Циклічні побудови
Якщо потрібно зобразити серію однотипних елементів, доцільно скористатись командою циклу.
https://processing.org/reference/for.html
for (int x=0; x<500; x=x+a)
{ }
for (початкове значення лічильника циклу; кінцеве значення лічильника; крок зміни лічильника) { }
Якщо працюєте в p5.js, то для оголошення змінної замість int пишіть let.
for (let x=0; x<500; x=x+a)
{ }
Так, для побудови ряду квадратів зі стороною а, можна скористатись таким фрагментом коду:
| Processing | p5.js |
|
size(500,500); int a=50; int y=100; for (int x=0; x<500; x=x+a) { rect(x,y,a,a); } |
createCanvas(500,500); let a=50; let y=100; for (let x=0; x<500; x=x+a) { rect(x,y,a,a); } |
|---|
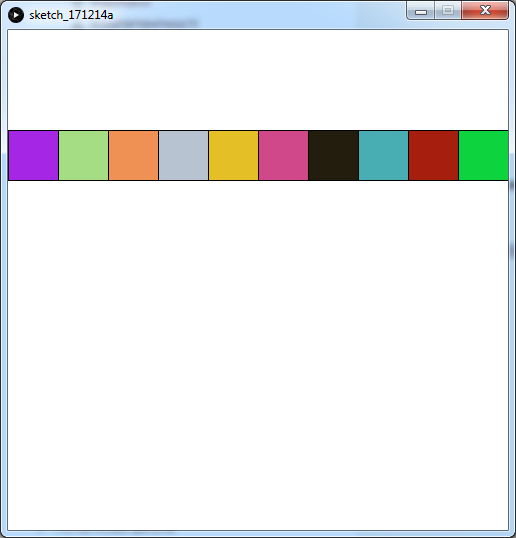
Додавання у тіло циклу команд випадкового призначення кольору дозволить розфарбувати квадрати (зверніть увагу на використання змінної c типу color):
| Processing | p5.js |
|---|---|
|
int red=int(random(255)); int green=int(random(255)); int blue=int(random(255)); color c=color(red,green,blue); fill (c); |
let red=int(random(255)); let green=int(random(255)); let blue=int(random(255)); let c=color(red,green,blue); fill (c); |

Іноді, зокрема для відлагодження програми, доцільно виводити значення лічильника командою print() або println()
Так, можна зменшувати сторони квадрату в процесі побудови:
| Processing | p5.js |
|---|---|
| size (500,500); background (255,255,255); int a=60; int y=100; int x=0; while (a>5) { int red=int(random(255)); int green=int(random(255)); int blue=int(random(255)); fill (red,green,blue); rect(x,y,a,a); x=x+a; a=a-5; } |
createCanvas (500,500); background (255,255,255); let a=60; let y=100; let x=0; while (a>5) { let red=int(random(255)); let green=int(random(255)); let blue=int(random(255)); fill (red,green,blue); rect(x,y,a,a); x=x+a; a=a-5; } |
Проект складнішого рівня
Порівняємо команди генерування випадкових чисел random та шуму noise:float time = 0;
void setup() {
size(400, 400);
}
void draw() {
background(255);
float x = 0;
while (x < width/2) {
line(x, 200 + 50 * noise(x / 100, time), x, height);
x = x + 5;
}
while (x < width) {
line(x, 200 + 50 * random(x /100), x, height);
x = x + 5;
}
time = time + 0.02;
}
