📑 Стильове оформлення сторінок
Створивши сторінку, її інформаційне та змістове наповнення, можна приступати до дизайну – тобто графічного оформлення цієї сторінки. За стандартом HTML таке оформлення задається через стилі, а точніше каскадні аркуші стилів.

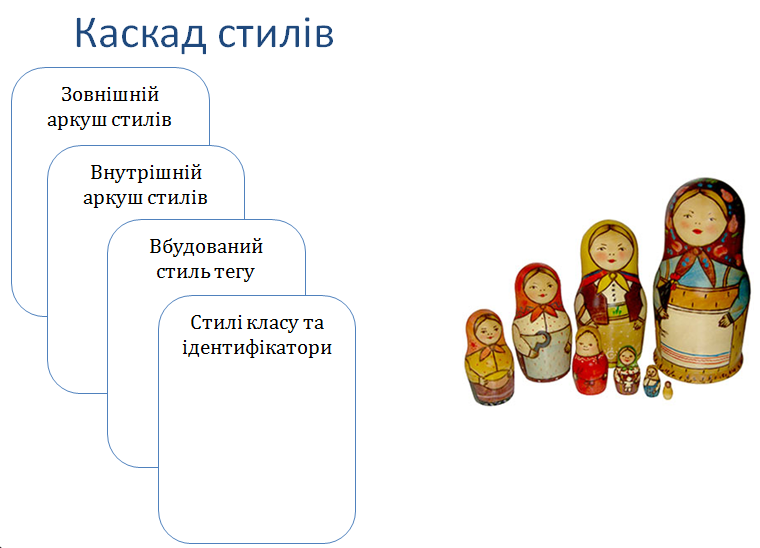
Стиль – це набір правил оформлення та форматування, який можна застосувати до різних елементів сторінки. Каскадні аркуші стилів, (так звані CSS, Cascading Style Sheets) містять опис формату частини або всього тексту. В одному документі можна описати кілька аркушів, браузер використовуватиме їх каскадом, відповідно до пріоритету цих описів.

Стиль можна задавати для конкретного тега, для стандартних тегів у документі чи кількох документах, а також для ідентифікаторів та класів, створених для проекту.
Таким чином виділяється зовнішній аркуш стилів, внутрішній, вбудований стиль тегу та стилі класів та ідентифікаторів. Вони застосовуються по порядку, і найменший пріоритет мають зовнішні аркуші стилів, а найвищий – стилі конкретних тегів.

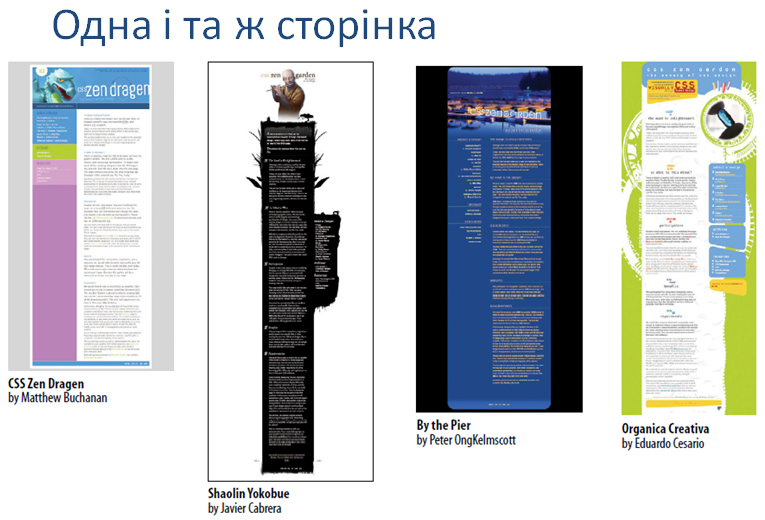
Стилі визначають форматування, а також розташування елементів у документі. Так, можна змінити вигляд усіх заголовків чи вирівнювання усіх зображень документа. Крім того можна задати певне оформлення для горища чи підвалу сайту, навігаційної панелі тощо.

Прикладами стильових ефектів є наступні:
background – колір тла;
font-family – вид шрифта;
font-size – розмір шрифта;
color – колір шрифта;
text-decoration – оздоблення тексту;
font-weight – жирність шрифта;
text-align - вирівнювання тексту;
border-width - ширина границі;
border-style - стиль оформлення границі;
margin-top – відстань від верхнього рядка;
line-height – висота рядка.
Довідник стилів: https://css.in.ua/
Якщо для однакових елементів потрібна різна стилізація, то використовують класи або ідентифікатори.

Підключати аркуші стилів можна:
- в окремому файлі:
<link rel="stylesheet" type="text/css" href="mysite.css">
- на початку веб-документа:
<style type="text/css">
...
</style>
- в конкретному тезі:
<h1 style="font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #336">Заголовок </h1>
- для спеціально виділених блоків:
<div style="font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #336">Hello World!</div>
- для блоку з ідентифікатором:
#para1 {
text-align: center;
color: red;
}
<p id="para1">Hello World!</p>
- для блоків з селектором класу:
.center {
text-align: center;
color: red;
}
<h1 class="center">Заголовок червоного кольору, вирівнювання по центру</h1>
<p class="center">Текст червоного кольору, вирівнювання по центру</p>
На аркуші стилів можна підключати шрифтові набори Google:
@import url(//fonts.googleapis.com/css?family=Rubik+Microbe:400,700,300);
@import url(//fonts.googleapis.com/css?family=Lobster:400,700,300);
Відео з курсу Prometheus: Цифрові комунікації в глобальному просторі https://edx.prometheus.org.ua/courses/course-v1:Prometheus+ITArts101+2017_T1
