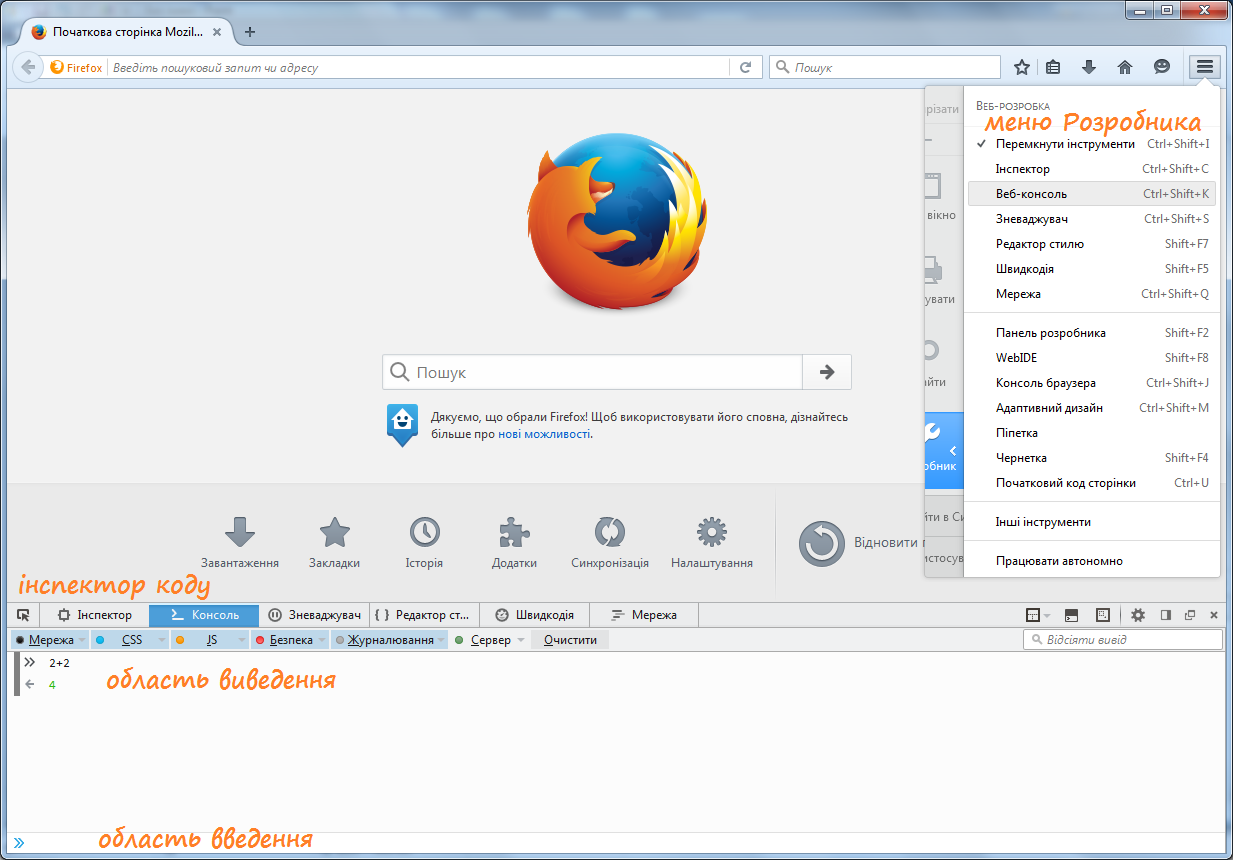
Аналогічний інструмент є і у браузері Firefox:

Інструменти розробки у цих браузерах мають багато схожих елементів, тож розглянемо один із них, а саме Chrome Dev Tools.
