Використання змінних та виразів
У середовищі Processing можна скористатись деякими системними змінними:
width - ширина полотна
height - висота полотна
frameCount - кількість опрацьованих кадрів
millis - кількість мілісекунд від запуску проекту
screen.width - ширина екрану
screen.height - висота екрану
key - остання натиснута клавіша
keyPressed - чи натиснута клавіша (True or False)
mousePressed - чи натиснута кнопка миші (True or False)
mouseButton - яка кнопка миші натиснута
Використовуючи ці змінні, а також координати положення миші можна виконувати інтерактивні побудови.
Докладніше про ці та інші змінні та операції можна дізнатись у довідці Processing: https://processing.org/reference/ (розділи Input, Calculation)
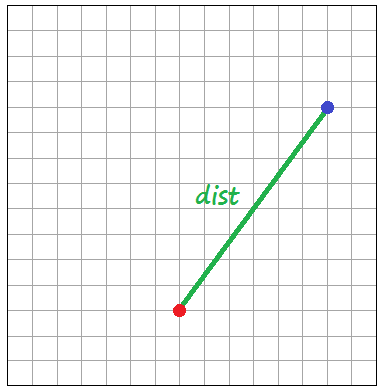
dist
Команда dist дозволяє визначити відстань між двома точками.

Наприклад, команда
float green=dist(mouseX,mouseY,width/2,height/2);
записує у змінну green дійсного типу значення відстані між положенням миші (mouseX,mouseY) та центром екрану (width/2,height/2).

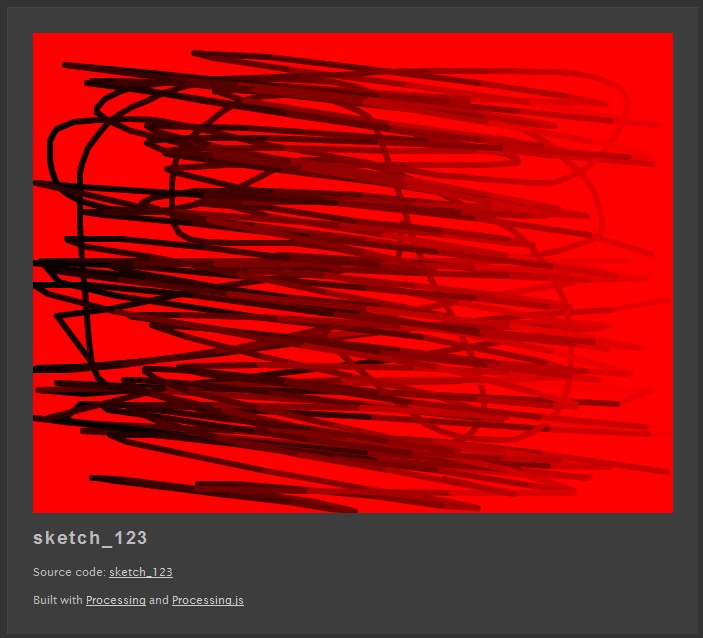
В результаті команди stroke(0,green,0); лінії на екрані набуватимуть відтінків зеленого, залежно від відстані до центру екрану.
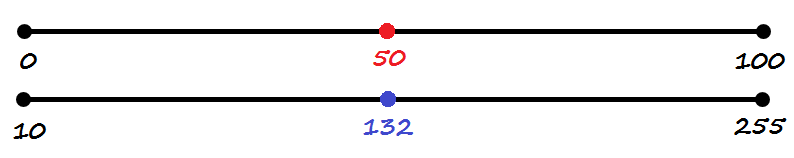
map
Команда map дозволяє перевести дані з однієї шкали в іншу.

Наприклад, команда
float red=map(mouseX,0,width,0,255);
у змінну red дійсного типу (float) переводить значення горизонтальної координати положення миші mouseX в межі 0-255.
Загальний опис команди:
map(value, start1, stop1, start2, stop2)
value - поточне значення
start1 - нижня межа поточних значень
stop1 - верхня межа поточних значень
start2 - нижня межа нових значень
stop2 - верхня межа нових значень

В результаті команди stroke(red,0,0); лінії на екрані набуватимуть відтінків червоного, залежно від відстані до країв екрану.
Фактично, так можна відобразити швидкість руху миші, швидкість зміни її координат. Якщо вести мишку повільно, то різниця координат (відстань між точками) буде малою, що й буде записано у змінну speed. У змінну alpha запишемо це значення, приведене до масштабу прозорості (межі 0-255). Товщину лінії теж зробимо залежною від руху мишки
float speed = dist(pmouseX, pmouseY, mouseX, mouseY);
float alpha = map(speed, 0, 20, 0, 255);
float lineWidth = map(speed, 0, 10, 10, 1);

