Основи теорії дизайну
У традиційному дизайні основними засобами є: точка, лінія, фактура, текстура, колір, форма, пропорція.
Точка – це базовий елемент, котрий не має вимірів і характеризується місцем розташування. Сама собою точка може слугувати хорошим розділювальним елементом, а при поєднанні кількох точок формується лінія.
Лінія – це фігура, що створюється рухом точки і характеризується напрямком, розміром та їх змінами. Лінії створюють обриси та форми. Вони також використовуються для створення перспективи, а домінантні лінії створюють відчуття єдності композиції. Крім того, лінії можуть поєднуватись для створення текстури, густини чи об’єму.
Текстура – характер поверхні певного об’єкта, зумовлений його внутрішньою будовою, структурою, об’єктивними фізичними властивостями (дерево, метал, скло, тканина тощо). Текстура стосується як візуальних, так і тактильних властивостей об’єкта і найчастіше позначає матеріал, з якого виготовлено певний об’єкт.
Форма – це зовнішні обриси, вигляд, контур об’єкта. Форми бувають природні, геометричні та абстрактні. Три базових геометричних фігури – це коло, прямокутник (квадрат) та трикутник.
Колір – властивість тіл викликати певне зорове відчуття відповідно до спектрального складу та інтенсивності видимого випромінювання, яке ними відбивається чи поглинається. Основні параметри кольору – тон, насиченість та ясність. Тон визначається спектральним складом світла, насиченість – кількістю сірого тону, а ясність – яскравістю.
Пропорція – це зв'язок складових в межах одного цілого.
Ці базові елементи повинні бути творчо поєднані між собою, ґрунтуючись на основних принципах композиції: симетрії, асиметрії, балансу, ритму, контрасту.
Композиція – це з’єднання різних частин (елементів) у єдине ціле творіння відповідно до певної ідеї. Елементи художнього твору повинні перебувати у гармонійній єдності. Гармонія – співмірність всіх частин цілого. Композиція є показником художньої культури дизайнера, його почуття міри та стилю.
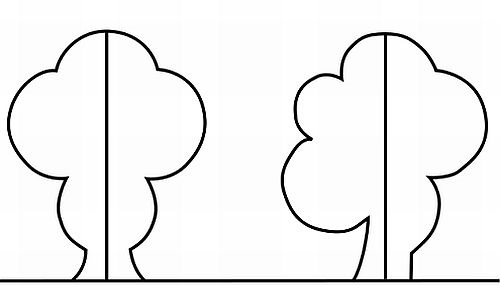
Симетрія – таке розташування об’єктів, за якого вони розміщуються майже дзеркально відносно центральної осі художнього твору (у нашому випадку веб-сторінки). Симетричні композиції характеризуються статичністю, стійкістю, ліва і права частина зображення є врівноваженими. Порушення симетрії створює відчуття неспокою, динаміки, складності.

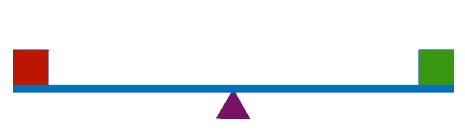
Баланс – стан, за якого всі елементи урівноважені між собою. Рівновага викликає відчуття спокою та впевненості.

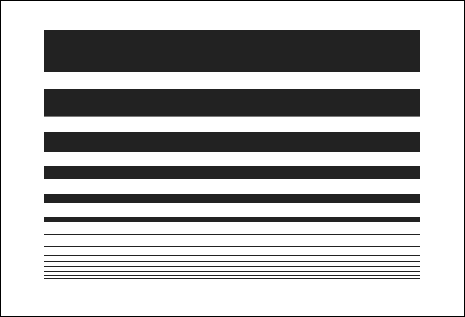
Ритм – чергування різних елементів, яке додає композиції чіткість, стрункість, особливу виразність, динамічність.

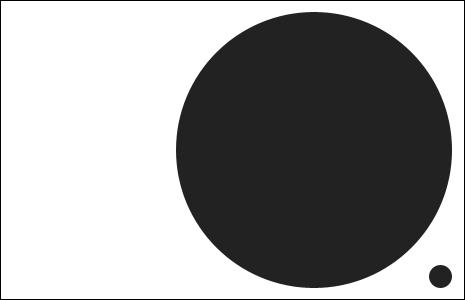
Контраст – різка відмінність елементів композиції, наприклад, протиставлення темного і світлого, високого та низького, легкого та важкого, тонкого та товстого, ліній та плям.

Ці загальні принципи дизайну використовуються для створення ерногомічних інтерфейсів.
Ергономіка (від гр. ergon робота та nomos закон) – наука, яка вивчає робочі процеси з метою створення оптимальних умов праці, що сприяє підвищенню її продуктивності, а також забезпечує необхідні умови та зберігає сили, здоров’я та працездатність людини. Близьким до цього поняття є юзабіліті - зручність користування певним ресурсом.
Проблема створення ергономічного інтерфейсу виникла задовго до появи перших комп'ютерів. Вже перші рукописні, а потім і друкарські книги вимагали подання інформації у певній формі, яка б сприяла тому, щоб книга успішно виконувала свою основну функцію - носія інформації. Саме тоді були сформульовані основні і, як виявилося пізніше, універсальні правила створення ергономічного інтерфейсу, тобто посередника між різними носіями інформації і людиною.
Ергономічний інтерфейс повинен враховувати те, у якому порядку людина розглядає веб-сторінку, психофізіологію кольорів, ефективне використання простору сторінки та зручну навігацію. Інтерфейс повинен бути непомітним доти, поки користувач звертає свою свідому увагу на змістовну частину, а не на спосіб її подання.

Існує своєрідна мода на елементи та стилі дизайну, зокрема останнім часом популярним і загальноприйнятим є матеріальний (material) або плоский дизайн (flat). Готуються спеціальні довідники з порадами для дизайнерів, котрі полегшують проектування інтерфейсів у вибраному стилі - наприклад Material Design від Google http://www.google.com/design/spec/material-design/introduction.html
IBM Design Language http://www.ibm.com/design/language/
Підбірка посилань на ресурси з колірного дизайну: https://habrahabr.ru/company/ua-hosting/blog/275919/Бібліотека безкоштовних зображень: http://www.sxc.hu/
"Не те, що здається: 5 візуальних ілюзій, які створює для нас мозок" https://platfor.ma/topics/knowledge/ne-te-shho-zdayetsya-5-vizualnyh-ilyuzij-yaki-stvoryuye-dlya-nas-mozok/
