Побудови по колу
Побудови по колу передбачають використання рівняння кола:
x=r cos f
y=r sin f
де f змінюється по всій довжині кола (від 0 до 2π), яку треба розбити на певну кількість частин (сторін); після проходження сторони відбувається поворот на певну кількість градусів.
360°= 2π
180°= π
90°= π/2
| Processing | p5.js |
|---|---|
void setup(){ |
function setup() {
createCanvas(500, 500); background(200); let n=2*PI/36; let r=200; strokeWeight(6); for (let f=0; f<2*PI; f += n) { let x= 250+round(r*cos(f)); let y= 250+round(r*sin(f)); point (x, y); } } |
Намалюємо сніжинку з ліній, що з'єднують центр полотна з точками на колі:
| Processing | p5.js |
|---|---|
void setup(){ |
function setup() {
createCanvas(500, 500); background(200); let n=2*PI/36; let r=200; strokeWeight(6); for (let f=0; f<2*PI; f += n) { let x= 250+round(r*cos(f)); let y= 250+round(r*sin(f)); line(250,250,x, y); } } |
Побудова кола за рівнянням кола
Зміст побудови кола за рівнянням кола зводиться до того, що лінії потрібно малювати не від центру до окремих точок кола, а від попередньої точки до поточної. При цьому кількість сторін (поворотів) має бути досить великою, щоб окремі з багатьох коротких ліній утворилась лінія кола.
| Processing | p5.js |
|---|---|
void setup() { } |
function setup() {
createCanvas(500, 500); background(200); let n=2*PI/36; let r=200; strokeWeight(6); let x1= 250+round(r*cos(0)); let y1= 250+round(r*sin(0)); for (let f=0; f<2*PI; f += n) { let x2= 250+round(r*cos(f)); let y2= 250+round(r*sin(f)); line (x1, y1,x2,y2); x1=x2; y1=y2; } } |
Команди побудови кола можна занести у функцію kolo (x,y,r,c), і побудувати 30 кіл різного розміру та кольору:
Анімація
| Processing | p5.js |
|---|---|
| void setup() { size(500, 500); background(200); strokeWeight(6); } float n=2*3.14/36; int r=200; int f=0; void draw() { int x= 250+round(r*cos(f)); int y= 250+round(r*sin(f)); point (x, y); f=f+n; } |
function setup() { createCanvas(500, 500); background(200); strokeWeight(6); } let n=2*3.14/36; let r=200; let f=0; function draw() { let x= 250+round(r*cos(f)); let y= 250+round(r*sin(f)); point (x, y); f=f+n; } |
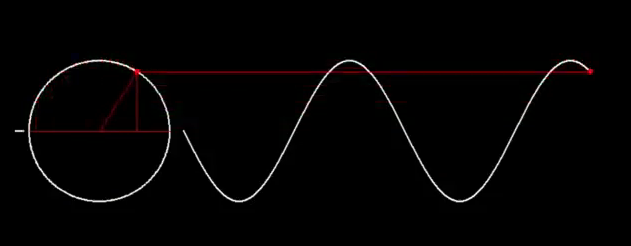
Анімація - рух по синусоїді
Для анімації використаємо функцію draw, в якій відбувається обчислення координат побудови кола: х збільшується прямолінійно, а у - відповідно до рівняння кола.

void draw()
{
x = x+5;
y = 120 + sin(f) * r;
ellipse( x, y, 40, 40);
f += df;
}
Такий механізм часто використовується для моделювання анімації руху об'єктів. Зокрема, використовується формула:
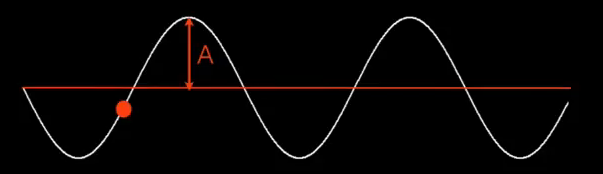
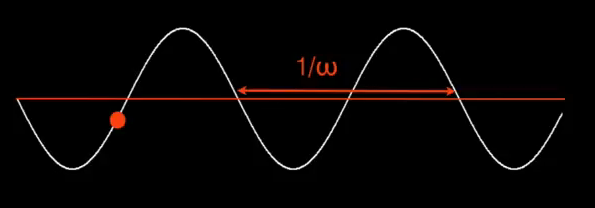
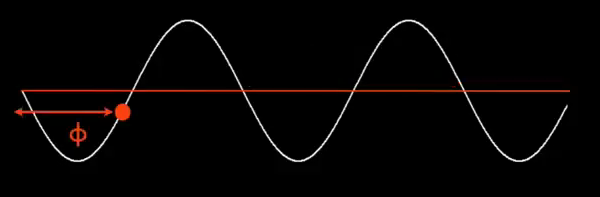
f(t)=A sin(ωt+φ), де t - час, А - амплітуда, ω - частота, φ - фаза