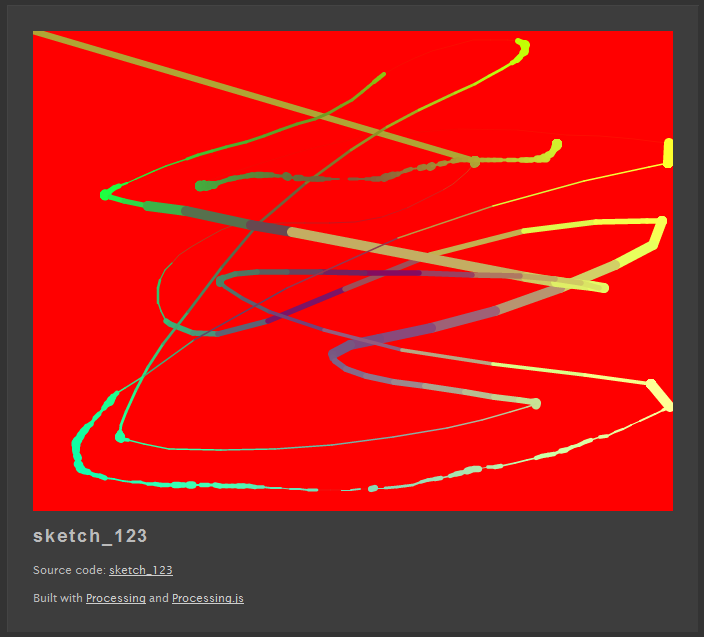
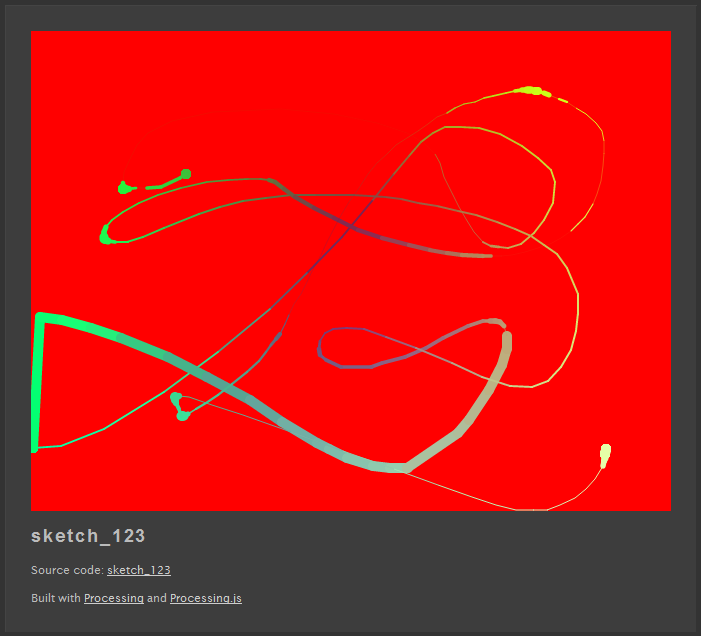
Таким чином, якщо вести мишку повільно, то лінія буде практично невидима, якщо ж провести швидко, на екрані з'являтимуться лінії різних відтінків, залежно від відстані до центру та країв екрану.
constrain
Додамо команду constrain, яка дозволяє вказати межі значень для певної змінної. Навіть якщо в результаті розрахунків отримаємо значення, що перевищує межі, змінна набуде крайнього значення з вказаних меж.
![]()
Наприклад, команда
lineWidth=constrain(lineWidth,0,10);
обмежує значення товщини лінії lineWidth в межі від 0 до 10.
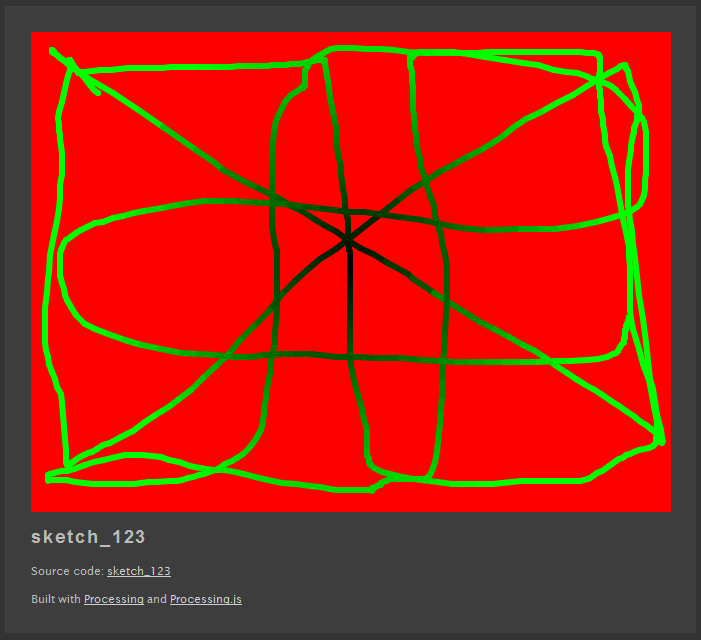
Приклад:
float red = map(mouseX, 0, width, 0, 255);
float blue = map(mouseY, 0, width, 0, 255);
float green = dist(mouseX,mouseY,width/2,height/2);
float speed = dist(pmouseX, pmouseY, mouseX, mouseY);
float alpha = map(speed, 0, 20, 0, 255);
float lineWidth = map(speed, 0, 10, 10, 1);
lineWidth = constrain(lineWidth, 0, 10);
stroke(red, green, blue, 255);
strokeWeight(lineWidth);
line (pmouseX, pmouseY, mouseX, mouseY);