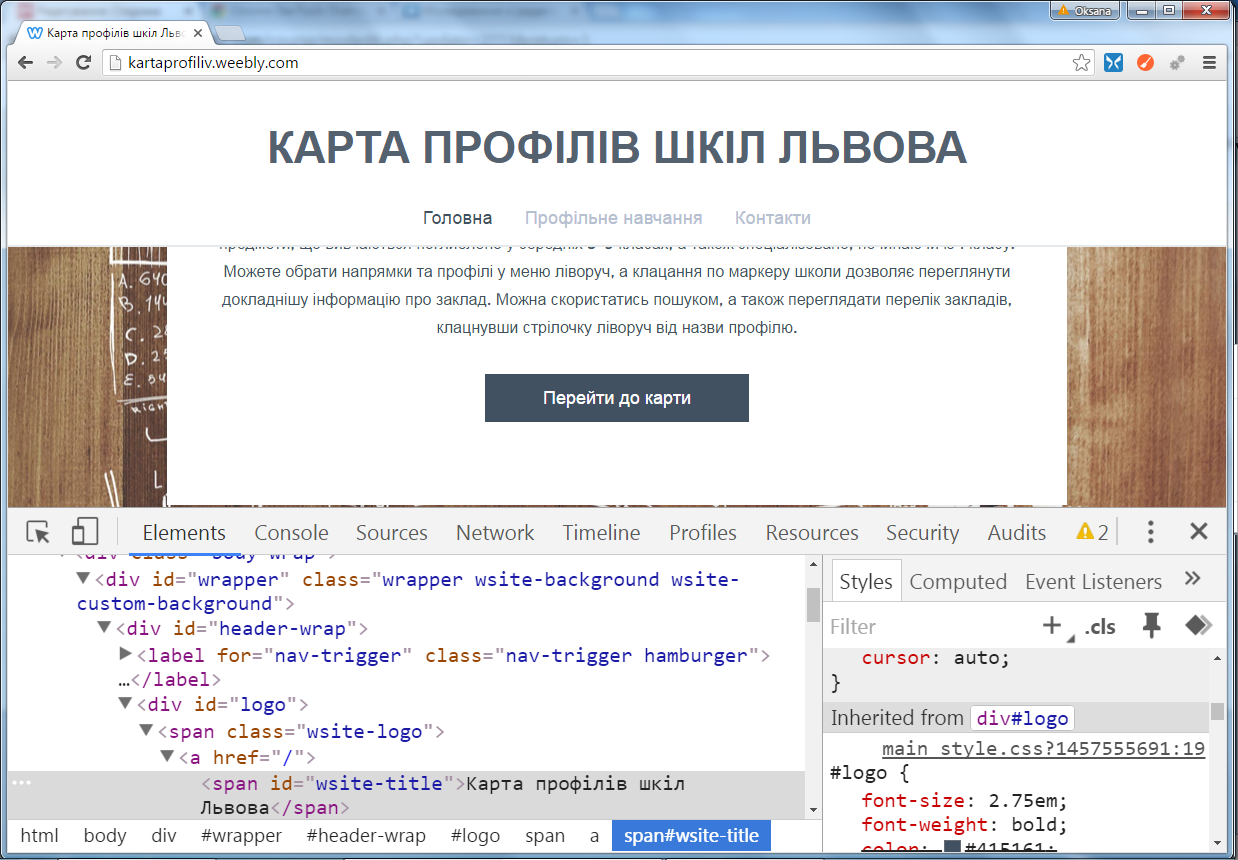
Так, будь-яку сторінку в браузері можна переглянути у режимі розробника:

У лівій частині панелі Елементів (Elements) показано код сторінки, отриманий браузером, а у правій частині цієї панелі відображені стилі, застосовані до цієї сторінки та її об'єктів. Переміщуючись сторінкою та виділяючи її окремі елементи можна переглядати та змінювати їх вміст та оформлення. Також можна переглянути ідентифікатори, призначені для елементів сторінки, а відповідна кнопка у верхньому рядку меню панелі перемикає перегляд на режим мобільного пристрою. Стрілочка поряд дозволяє вибрати елемент на сторінці і на панелі відобразиться місце в html-документі, яке генерує цей елемент. Слід розуміти, що ці зміни відбуваються лише на локальному комп'ютері і ніяк не впливають на html-код, що зберігається на сервері, а також не зберігаються при оновленні сторінки F5. Такий режим використовується для експериментів та дослідження елементів сторінки. Так можна вимкнути ті чи інші стильові властивості, чи додати нові і одразу побачити результат застосування таких змінених стилів. Зручно, що можна переглядати структуру документа - у нижньому рядку цієї панелі. Це дозволяє відслідкувати можливі каскадні вкладення об'єктів на сторінці.
Наступна вкладка - Консоль (Console) по-перше відображає можливі помилки, які відбулись при завантаженні сторінки, а по-друге, дозволяє виконувати команди мовою JavaScript.
Вкладка Джерела (Sources) показує джерела формування сторінки, адреси серверів, на яких розміщені окремі файли та вміст цих файлів. Ця закладка може використовуватись для відлагодження коду, адже в область Watch можна заносити змінні, значення яких потрібно моніторити під час відлагодження скрипту. Також можна додавати точки переривання (breakpoints), щоб виконання скрипту призупинялось у вказаних позиціях.
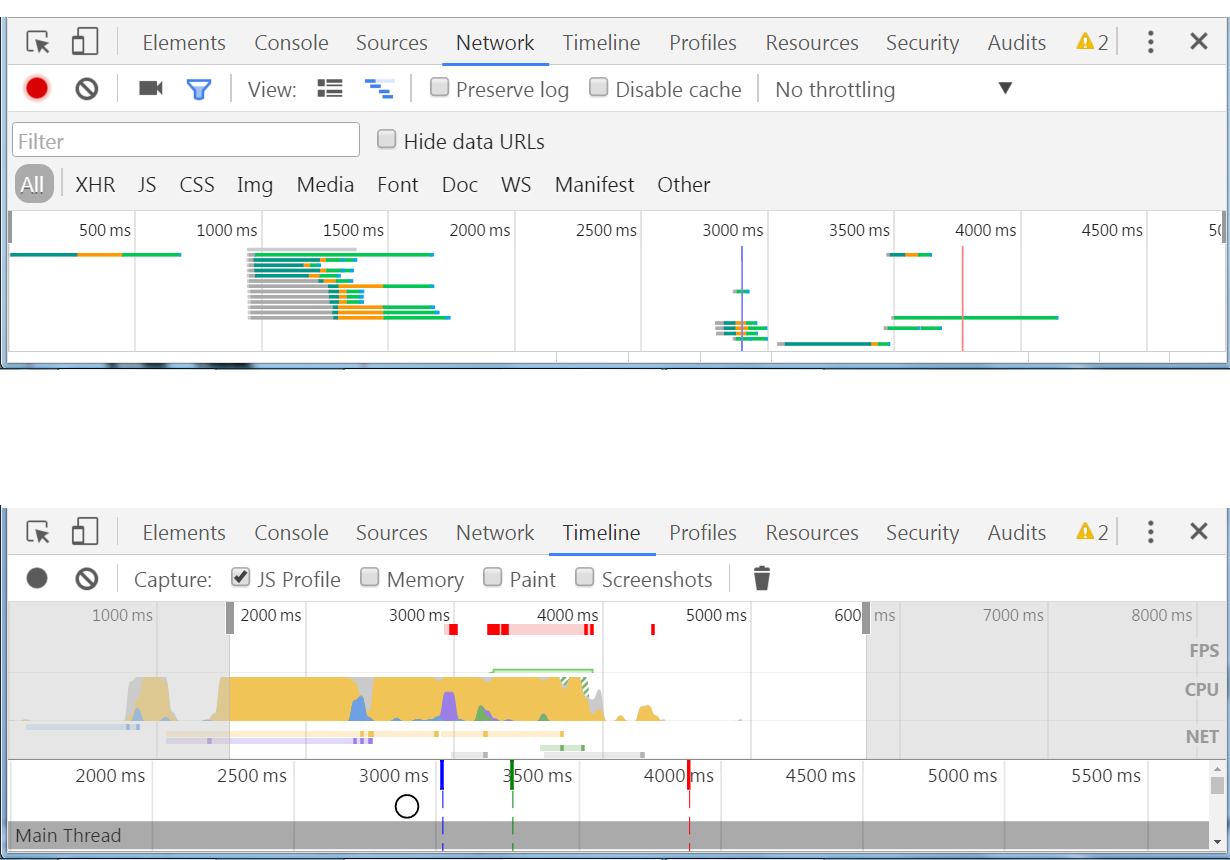
Наступні дві закладки Мережа (Network) та Часова шкала (Timeline) дозволяють проаналізувати швидкість завантаження сторінки та окремих її об'єктів.